发表于: 2020-11-25 22:50:40
1 1508
今天完成的事情
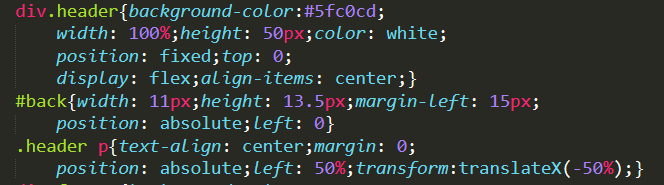
1.开始任务5,先是布局header
flex布局的justify-self不起作用,不像 align-self 属性那样可以单独对子元素自己设置是左对齐还是右对齐和居中对齐。http://www.voidcn.com/article/p-gxjhbgjs-bsh.html(写的乱七八糟)根据此文章所描述,原因可能是:justify-self不是必要的,可以通过margin:0 auto来替代。实践发现单个元素用这种方法还行,但是多个元素配置多种对齐方式,这种方法不行,有很大局限性。现在可以用绝对定位来解决,如position: absolute;left: 50%;transform:translateX(-50%),实现单个元素水平居中。
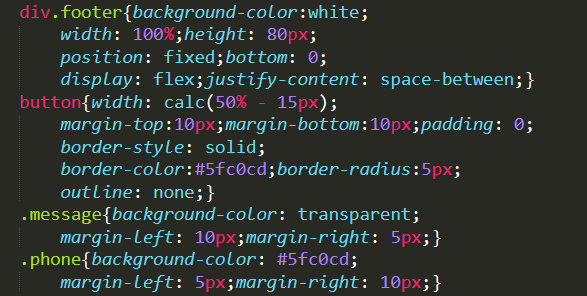
2.布局footer
用position: fixed;bottom: 0;使footer固定在底部,不知道会不会不随滚轮滑动,待全部完成后测试
这里用display: flex;justify-content: space-between;使两个button两端对齐,元素中间间隔相等(并没用,要有3元素才看的出这个间隔相等的效果),后来用了width: calc(50% - 15px)使每个button占据一半宽度的其余宽度。
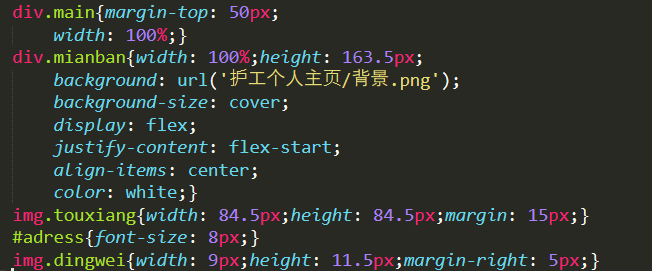
3.布局main主体部分的面板部分
background-size: cover,用这个使背景图片填满容器,且不会变形,随窗口变化,多余的图像部分会自动被隐藏
遇到的问题
1.固定顶部和底部还未能验证
2.感觉书写的不怎么规范,有些繁琐,想办法精简
明天的事情
1.完成其它主体内容布局
2.规范css书写








评论