发表于: 2020-12-02 18:19:57
1 1429
今天完成的事情:
今天时间有限···
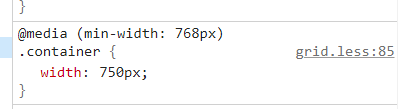
1.bootstrap里的预编译的格式着实有些让我看不太明白,为了能达到任务的要求,需要改好多地方。还要深入学习bootstrap,之前https://how2j.cn/k/boostrap/boostrap-setup/539.html,入手很快,但是有些东西没有写的很细。
例如:
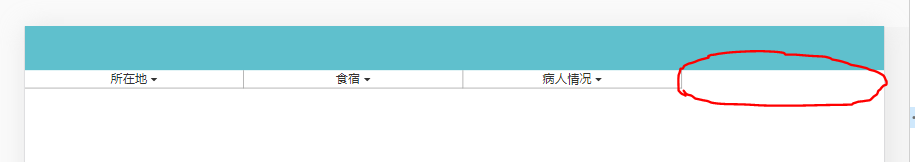
这个width为什么设置成固定的最小值,而且还会根据窗口大小变化
以至于留白一大片
2.复习了display的inline、block、inline-block属性。
inline:width,height属性无效;至于margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
之前学的时候没学到inline-block,今天才知道是将框表现的像行框,但是又能像块框一样设置width和height等
3.学习了box-sizing:border-box,看到bootstrap里默认设置了这个属性,意思就是width=border+padding+内容宽度,而不是width=内容宽度,height也类似。box-sizing默认值content-box,就是width=内容宽度。
遇到的问题:
1.bootstrap理解有些肤浅,需要深入学习
明天要做的事情:
1.深入学习bootstrap







评论