发表于: 2021-01-05 17:57:58
1 828
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
了解了什么是用户story,用户story不能使用技术术语进行描述,要使用用户可以理解的业务预言进行描述。
格式:As a <Role>, I want to <Activity>, so that <Business Value>.作为一个<角色>, 我想要<活动>, 以便于<商业价值>
举例:作为一个“网站管理员”,我想要“统计每天有多少人访问了我的网站”,以便于“我的赞助商了解我的网站会给他们带来什么收益。”
草船云页头story如下:
作为一个招聘者,我想要联系联系网站客服人员,以便于我能够了解有哪些适合的人才。
作为一个招聘者,我想要注册该网站,以便于我能够看到各个人才信息。
作为一个人才,我想要注册该网站,以便于后续有知名公司可以从这里联系到我。
草船云页尾story如下:
作为一家招聘企业,我想要了解该网站公司的地址相关信息,以便于后续的合作
作为一家招聘企业,我想要了解草船元是一家什么样的企业,以便于后续能够提供什么价值。
作为一家招聘企业,我想了解草船云的联系方式,以便于后续能够更加方便的联系。
画了草船云的原型图,在画图的过程中有很多都不知道如何操作,只有针对每一个问题去百度查询相应的答案。
爱彼迎底部导航栏story如下:
作为一个旅游的客户,我想要有一个搜索功能,以便于我能够快速的查看到我需要的房源信息。
作为一个旅游的客户,我想要有一个可以收藏我心仪房源的功能,以便于我后续可以快速的筛选出自己喜欢的房源信息。
作为一个旅游的客户,我想要了解我所到达的目的地有没有合适的房源信息,以便于我可以更加快速的进行选择。
作为一个旅游的客户,我想要在我成功下订单后,以便于自己更加方便的查看订单状态并且与房东可以取得联系。
作为一个旅游的客户,我想要更改自己的个人信息并且查看自己的订单信息,以便于与后续可以进行信息的更改与订单的确认。
画了爱彼迎的原型图和草船云的原型图,草船云的原型图已经上传百度网盘:

app的常见列表布局主要有:宫格布局、列表布局、大图展示布局、图表信息布局、标签布局、tab布局,标签关键词布局,热度布局等等
其中宫格布局如:携程APP、途牛APP、支付宝APP等,采用这种布局的好处是非常方便的适配所有的移动手机机型。因为这样的结构是最有利于内容区域随屏幕分辩率不同而自动伸展宽高,同时也是ios和android开发人员比较容易编写的一种布局方式,信息内容展示的方式,简单明了。

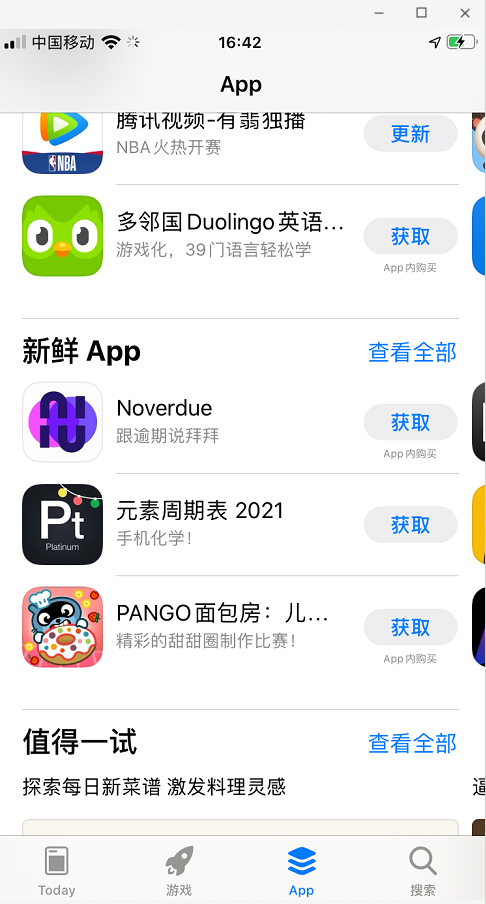
列表布局就是List View 是可以滚动的列表布局方式,最常见的应该属于android的列表布局,这也是最快速的app布局方式。因为无论ios开发和android 都有现成的列表布局插件和模板。最能代表的就是分类信息的展示形式。还有产品列表、对话列表等等,如下app store应用列表布局就是典型的列表布局

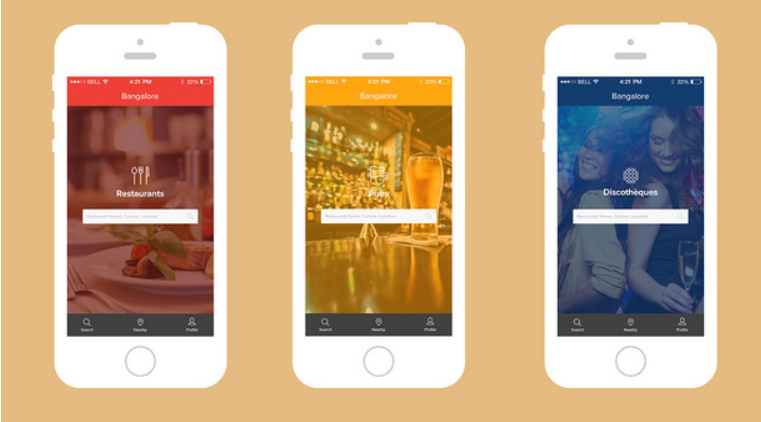
大图展示布局这类布局多见于引导页设计和一些图片分享app、或者文艺范、摄影类的APP主导的布局方式。

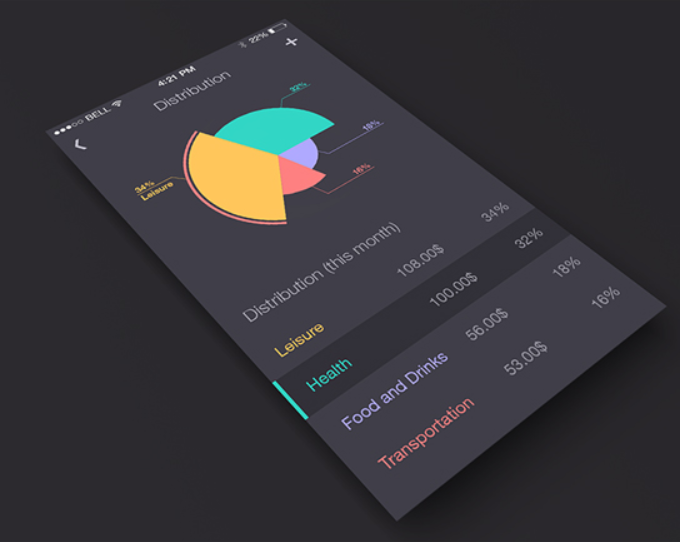
图表信息布局:app里面采用图表布局,让APP更具商务气质。几乎所有的APP 商业图表都符合这一构图原则,可以说是商业图表背后的布局指南。

优点有:完整的图表要素;突出的标题区;从上到下的阅读顺序。
缺点有:标题不够突出,信息量不足,移动APP空间利用不足等。
标签布局:标签的方式显示它的子视图元素,就像在Firefox中的一个窗口中显示多个网页一样。为了狂创建一个标签UI(tabbed UI),需要使用到TabHost和TabWidget。TabHost必须是布局的根节点,它包含为了显示标签的TabWidget和显示标签内容的FrameLayout。
最常见的标签布局就是tab标签布局。还有搜索的时候,热门关键词的布局。

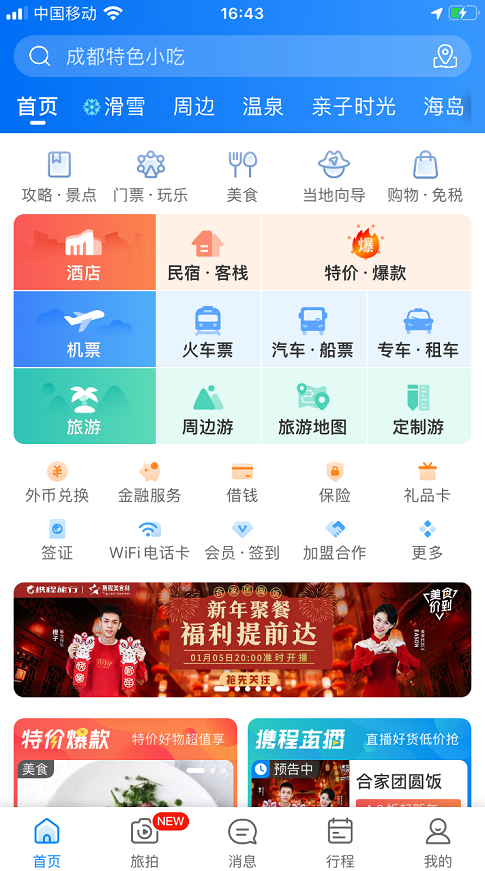
通过调研,可以看到爱彼迎采用的也是宫格式布局,
APP中最常见的导航方案有:底部Tab栏、底部(舵式)拓展栏、顶部Tab栏、侧边(矩式)导航栏、列表式导航栏、宫格式导航栏、卡片式导航栏、菜单式导航、轮播(平铺)式导航、悬浮icon导航。
导航的功能有:结构化产品内容和功能,突出核心功能,扁平化用户任务路径。
结构化产品内容和功能:导航系统相当于APP的骨架,支撑着内容和功能组成的血肉,导航系统起着组织内容和功能的作用,让它们按照产品的信息架构图进行连接,展现在在用户面前,导航将零散的内容和功能组织成了一个完成的有结构的系统。
突出核心功能:每一个app都会有一个核心的功能,比如淘宝的核心功能是购物,猫眼的核心功能是买电影票,京东的核心功能也是购物,核心功能应该着重向用户进行展示,其余功能能隐藏可以进行隐藏,所以导航栏就会有一个推出核心功能的作用,隐藏一些非必须的功能,以免对用户造成困难和疲劳。
扁平化用户任务路径:建立合理的导航系统,设计顺畅的任务路径,让用户能够快速在各个模块之间进行切换,。一个好的导航,能够扁平化用户的任务路径,减少用户操作成本,从而提高用户体验。
底部Tab栏:app中最为常见的一种导航模式,用于一级目录的导航,位于页面底部,无论用户单手还是双手操作都能轻松点击,能告诉用户当前位置及用户切换统一层级之间的不同模块。
底部Tab栏具有很强的包容性,可以形成最基本的信息框架,然后用其他的导航模式来承载具体的功能和内容。展现形式有文字 + icon,也有纯icon形式,大部分是文字+icon,可能是减少用户记忆负担。
例如今日头条

优点:可以在第一时间让用户了解使用频率最高、最重要的功能和信息,同时能够支持用户在不同模块之间的快速切换。
缺点:底部导航栏超过5个就容易引起误点操作,同时在底部会占据一定的屏幕空间。
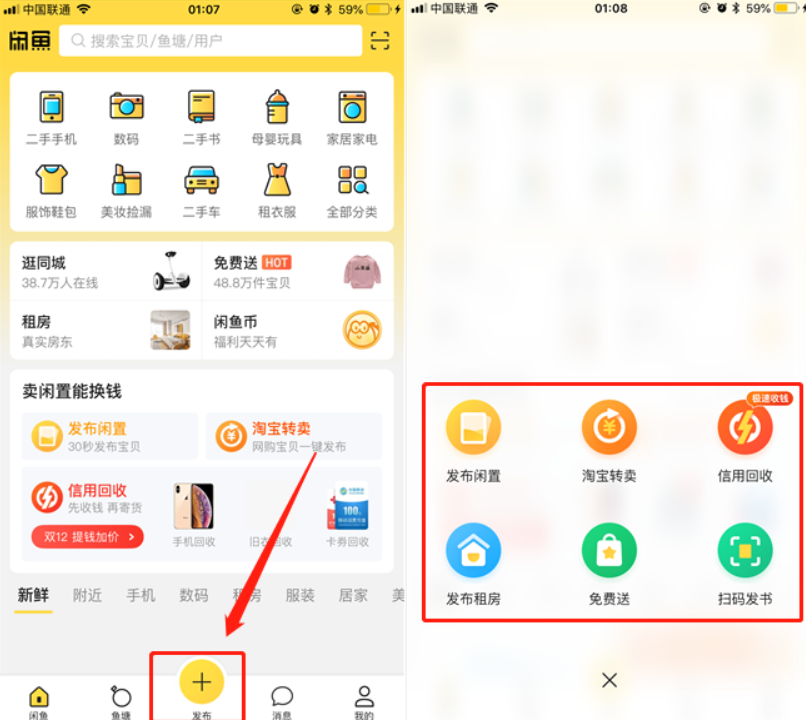
底部(舵式)拓展栏:为了突出中间的功能,把Tab做的比较突出,鼓励用户更多使用该功能。使用过程中就发现新浪、闲鱼使用了这种导航栏,都是把第三个Tab标签做的更加突出,放进了一些常用的功能。

优点:可以提高导航栏趣味性,让用户贡献更多的内容。
缺点:说到底此类导航也是一种二级导航,既然是重要功能为什么会放在二级导航呢?我觉得这里有一定的矛盾。同时,把功能放在二级界面,会增加用户的记忆负担以及操作负担。
顶部Tab栏:通常用于展示同一模块下不同类别的信息或者筛选不用模块的信息,一般二级导航且支持滑动。

优点:可以很好地扁平化信息层级,让用户可以迅速实现同一模块下不同类别信息之间的切换并且不会迷失方向。
缺点:位于顶部切换起来不是很方便,同时占据空间,导致屏幕可展现区域变少。
顶部Tab栏还有一种情况是动态的,比如微博顶部的“关注”,这种情况属于菜单导航,下面有分享。
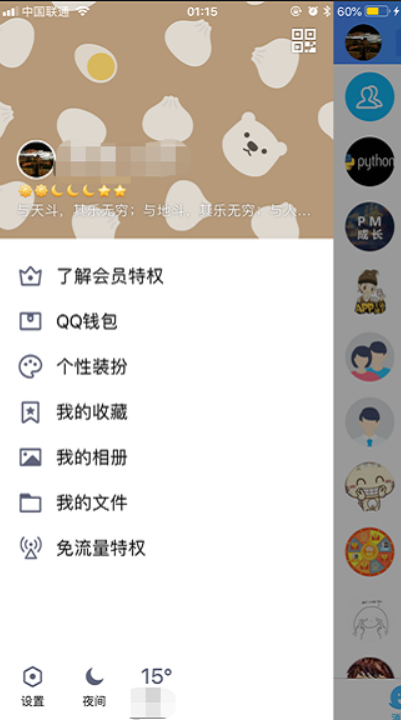
侧边(矩式)导航栏:通常针对产品偏沉浸式阅读的情况下使用,主导航模块切换频率低,放入其中的模块使用频率低。
常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。通过把非核心功能的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的注意力,让用户去更好地完成核心功能,不被打扰。

优点:用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感,同时可以最大限度利用屏幕空间。
缺点:侧边导航属于二级导航,用户使用的频率会降低,不利于产品页面流量的最大化,越放在下面的功能点击率越低,如果产品框架比较大,有很多功能需要推广时,一般不用此类导航。
列表式导航栏:通常用来展示某个具体模块内容的信息进行分类,以列表的形式呈现大量的条目。多用于辅助主导航来展现信息甚至更多层次的内容,有时候需要一些提示信息(如网易云音乐)。

优点:列表式结构具有很强的延展性,调整的弹性高,抗信息冲击力也很强;它的导航效率高,可以引入字母索引;可以很方便的进行分组分类。
缺点:承载的信息种类比较单一,容易引起用户的单调感,很难让用户长时间停留;如果列表中蕴含的信息量比较庞大,往往需要加入搜索功能或者索引,否则用户会遇到寻找信息的困难。
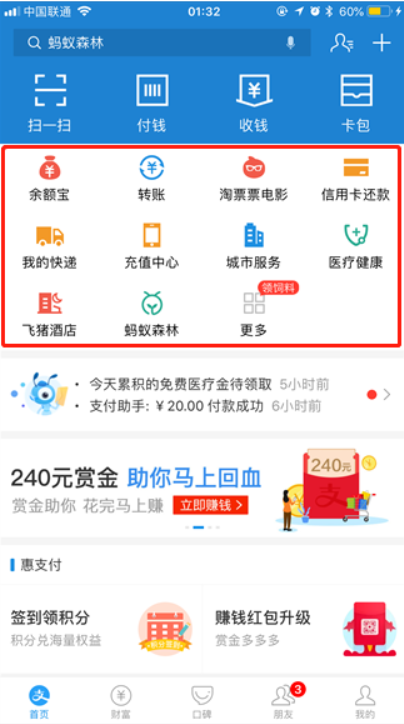
宫格式导航栏:一般作为信息或平台的入口,为产品或项目信息提供聚合的载体,适合承载订阅类产品或众多属性差异非常明显的分类信息,此类导航信息的呈现内容比较少,但是每个项目选取的效率比较高。


优点:可以通过入口来进行流量的分发;具有较强的延展性,可以无限扩展内容;可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合。
缺点:宫格式结构是信息或平台的入口,所以具体的信息往往隐藏在下一级界面,用户无法第一时间看到信息,会增加用户的认知成本;同时多个入口的情况下用户选择压力大;不同入口之间缺乏联动性,有可能会增加用户的操作。
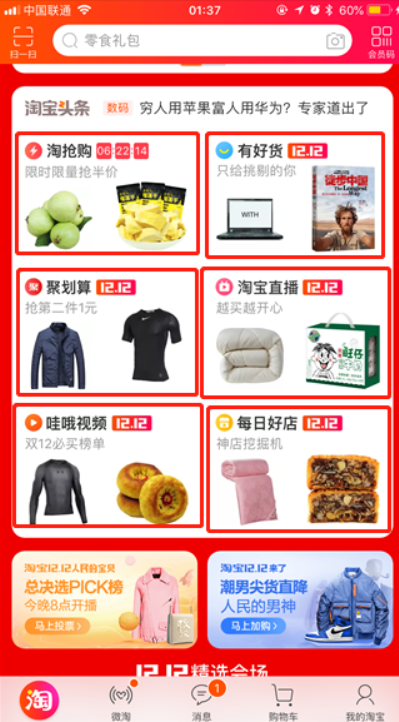
卡片式导航栏:宫格式导航的一种延展形式,通过增加内容的可视化程度让每个条目呈现更多的信息。它能根据页面内容的变化及时更新图片,适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航例如:支付宝,网易云音乐,淘宝等

优点:对运营量的要求比较低,而且单个条目的转化率会相应的提高。
缺点:当运营量较大的时候,这种结构会降低用户寻找信息的效率。
菜单式导航:通常配合在二级导航,用于筛选同一模块下的不同类别的信息,或者是快速启动某些常用的功能模块。

特点:能让更多用户在有限的屏幕空间上做更多的动作,让用户查看更多的信息;能将同一模块的信息进行分类,让用户更清晰地了解这个模块都为我们提供哪些信息或分类。
轮播(平铺)式导航:适用于足够扁平化的内容和随意浏览的阅读模式,将所有信息平铺在一个页面,很容易带来高大上的视觉体验,例如探探,

悬浮icon导航:悬浮式icon是一个非常便捷的操作入口,也适应大屏幕时代,增加了快捷入口,但是注意不要遮挡某些页面的操作,如苹果手机的悬浮式按钮。
明天计划的事情:(一定要写非常细致的内容)
明天计划完善任务二,复习一下任务一,针对师兄给到的建议再去理解下深度思考,不能因为做任务而做任务,要做到做完任务,能有自己的感悟。
遇到的问题:(遇到什么困难,怎么解决的)
在今天的学习中,遇到的问题比较多,比如对于axure的学习,不需要将所有功能理解透彻在开始做任务,可以在做任务的过程中去进行定点理解与查找,提高学习的效率。
收获:(通过今天的学习,学到了什么知识)
通过今天的学习,了解到app的常见布局以及导航栏的作用以及对于各种不同侧重点的app导航栏的作用。
草船云原型提取链接如下:
链接:https://pan.baidu.com/s/19vQUBZhwRH0eYfhwD68j7w
提取码:r32x





评论