发表于: 2020-11-26 20:40:34
1 1214
今天完成的事情
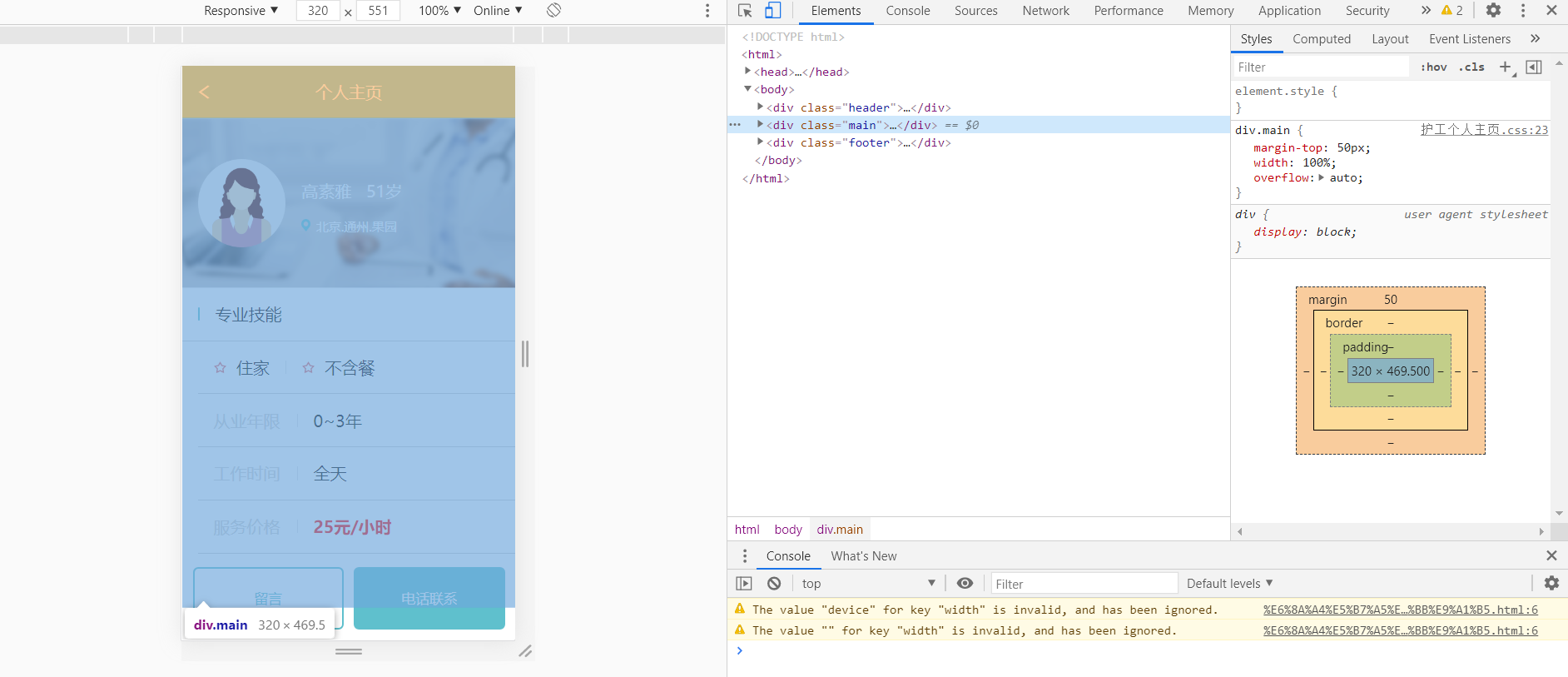
1.布局主体main部分。分上面头像面板和下面技能信息两个子版块。
2.技能板块由6个p组成,底线用border-color装饰,注意没有颜色的边的width必须设置为0.所有p配置成弹性盒子flex,方便设置垂直居中。
3.设置第一个P的字重时,font-weight的值400和500效果一样,600和700一样(chrome下,其它没试)
这个表不太准。。。
4.在配置第6个p的时候,遇到了问题,span或p配置“自我介绍”时,width失效了,被压缩了,字自动换行了,即使通过white-space:nowrap强制不自动换行后,当缩小尺寸时,width还是会被缩小到文本的宽度,不能完全解决。后来发现时flex的问题,按比例缩小属性flex-shrink没有单独设置,默认值为1,意思是当父级空间不够时,会被缩小也就是压缩了,设置成0,就不会变形了,width也有用了。
5.顺带也看了flex-grow属性,即按比例放大,奇怪的是,这个默认值是0,意思是,当父级空间足够大,也不放大,按照原尺寸布局
6.还有个相关的flex-basis,意思预设一个尺寸,浏览器根据实际空间,计算够不够放得下:如果放得下,就根据grow进行放大;如果放不下就会根据shrink的值进行缩小;一般设置成默认值auto,意思就是等于项目的实际大小。
7.设置滚动,给main的div设置overflow:auto,根据元素的尺寸是否溢出窗口自动出现滚动条。出现个问题:
底部网上升到“服务价格”这一栏了,都没有出现滚动条。
后来发现,是底部fixed了,脱离文档流了,实际上升的时候,footer覆盖了一部分文档流,当上升高度超过footer的高度时,滚动条才出现。通过给main一个margin-bottom,用来放footer,值就是footer的高度,margin-bottom就能实现提前溢出窗口了,这样就解决了。
8.重新整理了css,规范了一些书写方式
今天遇到的问题
1.css书写还是不够精简
明天的事情
1.复盘,查找问题
2.想办法精简css书写







评论