发表于: 2021-01-21 20:11:42
1 1361
今天完成的事情:修缮了任务四和任务五
明天计划的事情:把前面的任务过一遍,没问题接着做任务七
收获:栅格系统
1.栅格系统通过行(row)和列(column)的组合创建页面布局,随着屏幕或视口(viewport)的增加,系统会自动的分为12列。
2.row必须放在 .container(固定宽度)或 .container-fluid(100%宽度)中
3.row在水平方向创建一组column,每行最多有十二列
4.栅栏的类前缀有4种,为.col-xs-* .col-sm-* .col-md-* .col-lg-*,分别代表超小屏幕(<768px)小屏幕(≥768px)中等屏幕(≥992px)大屏幕(≥1200px)中的栅格系统如何工作,*为1~12之间的整数
如:<div class="col-md-4">代表这个div在中等屏幕上占4列
<div class="col-xs-12 col-md-8">代表这个div在超小屏幕上占12列,在中等屏幕上占8列
5.多余的列将另起一行
如:<div class="col-xs-9"><div class="col-xs-4">两个加起来一共13列,超过了12,所以第二个盒子就会另起一行
6.使用.col-md-offser-*可以将列向右偏移。这个类其实是为元素增加了左边距,如col-md-offset-4即为这个元素增加了4列(33.3%)的左边距
如果这个元素右边有其他元素,其他元素会一起偏移
7.列中可以嵌套列,被嵌套的列相当于一个新的行(row),所以他也包括了12列
8.使用.col-md-push-*和.col-md-pull-*可以改变列的顺序,相当于往左拉或往右退了几列
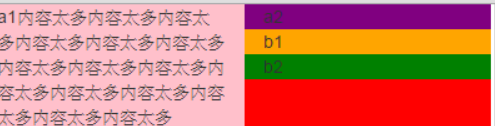
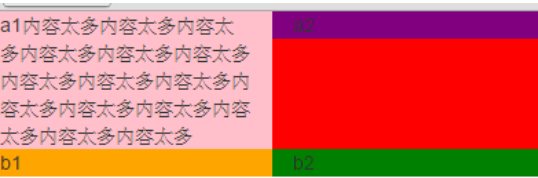
9.有时候会发现有的列比其他列要高,破坏了布局,可以使用.clearfix清除浮动和响应式工具
响应式工具如.visible-xs指在超小屏幕可见,.visible-sm指在小屏幕可见等,.hidden-xs指在超小屏幕隐藏等

遇到这种情况就可以在div.a2后加一个<div class="clearfix visible-xs"></div>,让他清除浮动并在超小屏幕隐藏





评论