发表于: 2021-01-11 18:26:23
1 729
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
修改了任务三的原型图,



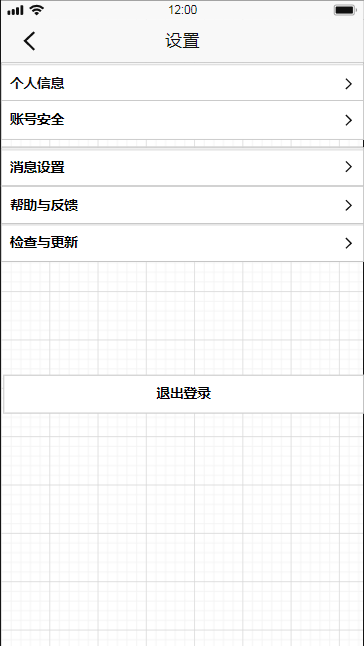
重新写了通用设置story
某一天早上起床,小王在登录自己的账号的时候,提示了账号被盗风险,小王想更改自己的账户密码,以此来保护自己的财产安全:作为一个用户,我想要修改自己的密码,以便于在账号出现密码泄漏的时候可以及时更改自己的密码。
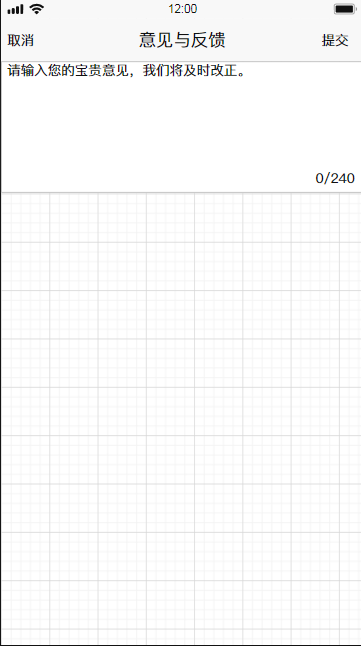
某一天小王使用某个app时,发现了不会操作,想要寻求帮助:作为一个app新用户,我想要有一个帮助与反馈的功能,以便于在自己不会操作的时候可以寻求帮助。
某一天小王在公共网络上上网冲浪,临走的时候想要退出自己的账号,防止别人用自己的账号窥探自己的隐私:作为一个用户,我想要有一个退出登录的功能,以便于在我不使用账号的时候可以选择退出账户。
某一天小王登录一个app,想要更详细的了解公司的相关信息,才能让自己进一步的信任公司:作为一个用户,我想要一个关于关于app介绍的功能,以便于我能更加详细的了解它的相关信息。
某一天小王在使用某app时,突然发现自己想使用的功能竟然上面没有:作为一个用户,我想要一个可以更新自己app的功能,以便于我在知道有新功能推送的时候可以第一时间更新体验。
看了一下任务三里面的深度思考,恰好发现对于尺寸这一块,是自己在之前原型图的制作过程中做的最差的,基本上都是随心所欲,后面去wiki查找了相关的尺寸规范,做了下了解,对于任务一与任务二里面的东西从新去理解了一下,发现虽然做过了,但是总感觉少了些什么。
1.Axure里的母版是什么,什么时候需要母版,做为一个PM,是否需要积累自己的原型库?
母版是网页设计中的一个模版,用Axure制作原型图的时候,有些部件是需要重复使用的,为了方便维护,可以将这些复用部件做成母版,需要调用的时候直接从母版菜单栏拖拽过来。当你修改母版的时候,所有调用到该母版的页面或区域都会发生相应变动,省去了挨个修改的麻烦;作为一个PM,肯定是需要积累自己的原型库的,这样在后面做原型的过程中,可以节约很多时间,减少不必要的时间浪费。
2.原型设计规范都包括哪些?为什么我们期望在设计原型之前把项目里的通用元素都汇聚在一起,比如所有使用的字体,留白,颜色统一?
型设计规范是查看的wike上面的,因为自己在操作过程中出现过类似的问题,不知道尺寸
Andorid中一般常用的原始尺寸是720x1280
Web尺寸和比例:1300,内容比例1200
2.字体和图标大小:导航栏h=44,文字=16px,标题16号,主页面正文14号,文字说明12号红色字体;常用的图片大小60x60,80x80,120x120。
1. 登录注册:输入框h=40px,登录按钮 h=45px
2. 我的界面:资料背景框h=132px
3. 键盘w=318px,h=221px 格子:w=106px,h=49p
4. Bnner图h=170px banner点R=2.5
5. 底部栏h=49;图标h=49,w=49;文字=12px
3.颜色:非高保真原型常用颜色:黑、白、灰、红、蓝。
4.控件:为了能让白色填充颜色的控件无边框时也可见,原型底色设为浅灰。同一个页面多个板块内容用独立的控件表现内容,避免axure发布后与原型控件出现位置差异,导致开发人员理解错误。
5.后台:
1.前后台的侧边栏根据需求进行统一。
2.lable标签两端对齐
3..详情每行3个属性,文字=12px 输入框h=30px,w=169px
4.搜索框:文字=13px,输入框w=170px,h=25
搜索模块按钮命名为:搜索、重置
5.详情页底部按钮(保存)h=30px,w=74px
6.其他:用原型代替prd时,用流程线标注交互流程,控件附近添加注意事项以及说明。
7.新增/编辑页基本相同,可以合并画在同一页面。
8.编辑是一个通用的概念,所有的操作都是可以编辑的。所以在列表页的操作,在编辑状态下都应有对应的功能。做一个单独的功能,就相当于做了一个快捷方式而已。
9.表单不要和列表放在一起。
10.原型涉及到页面跳转的交互要做进去。
11.操作提示或者编辑页面,取消和确定按钮的位置:左边为取消,右边为确定。
补充:微信端下方的框框平分,轮播图一半高度300px,搜索框一般不小于44px
如何确定产品定位和用户需求?
品定位是产品设计的方向,也是需求文档和设计产出的标准。
产品定位 = 产品定义 + 和用户需求。
产品定义是产品经理得出,用户需求是由UED得出的。
产品定义:一句话概括某个产品,该产品主要面向XX用户,提供XX功能,具有XX特色。
用户需求:在具体场景中,目标用户的目标事件。
4.如何做竞品分析?
在做竞品分析的时候,首先是要找到同行业同类型的app或者网站,分析他们的功能点,竞品分析就是根据分析目的,找到切入角度,对竞争对手或市场进行客观分析,找到竞品或自己的优势与不足,为下一步决策提供科学依据。其实就是「知己知彼」的过程。
在做竞品分析时要明白分析的目的、受众、要对深度有要求、流程体验感要强,还需要有数据的严谨性
寻找灵感类:没有需求方向,看看别人怎么做
追赶市场类:别人有的咱也得有。但是这种要慎重,毕竟每个公司的情况不一样。
项目立项类:从0-1开发新项目,要分析整个市场大环境,看看其他竞品怎么做找到第一个MVP。
同时,在做竞品分析时,我们需要明确自己的分析目标,版本说明(因为竞品分析最大的特点就是有时效性,所以在文档前面一定要列出对比的版本,好让其他同事可以作为准确的参考。)
竞品选择按照上一篇的选择维度,根据我们确定的分析方向,去选择我们的竞品。全面分析的时候可以选一到两个直接竞品就可以了。
然后按照五要素,战略层,范围层,结构层,框架层,表现层,五个纬度去进行分析;在对待重点模块的时候,分析流程就要更精简,更聚焦,更深入。
什么是流程图?
开始/结束:用一个椭圆标识,代表流畅的开始或结束,流畅图只有一个开始,但可以有多个结束。
流程:用一个矩形标识,代表角色要执行的动作或步骤。对应”活动“要素。
判断:用一个菱形标识,代表判断条件,有一个输入,两个输出。通常配合”分支“要素。
流程线:带箭头的直线标识,代表流程执行步骤或者数据方向,用于说明角色之间的”协作关系“。
文档和数据:文档和数据经常作为执行的交付物出现。
注释:一般用于解释说明,可以用到一般流程的说明,也可以对”规则“要素进行说明。
子流程:当个别活动过于复杂时,可以用”子流程“进行进一步的拆解。
业务流程图是对业务本身的一种梳理和总结,绘制出一份高质量的业务流程图,才能从整体上了解业务流程,进而发现流程的不合理之处,加以优化改进。
流程要素包括:角色:通常用泳道图来表示不同的角色。
活动:通常用流程图中的矩形表示。
协作:也就是流程图中的连线。
交付物:通常用文档或者数据流表示。
分支:流程图中一般指经过判断后出现的分支。
异常:所谓异常就是指在流程执行过程中,总有可能出现一些意外、异常导致流程无法按照正常秩序进行。
审批:用审批内容来命名,就比较固定了。
规则:业务中的一些具体的限制,需要专门梳理清楚后,在流程图中体现出来。
明天计划的事情:(一定要写非常细致的内容)
任务三提交了审核,不知道能不能通过,通过了就开始任务四,
遇到的问题:(遇到什么困难,怎么解决的)
对于流程图刚开始不是很了解,去看了下相关的材料就有眉目了,主要是对业务进行流程的梳理,用图表的方式来表现出来,进一下可以看下逻辑思路是否存在问题,同时也可以让自己对业务本身有一个梳理和总结。
在画原型的过程中,有些图标是没有办法画出来的,是否可以随便找个图标进行代替呢?还是必须画出来?
收获:(通过今天的学习,学到了什么知识)
通过查阅资料了解到了相关的规范,
对于调研五要素通过查人人都是产品经理的资料,总算有些眉目了。





评论