发表于: 2021-02-01 19:32:20
2 1361
今天完成的事情:完成了任务八页面二,修改了任务七
明天计划的事情:继续任务八
收获:
一.title与h1、b与strong、i与em、img的alt与title、src与href有什么区别
1.title与h1
①<title> 标签放在<head>中,定义文档的标题,在所有 HTML 文档中是必需的。一个 HTML 文档中不能有一个以上的 <title> 元素。如果遗漏了 <title> 标签,文档作为 HTML 是无效的。
②<h1>标签放在<body>中,是文章的主题,突出视觉效果
2.b与strong,i与em
从视觉上效果看b与strong、i与em是没有区别的,唯一区别是搜索引擎检索的时候搜索引擎可以识别strong、em标签、而不能识别b与i标签
b与i告诉浏览器我应该以何种格式显示文字,strong与em告诉浏览器这些文字有怎么样的重要性。
为了符合CSS3的规范,b应尽量少用而改用strong ,i应尽量少用而改用em
3.img的alt与title
①alt属性是在你的图片因为某种原因不能加载时在页面显示的提示信息,它会直接显示在原本加载图片的地方
②title属性是在你鼠标悬停在该图片上时显示一个小提示,鼠标离开就消失,有点类似hover
4.src和href
①href是超文本引用,指向另一个页面链接。在 link和a 等元素上使用。
②src是指向物件的来源地址,是引入。在 img、script、iframe 等元素上使用。
二.如何使用IconFont?
1.IconFont是什么?
iconfont指的是阿里巴巴MUX倾力打造的用字体文件取代图片文件,来展示图标、特殊字体等元素的矢量图标管理、交流平台。
2.IconFont如何使用?
①在Iconfont阿里巴巴矢量图标库上面将你需要的图标加入购物车

②选择完所有要用的图标后“存储为项目”。然后在“图标管理”-“图标应用项目”中找到这个项目。

③IconFont有三种不同的应用方式
Unicode引用
兼容性最好,支持 IE6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
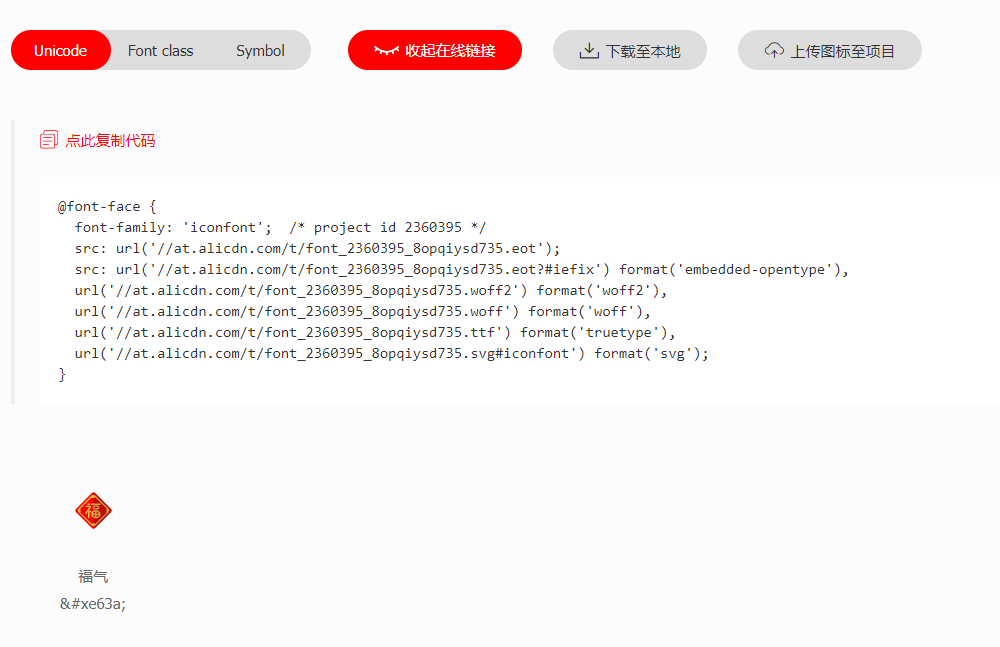
第一步:拷贝项目下面生成的在线链接

第二步:定义使用iconfont的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased; /*font-smoothing属性为抗锯齿*/
-moz-osx-font-smoothing: grayscale;
}
第三步:使用相应图标的字体编码
<span class="iconfont">غ</span>
Font class引用
兼容性良好,支持 IE8+,及所有现代浏览器。
相比于 Unicode 语意明确,书写更直观。可以很容易分辨这个 icon 是什么。
因为使用 class 来定义图标,所以当要替换图标时,只需要修改 class 里面的 Unicode 引用。
不过因为本质上还是使用的字体,所以多色图标还是不支持的。
第一步:把图标的文件下载至本地

第二步:引入iconfont.css
<link rel="stylesheet" href="./iconfont.css">
第三步:把图标的相应类名应用于界面
<span class="iconfont icon-3"></span>
Symbol引用
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过 font-size, color 来调整样式。
兼容性较差,支持 IE9+,及现代浏览器。
浏览器渲染 SVG 的性能一般,还不如 png。
第一步:引入项目的symbol代码
<script src="./iconfont.js"></script>
第二步:加入通用CSS代码
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:把图标的相应类名应用于界面
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-3"></use>
</svg>

上面是分别用三种方式引用的效果





评论