发表于: 2021-01-08 09:17:51
2 906
昨天日报忘记提交了,现在才想起来,emmmmmm。。。。。
师兄昨天回到修真院进行了一些辅导,主要是针对目前做任务中出现的问题进行了讨论,以及自己的学习方法进行了纠正,在之前做任务的过程中,只要自己想不出来,或者查不到,就会第一时间去翻师姐师兄的日报,有点抄袭临摹的感觉,在做任务的过程中,应该先想,为什么这么做,有什么目的,在用自己的话进行总结,最后再来与师兄师姐的日报进行对比,发现其中的不同,加油!!!
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
早上来就看到了任务二师兄给通过了,还是很开心的,今天主要是把昨天没有写完的任务二深度思考进行了补充,问题还是有的,需要自己去慢慢消化,看了以下任务三,对于竞品调研还是比较懵,虽然知道做调研不能写流水账,要带着目的去调研,然后进行总结,在根据行业的大方向以及用户的需求,产品的发展,在来给产品定位。
1.为什么做竞品调研的时候不允许写流水账,一定要先总结出所有的主流场景,再举相关案例,再找当前的要做的产品适合哪些场景?
在做竞品调研的时候,如果写的是流水账,那就没有任何意义,做调研,要知道自己调研的目的,带着问题去进行工作。然后对于之前的调研进行总结,了解行业的大方向以及发展还有用户的需求,给产品进行定位。
2.App中通常用哪些常见的列表布局,分别适用什么样的场景?
1.列表式:内容从上向下排列,导航之间的跳转要回到初始点。文本信息大,比如新闻类。
2.陈列表式:布局比较灵活,即可以平均分布这些网格,也可以根据内容的重要性做不规则分布。适合对比展示商品。
3.九宫格式:相比陈列馆式,九宫格布局比较稳定为一行三列式,适合用户快速查询
4.选项卡:导航一直存在,具有选中状态,可快速切换另一个导航,适合用户有多项选择
5.旋转木马式:相重点展示一个对象,通过手势滑动查看更多内容。,适合重点突出主题
6.行为扩展式:能在一屏幕内显示更多的细节,无需跳转页面,适合查看对应信息和分类
7.多面板式:能同时呈现比较多的分类及内容。
8.图表式:用图表的方式直接呈现信息
3.App里的导航栏为什么都会是在底部?为什么不是全部放在顶部?有哪些App是在顶部放置导航栏的?
app导航栏在底部的原因是研究发现,大部分用户都是单手操作,单手操作就会有限制,所以底部导航栏是为了更加方便用户进行操作,顶部是不容易处及到的区域,单手操作存在一些困难,但是也有APP导航栏是放在顶部的,如今日头条app就是将导航栏放在顶部,还有金色财经也是放在顶部等
4.网页分别有哪几种常见的布局?分别适用于什么场景?首页通常会怎么设计?
1.列表式:内容从上向下排列,导航之间的跳转要回到初始点。文本信息大,比如新闻类。
2.陈列表式:布局比较灵活,即可以平均分布这些网格,也可以根据内容的重要性做不规则分布。适合对比展示商品。
3.九宫格式:相比陈列馆式,九宫格布局比较稳定为一行三列式,适合用户快速查询
4.选项卡:导航一直存在,具有选中状态,可快速切换另一个导航,适合用户有多项选择
5.旋转木马式:相重点展示一个对象,通过手势滑动查看更多内容,适合重点突出主题
6.行为扩展式:能在一屏幕内显示更多的细节,无需跳转页面,适合查看对应信息和分类
7.多面板式:能同时呈现比较多的分类及内容。
8.图表式:用图表的方式直接呈现信息
首页总体:banner图+简单栅格
头部:LOGO+导航栏+登录注册+搜索栏
主体:产品封面及简介+各类资讯(行业,公司等文本类信息)+主体特色(网站主体的优势,特点等)
尾部主要以超链接为主:备案信息+联系方式+网站介绍+各大类平台链接+公司地址
5.如果需要把二级菜单放侧边栏,应该在左边还是在右边,都有哪些知名网站用到了侧边栏,各自放到左或者是右的原因是什么?
二级菜单应该放在左侧,一般习惯而言,左侧都是关注热区,比如京东的二级菜单会放在左侧,
6.PC导航一般有几种类型?应该在顶部导航中加入二级菜单吗?
1、全屏导航 2、底部导航 3、垂直导航菜单 4、无导航模式 5、滑出菜单 6、巨型菜单 7、动画导航元素 8、卡片式导航选项 9、无按钮导航 10、单页滚动导航
可以在顶部导航中加入二级菜单,但是添加的数量不宜过多,不然会显得比较臃肿,而且也不利于用户的操作。
7.拆分Story的依据是什么,一个Story应该是在多少天研发完成才合理?
拆分story的依据是依据是从产品使用者的角度出发,想要什么样的功能达到什么样的目的,一般来说一个story正常在1-4周内研发完成比较合理。
8.Story中做为一个XX(角色),这里角色需要细分到什么程度?什么是用户使用的场景,场景怎么和Story结合在一起?
角色作为一个用户,用户需要什么样的功能,比如说:作为一个招聘者,我想要招更适合我们公司的人才,以便于可以更好的承接公司的业务。
9.什么是Story,Story的三要素是什么,为什么要用Story的方式去描述需求?
story就是一个故事,站在用户的角度,来描述这个需求,三要素是指谁,需要什么功能,为什么需要,比如:作为一个<角色>, 我想要<活动>, 以便于<商业价值>
10.web、APP有哪些设计规范?
web原型图的界面尺寸为1024*768
app默认使用iPhone6的原型规范如下:
1、界面尺寸布局:满屏尺寸375*667
2、高度电量条高度20px,导航栏高度44px,标签栏高度49px;
3、各区域图标大小导航栏图标22px,标签栏图标25px;
4、各区域文字大小电量条文字11px,导航栏-文字16px,标签栏字10px;
5、常用的文字大小:16px,15px,14px,13px,12px,11px,10px;
6、常用的颜色:背景浅灰色#f2f2f2,文字深黑色#323232,边框色深灰#CCCCCC;
7、常用可点击区域的高度:44px;
8、单行文字的背景框的高度:44px,双行则为:88px,三行则为:132px;
9、常用间距:亲密距离:10px;疏远距离:15px,其它距离:5px,22px等
草船云通用模块story
修改密码、退出登录、意见反馈、关于我们、使用帮助、版本更新
作为一个用户,我想要修改密码,以便于减少密码泄漏的风险
作为一个用户,我想要可以在我不使用的时候退出我的账号,以便于防止被别人随意使用我的私人账号。
作为一个用户,我想要了解公司的相关信息和联系方式,以便于我对公司的信任与判定。
作为一个用户,我想要看到网站的使用帮助,以便于在我遇到问题的时候可以解答。
作为一个用户,我想要看到新颖的功能,以便于后续更加方便使用。
用户五要素就是战略层,范围层,结构层,框架层,表现层。
战略层:这个产品能给企业带来什么?它的产品目标是什么?这个产品能给用户带来什么?用户能从这个产品得到什么?也就是产品目标和用户需求。
范围层:明确要建设什么和不需要建设什么。这里牵扯到是功能型产品还是信息型产品,也就是功能覆盖和内容需求
结构层:依然分功能型产品和信息型产品。
功能型产品:交互设计,交互组件是怎样工作的。
信息型产品:信息架构。
框架层:解决方案和细节,信息设计,界面设计,导航设计,页面中的各项设计是怎么样与用户完成互动的,这个层面是为了减少用户的挫折感。
表现层:肉眼看到的,也就是视觉设计。
写了一个淘宝的通用模块分析,也不知道对不对

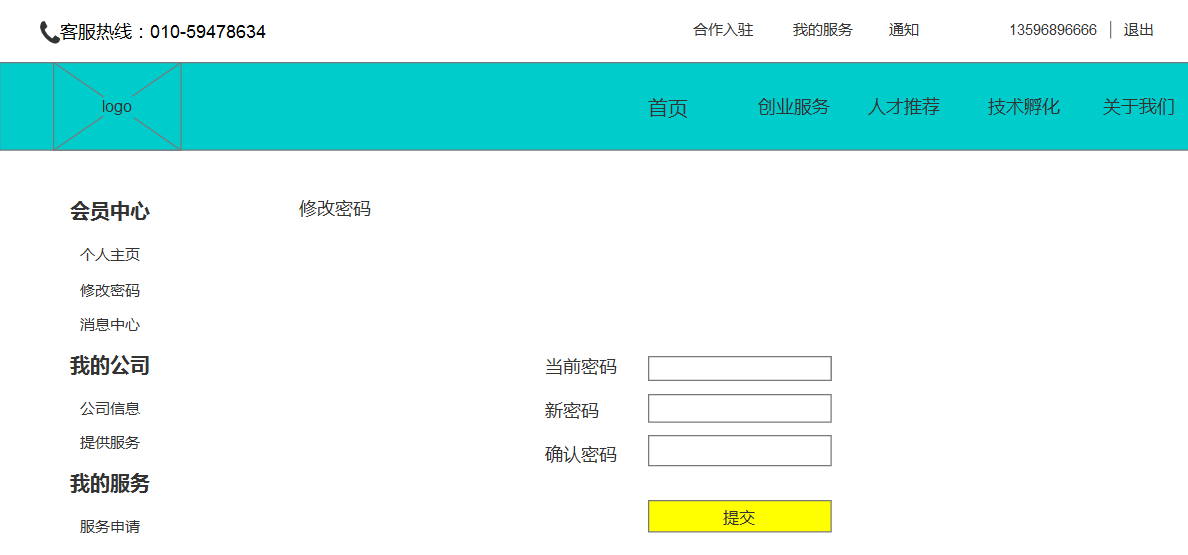
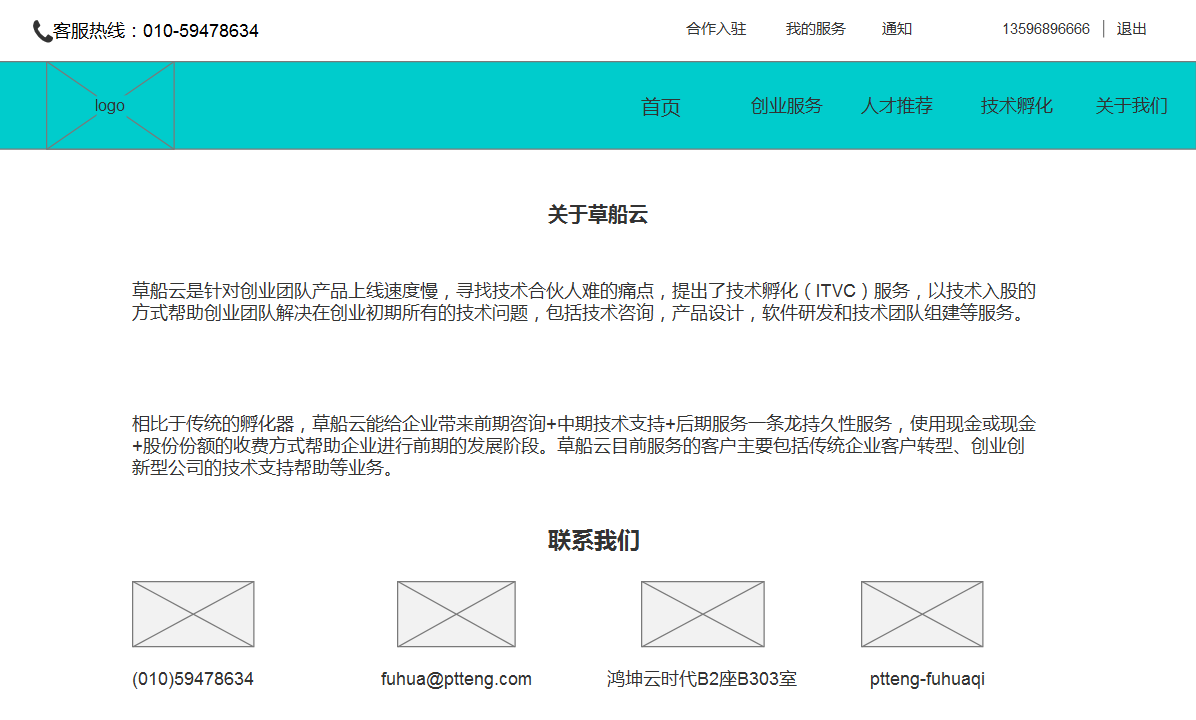
画出了草船元通用模块原型


app通用模块story:
App设置模块story 修改密码、退出登录、意见反馈、关于我们、使用帮助、版本更新
作为一个用户,我想要修改密码的功能,以便于在我忘记密码的时候可以通过修改密码进行找回
作为一个用户,我想要退出登录的功能,以便于可以保护自己的隐私。
作为一个用户,我想要意见反馈的功能,以便于在我有问题的时候可以进行反馈。
作为一个用户,我想要帮助的功能,以便于在我操作app的过程有不懂得地方可以进行资料的查找。
作为一个用户,我想要更新自己的手里的app,以便于我能够使用的最新的功能。
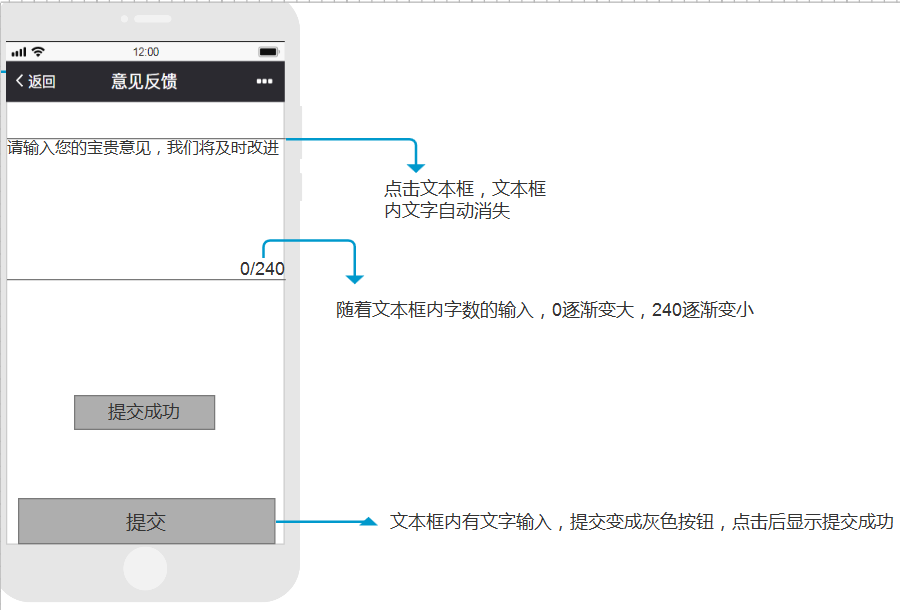
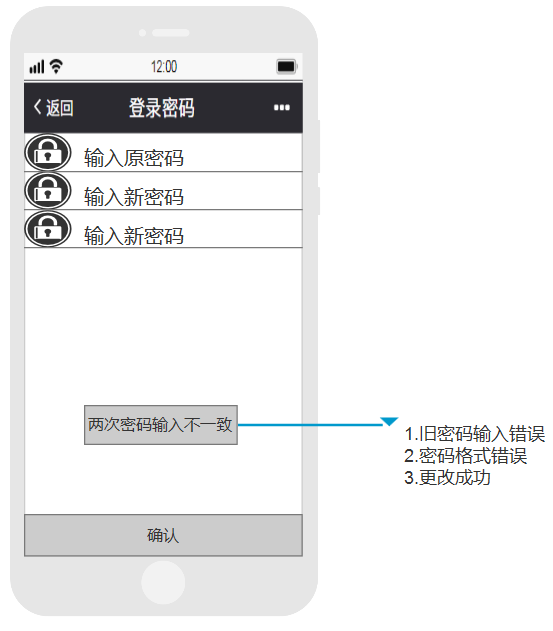
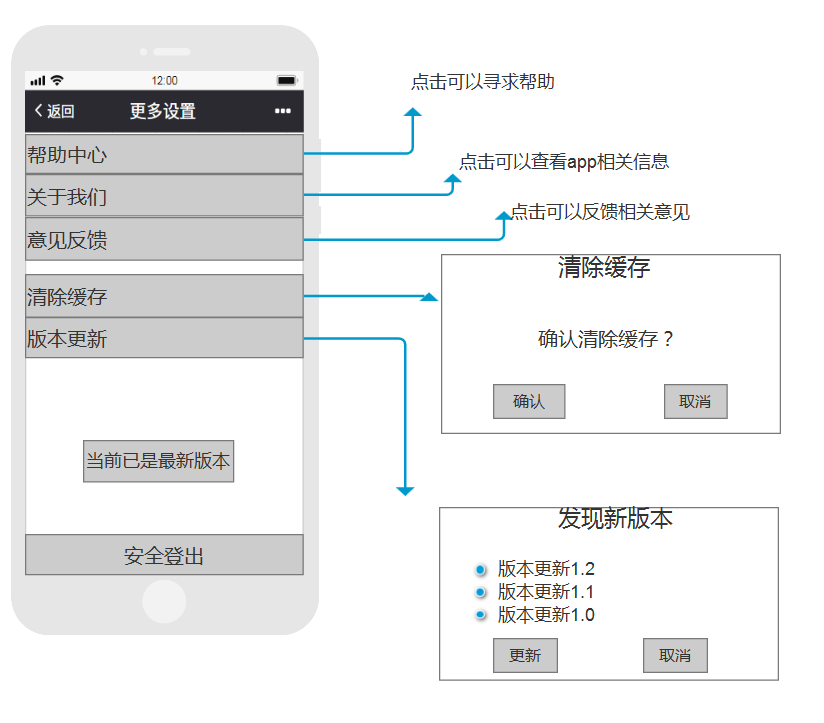
画了app的通用模块原型



app调研用脑图进行,发现很多同类型的app在通用模块设置方面是非常相似的,比如拉钩和boss直聘,
每个app根据自己的核心功能不一样进行了侧重点的调整,比如平安口袋银行app,在安全方便做的比较完善,
明天计划的事情:(一定要写非常细致的内容)
继续完善任务三后面的深度思考
继续完善任务三,将app调研写完整
遇到的问题:(遇到什么困难,怎么解决的)
对于web和app设计规范是看的禅道师兄记录的,APP与网页的常见布局也是通过查阅资料进行整理的,还不是很明白其中的含义,可能是自己见的比较少,理解的不够透彻。对于竞品的调研,不明白怎么写,看了下师兄们的日报,写的也是不一样,去百度人人进行了搜索查阅,有一个大概的了解,做调研的时候应该是带着目的去做调研,多想想为什么这么做。
收获:(通过今天的学习,学到了什么知识)
对于任务二的深度思考,很多都不是很懂,去查阅了相关资料,进行了相应的记录,然后在慢慢消化,对于任务三通过模块的调研,发现大部分web网站是没有统一的设置功能的,而是将相应的功能进行了分内归纳,比如一般关于我们,意见反馈会存在web网站的最底部,而退出登录往往都会在顶部导航栏个人头像旁边,有一部分是隐藏在了头像内,需要用户将鼠标点击才会出现,说明这个退出功能是不愿意让用户去点击的,所以会进行影藏;其次是修改密码,除了腾讯视频网站登录采用的是qq以及微信登录外无法修改密码,大部分网站都是可以通过个人中心,安全设置去进行密码的修改,一般密码修改,有的可以直接修改,有的则需要与手机验证码一起去进行修改。
任务三的web通用模块调研,
链接:https://pan.baidu.com/s/1EOeTE9cjQpllN_4UGMhUsA
提取码:thod
麻烦师兄帮忙查看下思路是否正确,感恩





评论