发表于: 2021-01-12 22:46:56
1 726
今天完成的事情:
1,调研五个短租类竞品
途家、小猪短租、木鸟、蚂蚁短租,美团民宿

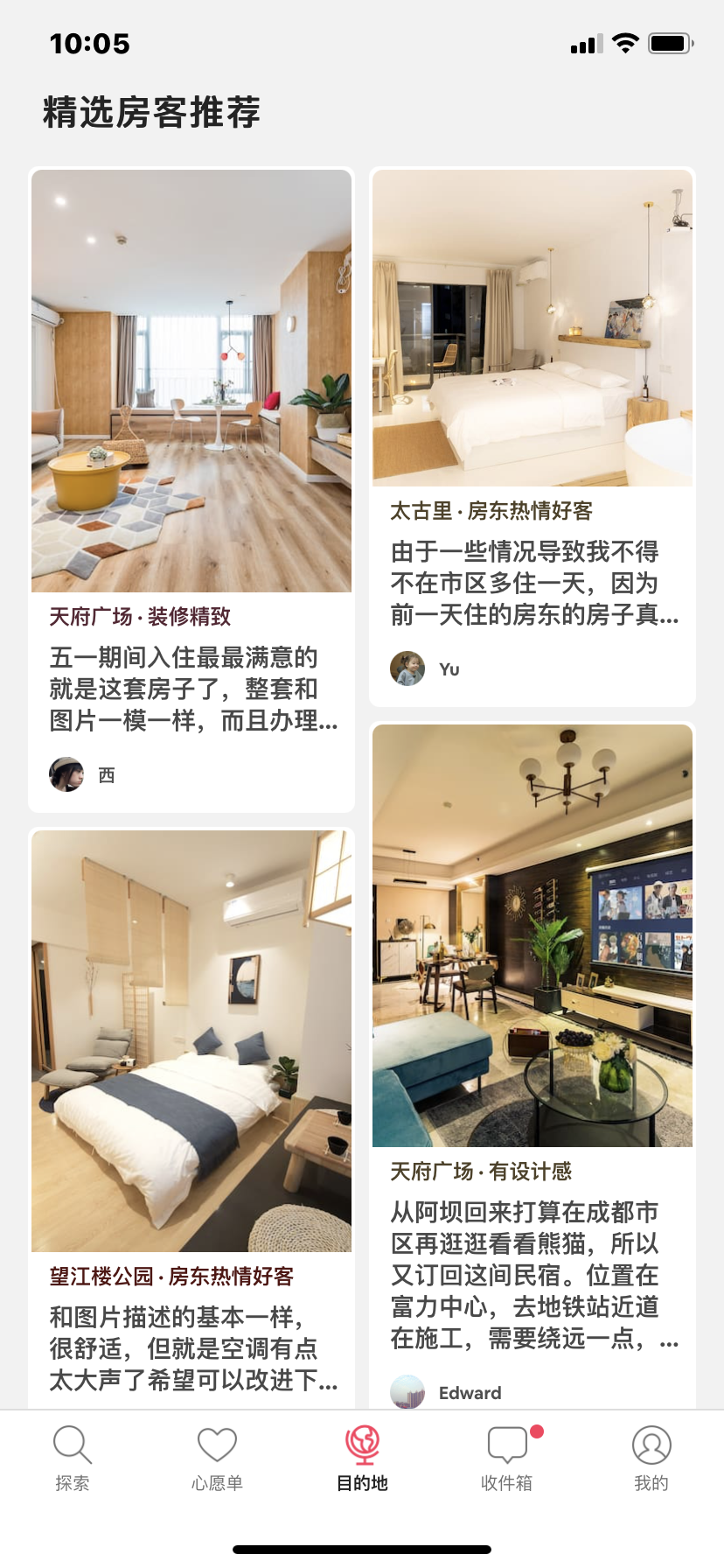
途家的发现版块,包括城市探索(热门城市展示),发现故事(内含房东故事,达人体验),精选推荐(这部分以达人体验为主,包含旅游攻略和本地推荐
缺点:内容多且杂,分类模糊,对于有目的性查找的用户,实用性感觉上略差)。
优点:适合时间充裕的用户快速浏览,故事性很强

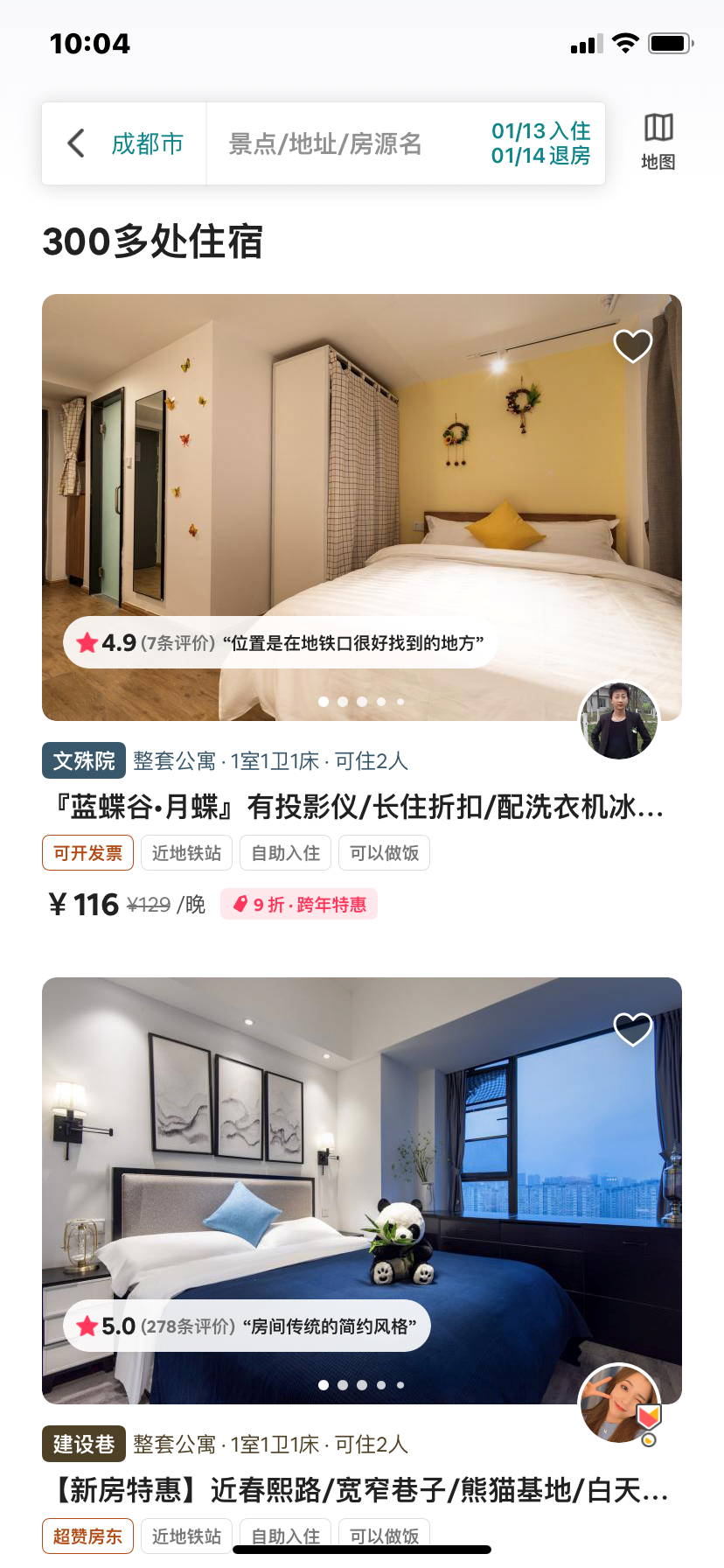
小猪短租的首页即发现,以房源推荐为主,展示不同城市的多样化的房源风格
优点:因为兼具首页功能,有最新活动展示,页面美观度十足。
小猪首页侧重的是商旅用户,此外还有芝麻信用,蚂蚁花呗和小猪保险。虽然只是简单提及,但内容上还是考虑到了用户的关心点。
缺点:对于需求确定的用户,除了滑动选择城市之外,其他似乎再无优势。若目的地非热门城市,还是搜索框最实用。

2.App常见的导航方案

标签式导航可分为 底部标签式 、舵式导航、Tab标签式导航。
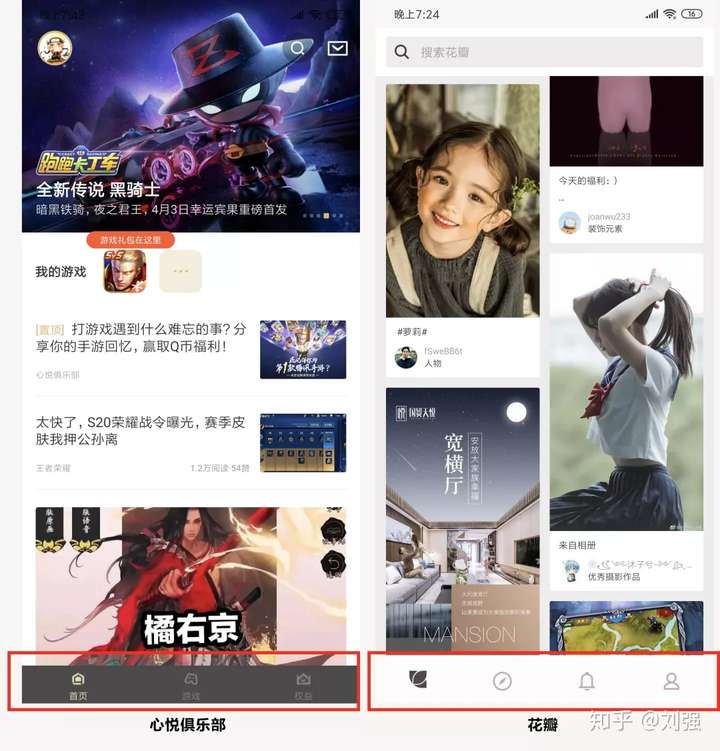
一、底部标签式导航-底部标签导航是目前最常见的导航形式。底部导航 一般采用3-4个标签,最多不会超过5个。

优点:
1、入口直接清晰,操作路径短,便于在不同功能模块进行跳转2、直接展示入口内容,内容曝光度高缺点:1、功能之间无主次2、扩展性差,不利于后期的功能扩展
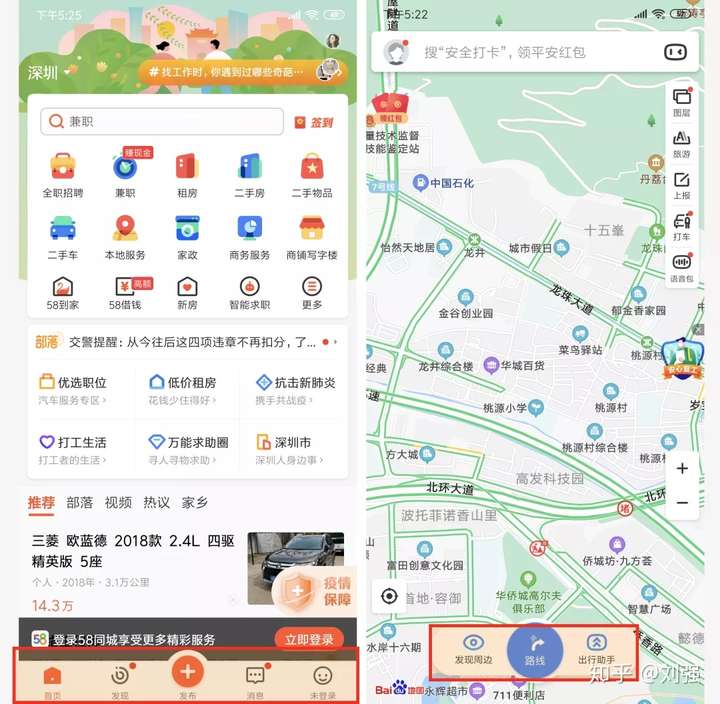
二、舵式导航-舵式导航是 底部导航的一种扩展形式,像轮船上用来指挥的船舵,两侧是其他操作按钮。普通标签导航难以满足导航的需求,就需要一些扩展形式,和标签导航相比,舵式导航 把核心功能放在中间,标签更加突出醒目,同时对主功能标签做了扩展功能。

使用场景:如1、产品需要特殊的引导,如58同城,引导用户发布任务。如2、社区产品引导用户发帖子
如3、凸显核心功能,如百度地图、高德等
优点:
1、在默认加载的页面之外,又能够突出强调中间的入口2、入口直接清晰,操作路径短,便于不同功能模块进行跳转3、直接展示入口内容,内容曝光率高缺点:(与标签导航存在同样的弊端)
1、功能之间无主次2、扩展性差,不利于后期的功能扩展
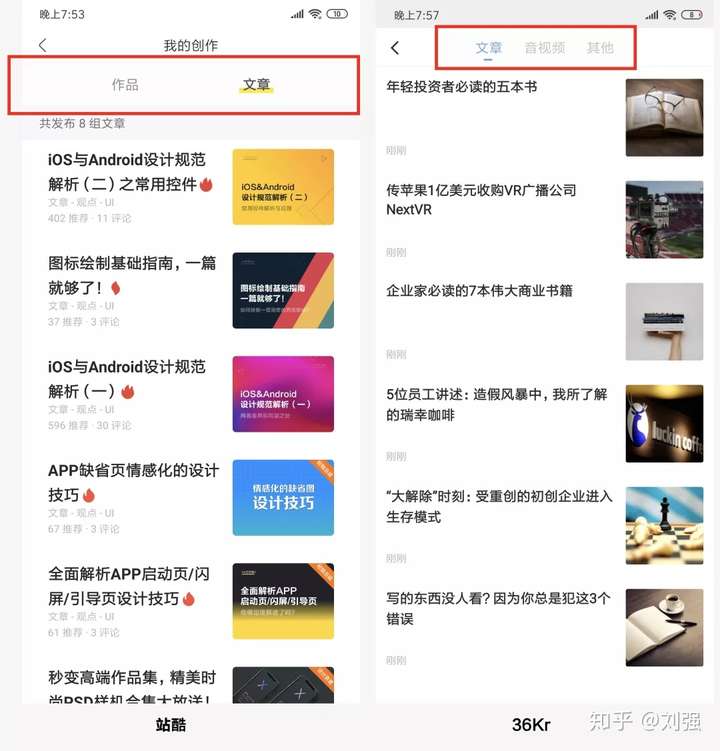
三、Tab标签式导航-一般 用于二级导航,当内容分类较多的时,一般采用 顶部标签导航设计模式。

使用场景:
如:为当前界面内不同模块的切换,或者查看不同的分类内容优点:标签数量可以随意根据需求变化,可以左右滑动,衍生更多标签。缺点:操作热区较小,有APP设计的交互前与后的样式差异不大,容易造成误操作的困惑。(不知道当前在哪个标签下)
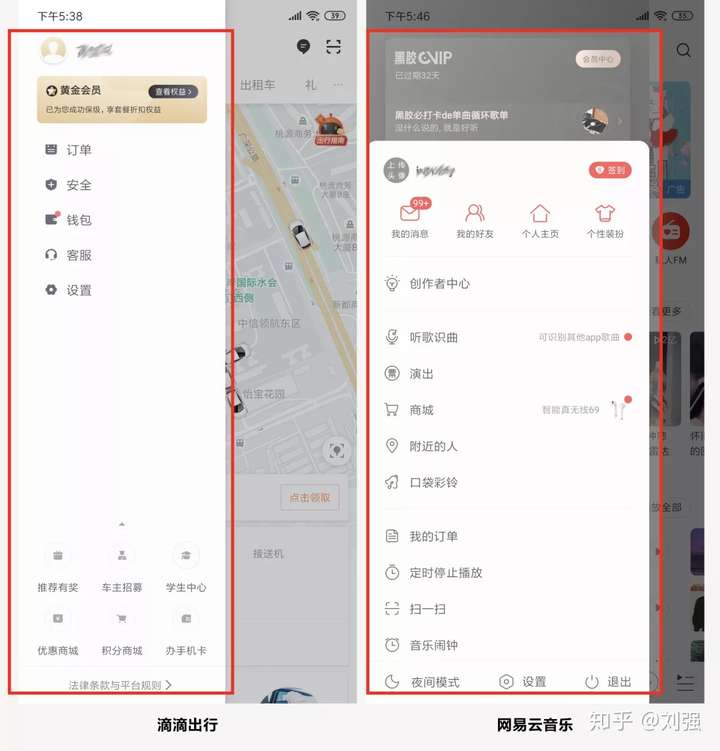
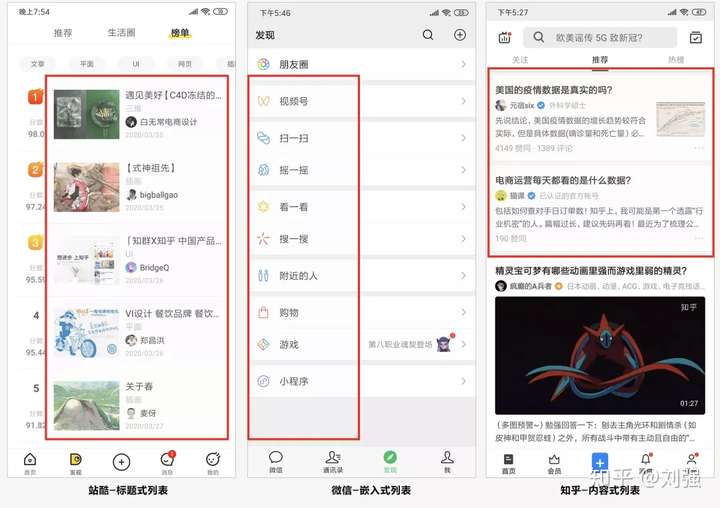
四、抽屉式导航-抽屉式导航的核心思路是“隐藏”。 隐藏非核心的操作与功能,让用户更专注于核心的功能操作上去, 一般用于二级菜单。

优点:
1、节省页面展示空间2、注意力聚焦在当前页面缺点:1、左上角的按钮存在于单手操作热区难以触达;2、降低了用户对产品部分功能的参与度。
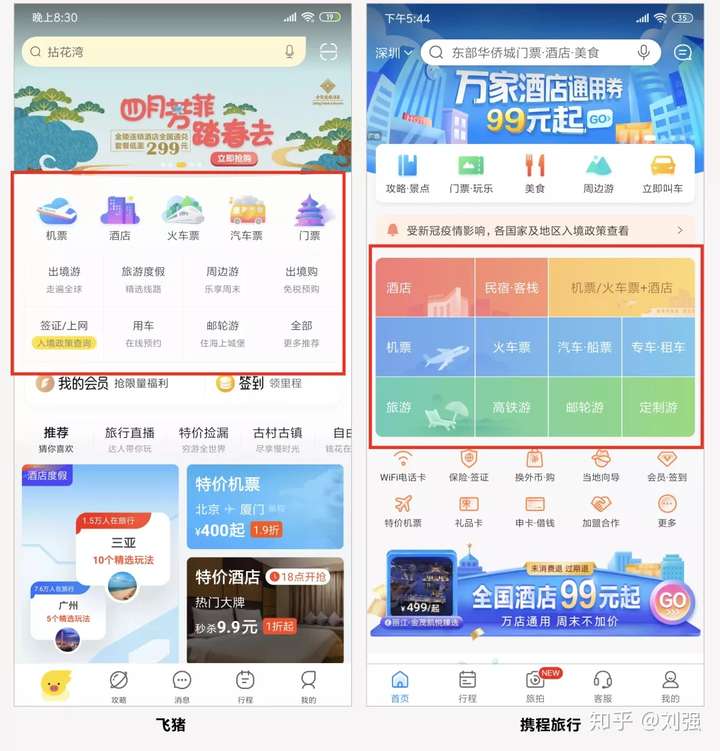
五、宫格式导航-主要将入口全部集中在主页面中,各个 入口相互独立,没有太多的交集,无法跳转互通。采用这种导航的应用已经越来越少,往往用在二级页作为内容列表的一种图形化形式呈现,或是作为一系列工具入口的聚合。

优点:1、将入口进行聚合,入口也清晰直接2、操作路径较短,用户可以便捷的在不同的功能模块之间进行跳转3、扩展性好,方便增加多个入口缺点:1、用户无法第一时间看到内容或者执行操作,选择的压力会比较大。2、返回路径较长,容易产生用户不良情绪。
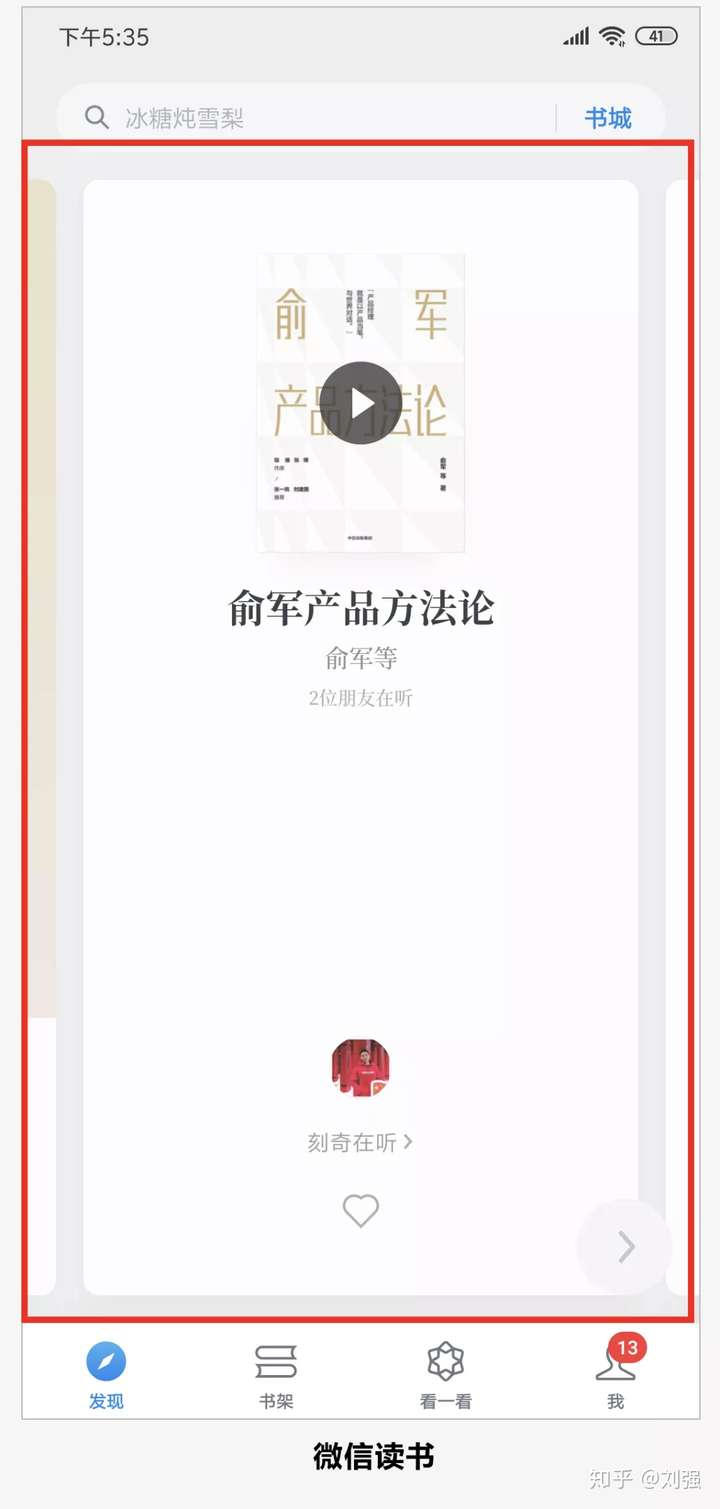
六、轮播式导航-采用Banner轮播导航,当应用信息足够扁平, 内容比较单薄时使用。特别是在产品初期,缺乏用户和内容,这种导航目前已经很少用。该方式就可以 凸显产品核心功能给予用户使用。(如:较早时腾讯极光APP、应用市场等)

优点:
1、展示清晰直观,美观度高2、内容曝光度高,突出强调了展示内容3、交互动画可多样化缺点:1、展示内容数量有限
七、列表式导航-现有APP中一种主要的信息承载模式,列表导航和宫格导航类似,属于二级导航。列表式导航分为3类: 标题式列表、内容式列表、嵌入式列表。标题式列表:一般只显示一行文字,有的显示一行文字加一张图片等等。内容式列表:主要以内容为主,所以在列表中就会体现出部分内容信息,点击进去就是详情。嵌入式列表:嵌入式其实就是由多个列表层级组合而成的导航。

优点:1、结构清晰,易于理解;2、使用高效,能够帮助用户快速的定位去到对应的页面3、能够在列表上直接给出关于活动、更新的提示缺点:1、排版方式单一2、多个入口之间不分级,没优先级之分
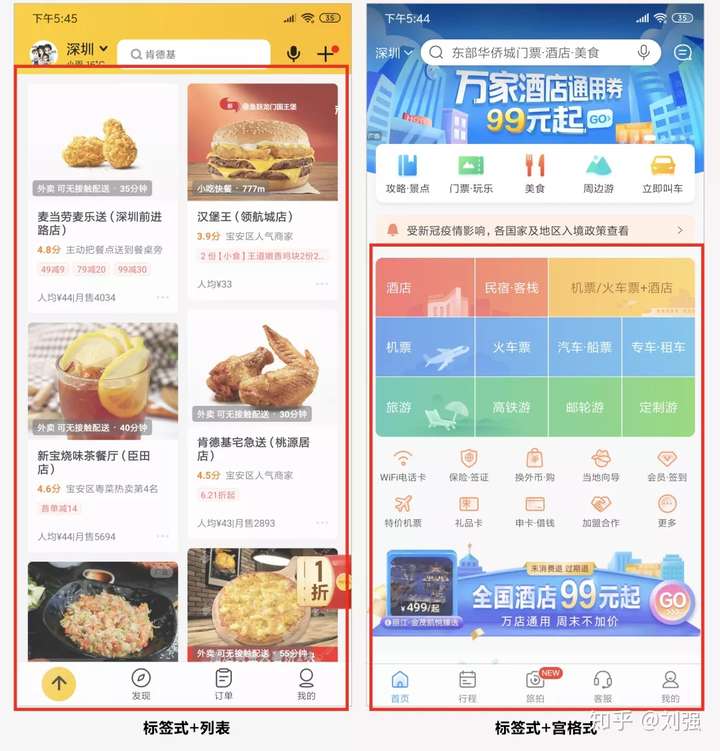
八、组合式导航-多用于产品本身 功能较为复杂,既需要用户能 聚焦于内容,又需要给出用户不同页面之间的入口,以便用户进行直接跳转,那就采用组合式导航,利用不同导航的特性来满足产品需求。组合式导航目前最常见的导航方式。
如: 标签式导航+列表式 ;标签式+宫格式 ; 舵式+列表式+标签式 等等;

优点:
1、组合式多样化
2、能给出用户不同页面之间的入口,方便跳转
总结-根据自己的产品功能和特性,采用不同导航模式。每个产品迭代发展和变化,也会导致产品导航在过程中不停的产生变化,就必须依据用户属性和使用场景进行调整。不拘泥任何模式,解决问题才是根本。
3.App的常见页面布局
列表
优点:列表形式的布局信息可以纵向伸展,用户很好理解信息的层级关系。这种列表的形式一般会设计在信息的 导航栏或者隐藏导航栏里使用。每个部分的标题长度比较长,可添加的信息也非常多。
缺点:用户一般记不住整体的信息架构,容易忘记操作的步骤,而且每次操作 都需要从头开始,很容易让人感觉到疲倦。想要找到想要的功能操作页面,就要进行一层一层的类别选 项,这也导致操作时间相对较长。

底部标签tab bar
优点:下栏标签是很多APP作为功能导航的常用方法,其优点是操作速度比较快,因为手指离屏幕下侧的部分距 离是最短的,因此可以在很快的时间内进行操作。
缺点:可放的内容并不多,一般只能有3-5个标签,所 以要进行准确的分类才能凸显效果。


顶部标签
优点:标签设计的形式是非常多的。可以用多出来的部分当做tag,也可以用文字突出的形式表示出已经选择的标签栏。上侧的标签栏可以防止误操作的情况发生,
缺点:因为这个位置离手指的距离较远,所以选择的时间比底部和侧面的标签栏长一些,但是tag的作用是一样的,都可以用来作为导航栏。

网格
网格是现在很多APP设计最喜欢使用的一种方式之一。一般常用的有四宫格、六宫格、九宫格和十宫格。 显示的形式一般是文字和标识并行。
优点:就是进入到具体功能页的速度很快,直接的选择方式可以有效减 少操作步骤,
缺点:不能显示太多的信息,标题的长度也有限制。

满屏切换(屏幕轮显)
满屏切换(Gallery布局)一般用在最初的操作方法演示、图片展示、少数量的信息展示的时候使用,一般 使用满屏切换的内容会以图片或者Icon为主。
优点:满屏浏览时界面信息不会 受到其他部分的干扰,其切换形式一般有抽线式和点切换式,纵向和横向切换都是可以的。

卡片式
优点:每个部分的操作比较独立,不会受到其他部分的干扰信息,不拥挤、浏览体验较好。
缺点:无法承载过多的信息。卡片式结构做最终高保真效果图的时候有一个禁忌,是不要过分的 强调卡片的边缘或者影子的设计,否则会干扰用户集中精神去读卡片内容本身。

爱彼迎的房源信息展示就是通过这个方式

多面板
多面板和卡片式不一样的地方是,点击多面板的一个列表或者卡片,就会显示上面的内容。
优点:多面板可以设计成多选多面板和单选多面板,多选多面板就是多个面板可以同时打开浏览内容,单选多面板是只可以一 次性查看一个面板上的内容。
缺点:这种布局的局限性在于每个面板上的内容不宜过多,不然每个面板里面的内 容又要进行分类显示,操作会变得比较繁琐。
瀑布式
瀑布流的形式是大量平台和分享网站最爱使用的构图方式。
优点:信息浏览的速度比较快,对提高整体 信息的曝光率有好处。这样的形式适合以图片分享为主的APP设计。
缺点:图片比例的大小需要仔细衡量 。因为如果图片太扁,浏览的效果就会不太好,反之如果图片太长也会影响其他图 片的曝光率。但如果对图片尺寸进行限制,又会影响用户的使用体验,所以这种情况下要根据具体的图片内容来确定需 不需要进行图片的比例限制,如果限制,多少是最合适的。

复合
除了上述单独式的构图设计之外,我们还可以把一些构图进行结合做成复合形式的构图设计,一般的组合 会在2-3个之间,如果过多则会让界面的信息变得复杂,用户无法在脑海中形成信息框架。
明天计划的事情:早上做完任务二
遇到的问题:暂无
收获:(通过今天的学习,学到了什么知识)
多学习了产品经理的流程图知识





评论