发表于: 2020-12-03 20:59:54
1 1384
今天完成的事情:
1.学习了bootstrap的媒体查询功能,@media screen and(minwidth:768px) .container{width:750px;},screen指设备类型,minwidth指媒体特性,意思是当width≥768px时,后面的样式才生效。
2.viewport的content写漏一个破折号-,device-width=device width,导致一些列bug。
遇到的问题:
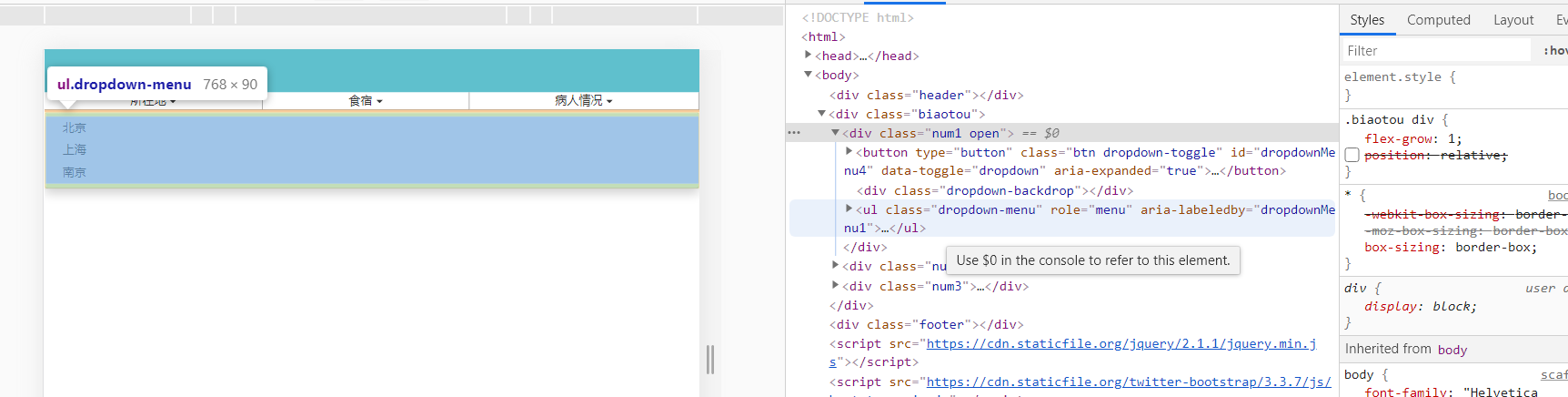
1.重写html表头部分代码,不用.container了,用3个div代表3个下拉菜单,没有和.container一样设置position:relative,出现了下拉菜单宽度和窗口宽度一样的现象
猜测:三个菜单div设置了flex-grow:1,本来用来均分父级容器DIV的宽度的,可能造成了脱离文档流,菜单ul的width在计算时,基于设置了position:fixed的容器DIV的width计算,所以才造成了和窗口一样的宽度。猜测有问题,还请指出。
明天要做的事情:
1.继续学习bootstrap
2.完成任务主体部分






评论