发表于: 2020-12-04 22:38:51
2 1455
今天完成得事情:
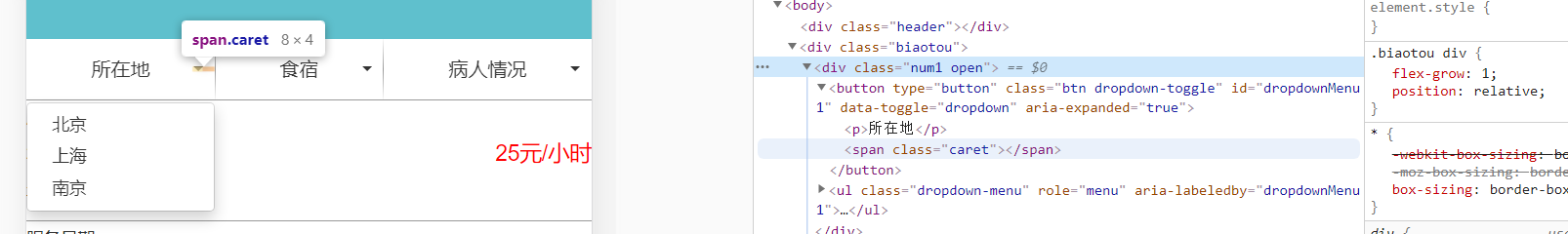
1.给dropmenu的width重新设置成100%,原bootstrap默认设置160px。
2.给.caret设置position:absolute,脱离button的文档流,基于有relative的.biaotou div定位
3.给表头中间的button配置border,上下两端淡化,中间浓的颜色样式,原有的border-style没有提供。百度了下,用border-image: linear-gradient(to bottom, white, #999999, white) 2,可以达到效果。border-image属性和linear-gradient渐变值,暂时还没学习,只是尝试了下效果。
遇到的问题:
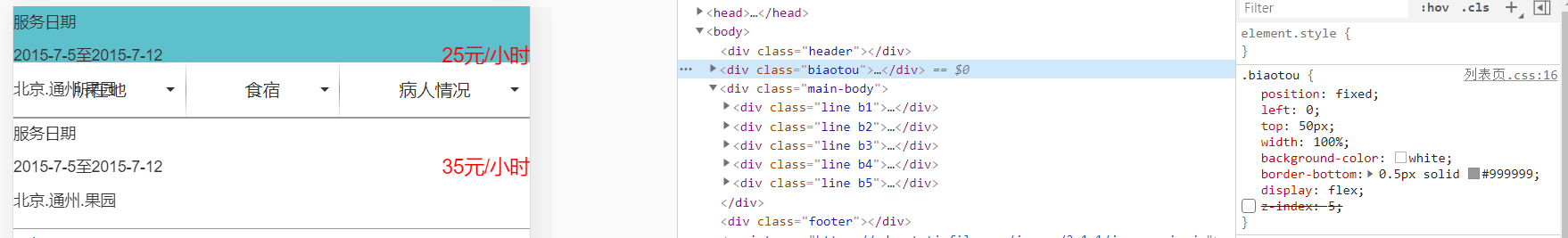
1.编辑主体部分,再调试overflow的时候,滑动上下滚动条,发现header和表头div不能遮挡主体部分,footer能正常挡住,三者都是fixed固定在窗口上的,如下图:
暂时没找到问题,猜测是.line的div里,子级div设置的position:absolute造成的,和fixed的header、表头div处于同一层,可能absolute的显示层级要高于fixed。暂时给header和表头div设置了z-index:5,强制显示于主体部分之上。
明天要做的事情:
1.完善主体部分。







评论