今天完成的事情:
====================================
3.根据接口文档,使用Spring Rest 编写对应的Controller,日志记录接收参数后,暂时不用写业务逻辑,直接返回JSP,直接用Json Tag-lib 生成假数据
一、静态时代(原始时代)。这个时代需要求很简单,希望输入一个网址(URL),服务端可返回指定页面:

二、动态时代 用户希望和服务端有更多交互(动态页面),如注册,登录,留言,发个交友信息等等。

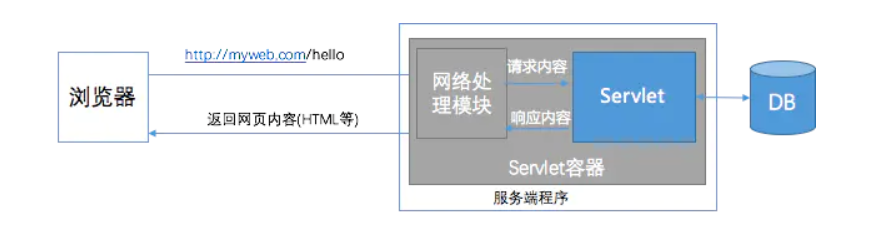
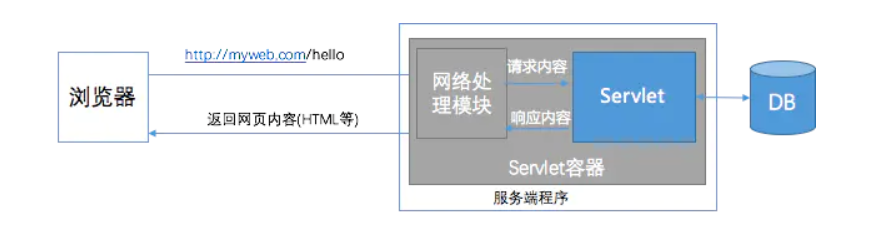
三. Servlet时代(Java web)Servlet是服务端(Server)小程序(Applet)的意思,可以理解为实现某些接口的类。Servlet可以简单对应到上面的业务处理模块。Servlet规范定义了一些标准接口,Java只需要实现这些接口即可。和现在springmvc已经很像了

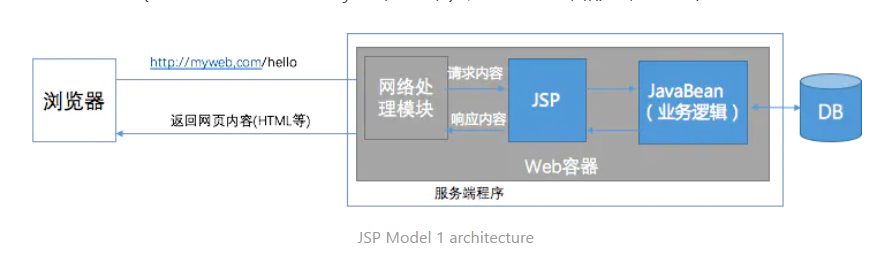
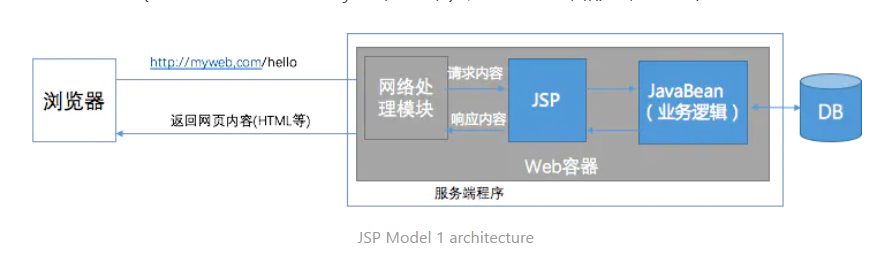
Java用JavaBean(也叫Plain Old Java Object (POJO) )处理业务逻辑部分,于是架构变成这样:

JSP Model 1架构(即页面驱动方式)在该架构中JSP负责3重要件事:
1)动态页面展示
2)路由请求到具体的JavaBean并对其发起调用
3)解析JavaBean返回的数据,并跳转到相应的页面。
结论:感觉就是不停分离大模块,把它拆分成一个小模块如( JavaBean,Servlet,JSP,Controller,View,Model),目的就是让编程起来简单,降低复杂度。
java web基本作用:编写JavaBean、Servlet、JSP,配置Servlet容器(如tomcat)的web.xml。
===============================================
任务一是在做什么事情?怎么更好的使用JAVA对数据库进行增删改查
任务二是在做什么事情?怎么通过网页对数据库进行增删改查,中间使用服务器和浏览器进行交流,意味我们需要把本地的程序放到服务器上,还有数据库,这些都要一遍放到服务器上,应该就是这个过程了
从spring-mvc又看到c/s结构,b/s结构去了,还有HTTP协议栈(TCP/IP协议栈 —— IP、TCP、UDP、HTTP协议)又浪费了半个小时时间。
tomcat是什么?
tomcat其实也是一个应用程序,你网上下载的tomcat往往是一个压缩包,然后我们解压以后就相当于安装好了。
可以这么理解:
服务器就是一台电脑,而tomcat是一个容器,专门存放web项目的容器。
手工搭建web项目
第一步创建WEB-INF文件夹,在文件夹WEB-INF创建web.xml

web.xml文件内容
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<display-name>web</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>
XML的作用是什么?
之前一直使用,用来配置文件的,还可以将方法注入,配置参数,连接数据库的参数
XML就是一个数据描述语言,我们通过web.xml描述这个项目的构成和配置。
===============================
第二步创建用来在浏览器展示的页面jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
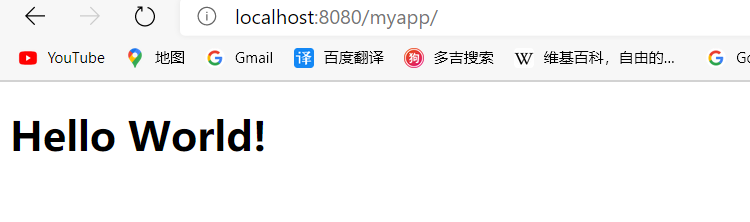
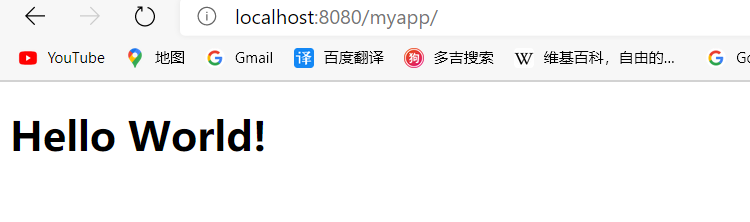
第三步启动 startup.bat,然后再浏览器打开一下网址 http://localhost:8080/myapp/

这里碰到打开startup.bat秒退的情况,找了一下原因,原来是在IDEA中已经打开tomcat,所以不能8080端口已经被占用了,把IDEA关闭就好了,不能同时运行两个tomcat
第四步,写一个服务器代码
在WEB-INF下面新建一个文件夹,名字叫做classes,这个也是规范,就叫这个名字,否则tomcat容器识别不了。‘

里面在创建一个Hello.java文件
// 这是一个比较简单的HttpServlet 程序,Servlet(服务器小程序)
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class Hello extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
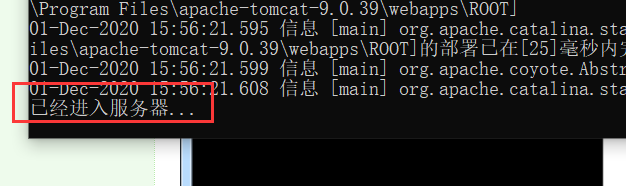
System.out.println("已经进入服务器...");
}
}
在编译之前,我们先去tomcat容器的lib目录找一个jar包(servlet-api.jar,编译这个程序需要这个jar包):
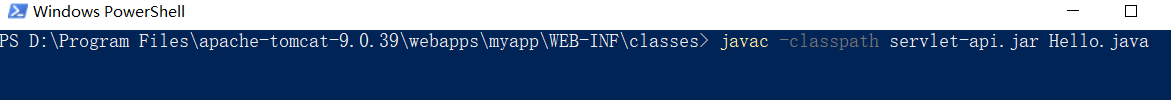
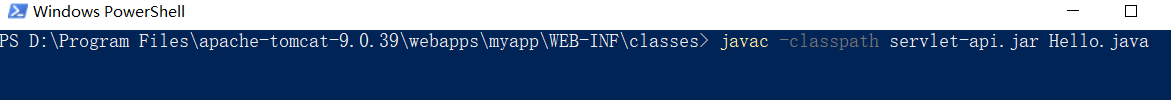
然后,我们在该classes目录下,按住shift,鼠标右键,选择在此处打开命令行窗口(原来还可以通过命令行直接编译Java文件,厉害)。
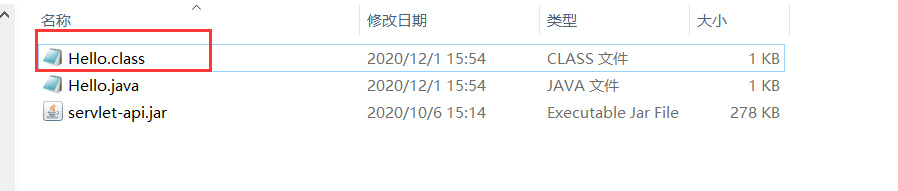
输入javac -classpath servlet-api.jar Hello.java
class文件就出来了

=========

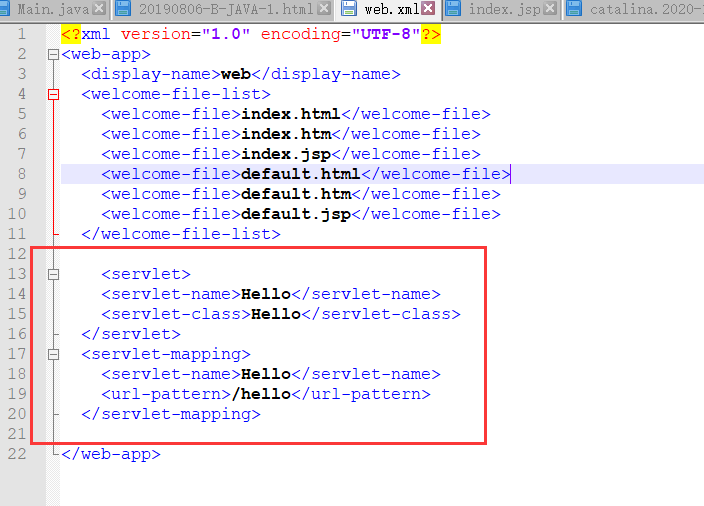
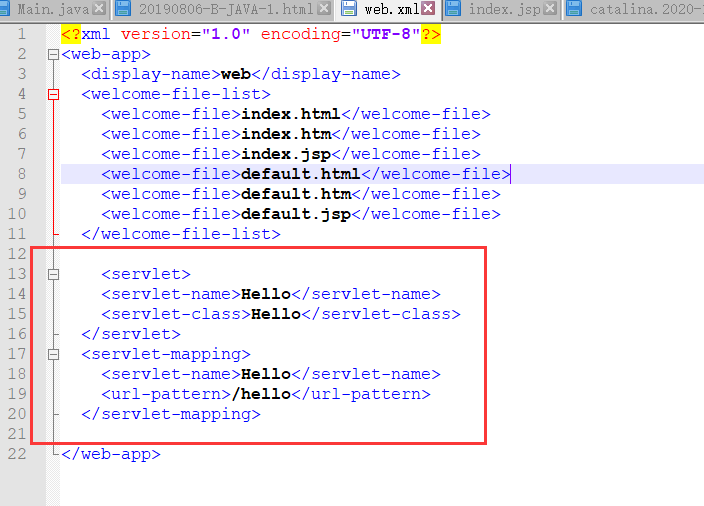
再次打开web.xml,我们还需要把这个servlet配上去,之前在xml文件中要是配错了文件,就会找不到,所以xml的作用是: 告诉tomcat加入servlet到我们的web项目

双击startup.bat,启动tomcat容器

发现网页上一片空白

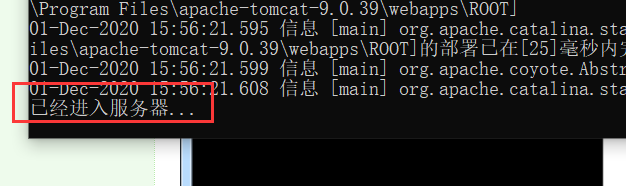
发现控制台

结论:Tomcat作用就是把本地部署成服务器,然后可以通过域名访问到本地的数据。核心是web.xml联系Java代码和前端页面
=================================
MVC框架时代1-Spring MVC tutorial
Java的MVC框架,目的是让后端码农更专注于纯java开发(业务逻辑实现),少操心其他部分。
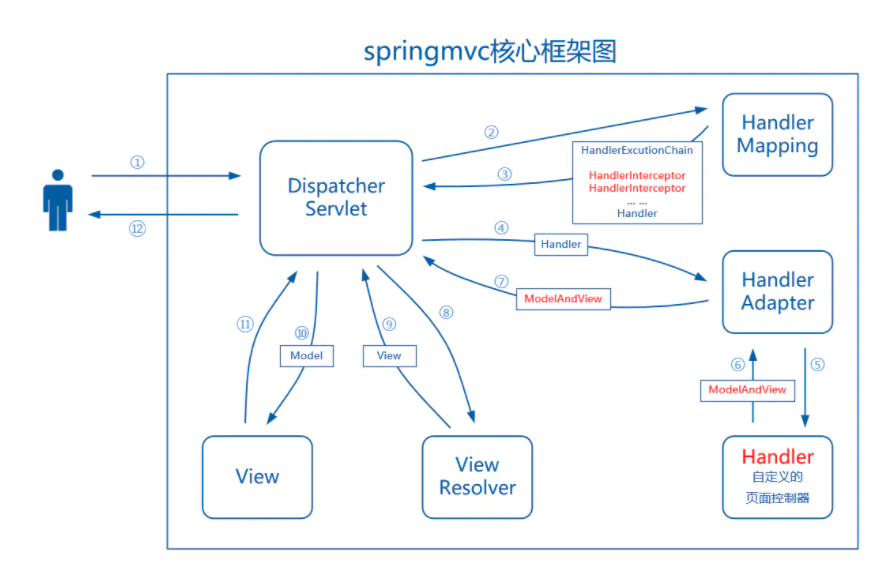
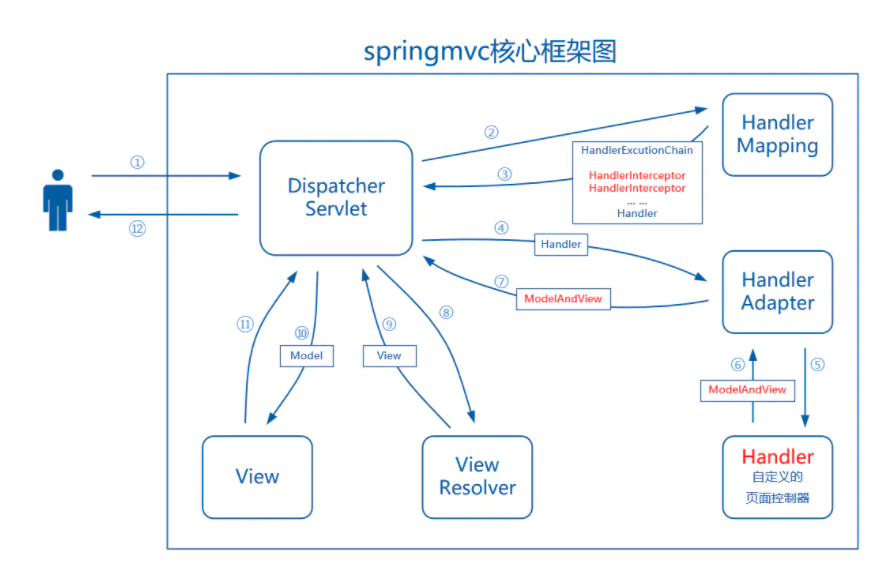
SpringMVC就是这么实现的( 注:这里用HandlerMapping替代Application Controller,作用差不多)


上图只有橙色需自己实现,其他组件框架都实现好了。包括Front Controller(也叫DispatcherServlet),DataBinder(未画出),ViewResolver,HandlerMapping等都不需要门自己写啦,适当配置一下即可。
==========================
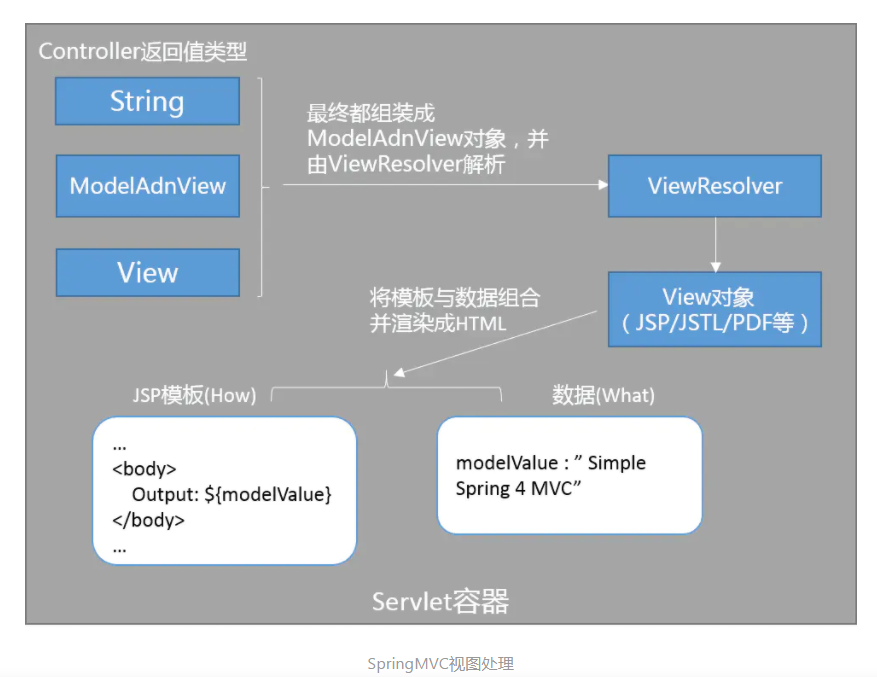
MVC框架时代2-More on Spring MVC

这个应该就我现在使用过的mvc,比上面的多了个Handler (处理器, 页面控制器, Controller),就是Controller
===========================
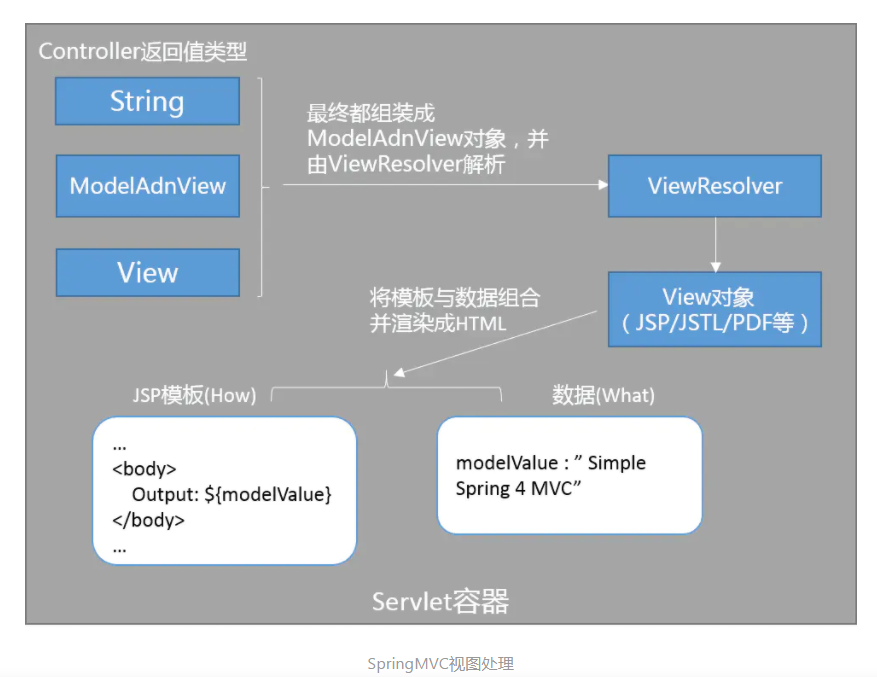
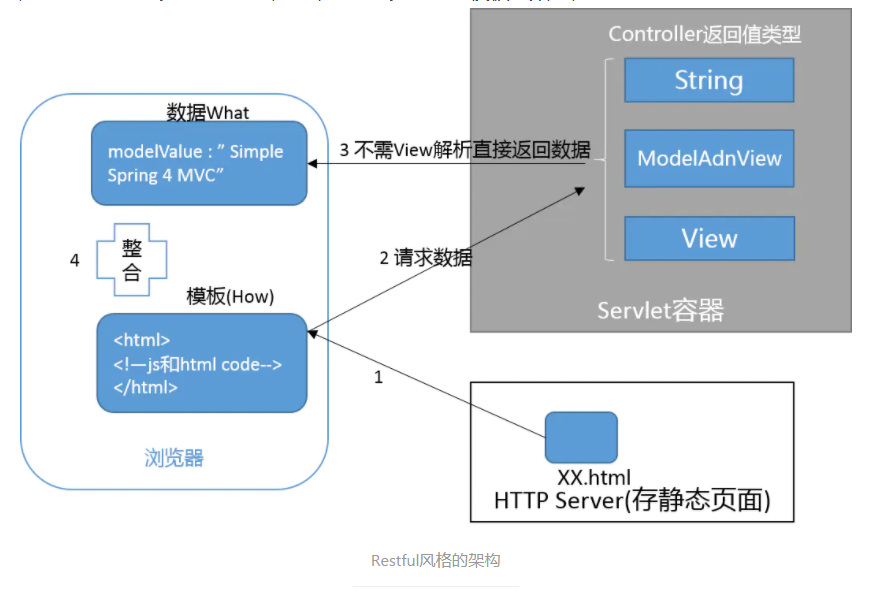
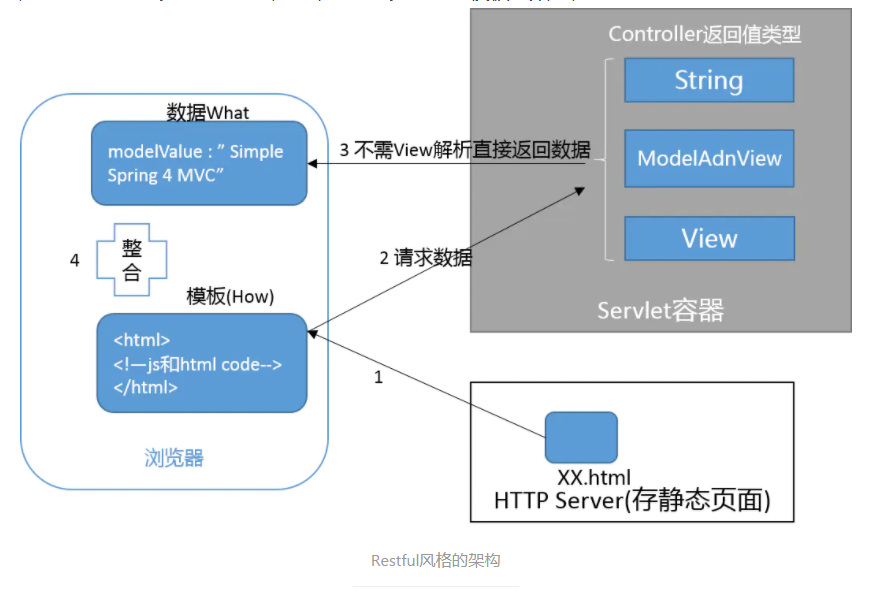
MVC框架时代3-Restful Spring MVC
这个就是任务要求的格式了

===============================================

上图就是Restful SpringMVC风格的典型架构,静态页面也可以放入Servlet容器的。
前端人员负责模板(一般是js+html静态页面)编写和与的数据整合,后端只需接受请求,返回数据(json或xml格式)
还是没怎么懂,直接动手开始做吧
先看一下JSON
1.被设计用于可读的数据交换。 是一种轻量级的基于文本的开放标准。
2.主要用于服务器和web应用程序之间传输数据
JSON 简单示例
<html>
<head>
<title>JSON example</title>
<script language="javascript" >
var object1 = { "language" : "Java", "author" : "herbert schildt" };
document.write("<h1>JSON with JavaScript example</h1>");
document.write("<br>");
document.write("<h3>Language = " + object1.language+"</h3>");
document.write("<h3>Author = " + object1.author+"</h3>");
var object2 = { "language" : "C++", "author" : "E-Balagurusamy" };
document.write("<br>");
document.write("<h3>Language = " + object2.language+"</h3>");
document.write("<h3>Author = " + object2.author+"</h3>");
document.write("<hr />");
document.write(object2.language + " programming language can be studied " +
"from book written by " + object2.author);
document.write("<hr />");
</script>
</head>
<body>
</body>
</html>
结论: var object1 = { "language" : "Java", "author" : "herbert schildt" };// 创建一个object1对象, “ :”这个是赋值。object1.language(这个是调用对象的值)
document.write("<br>");这个是占一层空格 document.write("<hr />");这个是加横线。
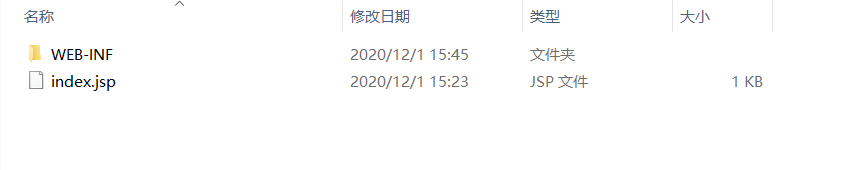
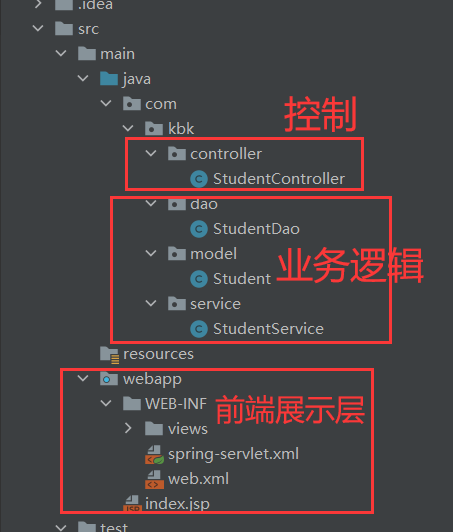
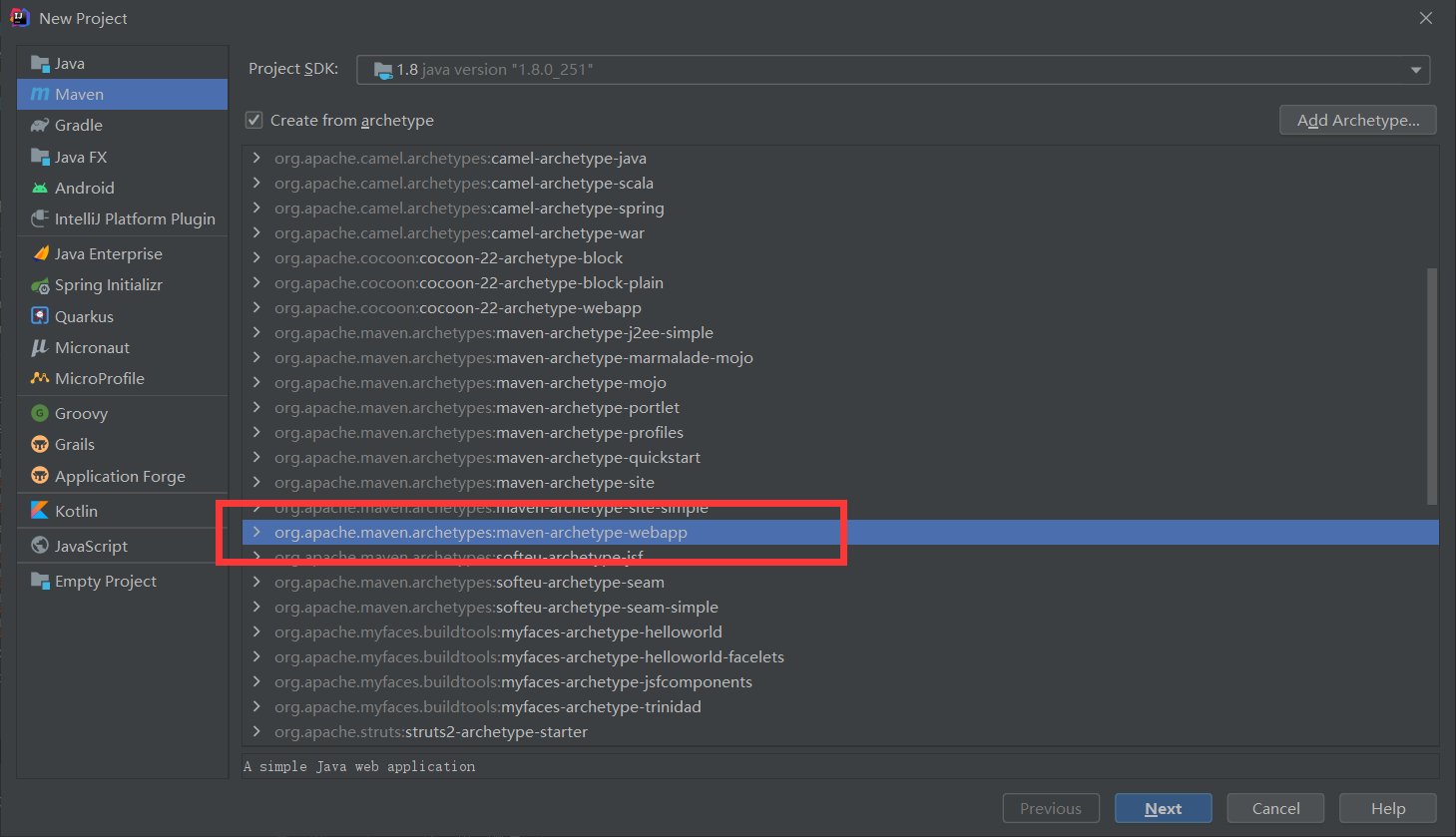
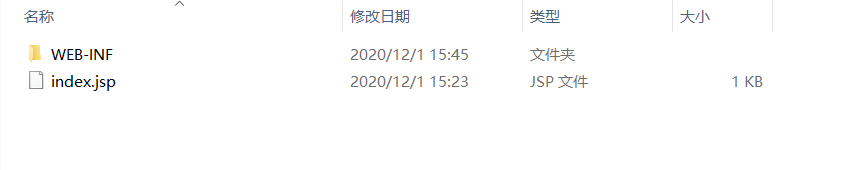
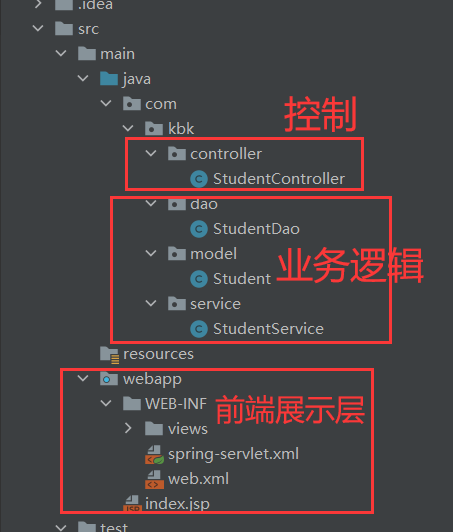
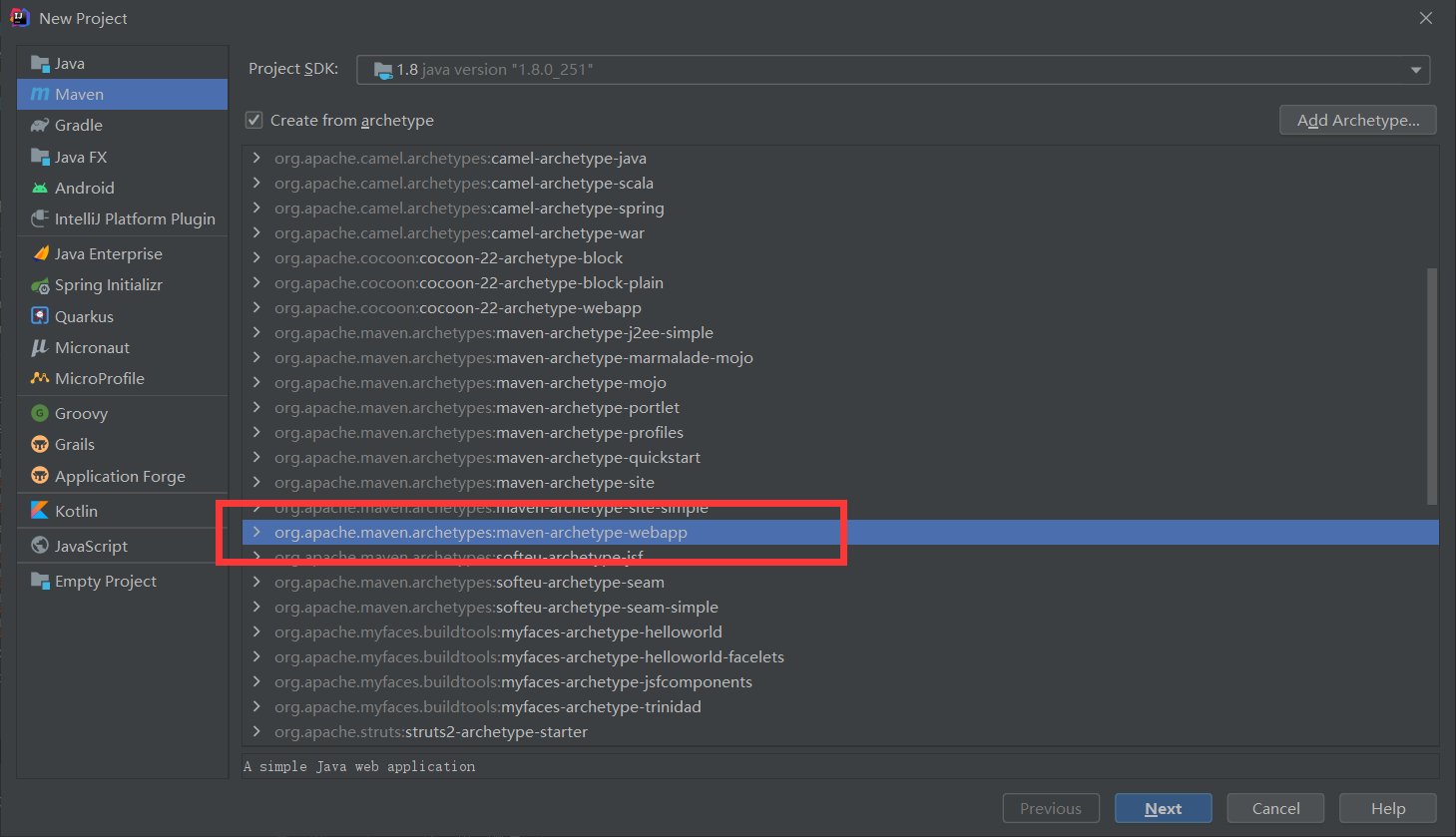
创建一个web项目

创建基本文件列表
明天计划的事情:
参考网址:https://www.jianshu.com/p/c04f9b11a18c
遇到的问题:
以上
收获:了解了mvc的发展历程,知道了tomcat的作用是把本地变成服务器,可以被url响应。了解json基本语法
























评论