发表于: 2020-10-03 23:40:52
1 2734
今天完成的事情:
微信小程序自定义组件,循环数组,
明天计划的事情:
微信小程序的学习;
收获:
自定义组件
跟页面结构一样,
声明组件
在那个页面使用,就在那个页面的josn中声明,然后就是加入标签
页面js中,存放事件回调函数的时候 存放在data同层级中,
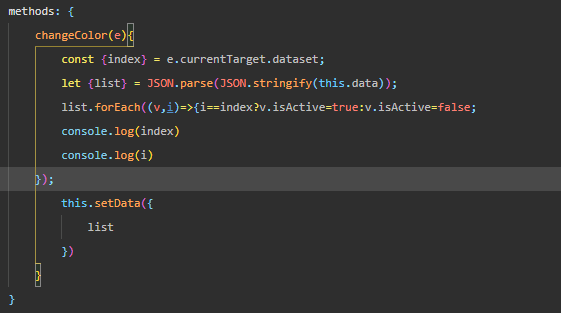
组件js中,存放事件回调函数的时候,必须存在methods中
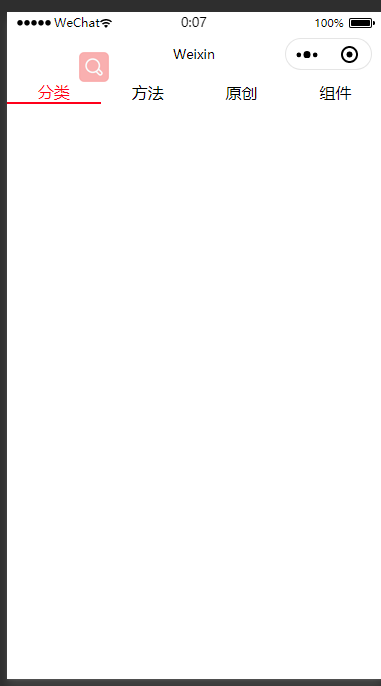
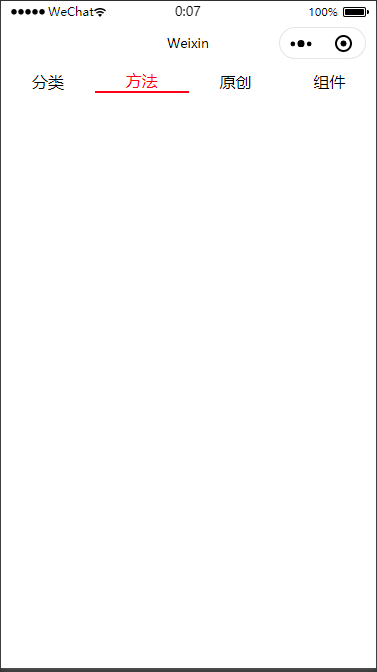
功能是当点击某个选项时,那个选项就高亮,大概是这样的


实现了组件自定义跟在其他页面的引用,
微信小程序的列表点击事件并不像 Android 那样可以可以直接得到被点击的条目索引,但是可以通过添加标签的方式获得索引;除了索引之外,你还可以获取其他任何信息。
bindtap 声明点击事件,data- 部分是核心。
定义一个变量名 index,然后把当前条目的索引赋给它,即 data-index = “{{index}}” ,然后就可以通过点击事件的 event.currentTatget.dataset.index 来获取。
data-index中index可以用其他变量代替,这只是dataset中的变量名,而{{index}}代表列表的固有属性索引值,若为{{item}}则代表列表对应的条目值。
如果想获取相应的条目,可以直接把上面的 index 全部换成 item。
也可以直接获取当前条目的任何属性
item 和 index 是比较特殊的

遇到问题:
对es6的结构还不是很熟悉,需要多看看es6;let {name} = 这种类型是es6中的结构,刚开始的时候没看出来是啥





评论