发表于: 2020-12-07 21:50:47
0 1592
今天完成的事情:
1.给主体部分插入雪碧图,首先要设置好和图像大小一样的容器,再用background-position定位,注意值为负数。
2.给左边文字增加效果:宽度不够,文字缩略成省略号。用:
white-space: nowrap;意思是不换行
overflow: hidden;意思是溢出时隐藏
text-overflow: ellipsis意思是文字缩略部分显示成省略号。
3.给header插入雪碧图,absolute定位到右侧。
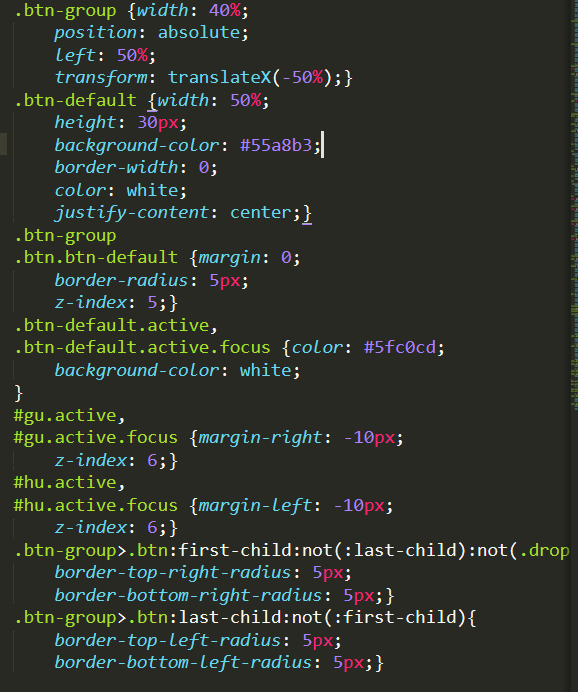
4.采用bootstrap配置,插入按钮组div class=“btn-group”;子按钮用lable标签,.btn和btn-default设置样式;再根据任务图片进行样式修改
利用.active和.active.focus,配置激活按钮时的样式,达到任务图的效果。
最后两条,由于bootstrap内置的样式,导致自己配置的border圆角部分没效果,还没想到这么覆盖,先强制重写一遍。
5.设置footer,插入雪碧图,定位好,取消点击时outline显示效果,用
.footer
.btn:focus {outline-offset: 0;}
遇到的问题:
1.上述第4条最后的圆角效果,还不知道怎么覆盖
明天要做的事情:
1.查漏补缺






评论