发表于: 2020-10-17 22:25:59
0 2405
今天完成的事情:
完成对无限层级导航栏和跟根据后端给的权限id渲染导航栏;
明天计划的事情;
进行方案评审
遇到问题;
如何动态的添加路由;目前没有头绪
收获:

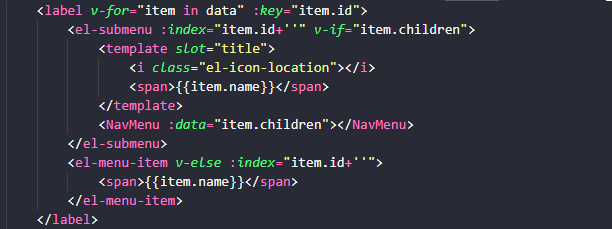
通过使用递归组件完成动态渲染菜单;

用上面的方法根据后端给的权限id筛选出来对应的菜单栏,然后就可以动态对左边的导航栏进行渲染了;
父子组件之间传值:

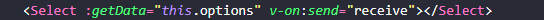
在select中使用v-bind绑定数据getData,然后在子组件中,使用props:{getData:”“}获取该数据;
子组件:

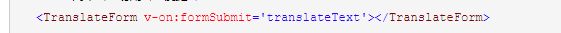
父组件:


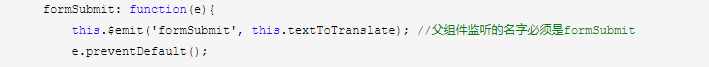
子组件可以使用 $emit 触发父组件的自定义事件,在子组件中使用 this.$emit()





评论