发表于: 2020-10-02 22:48:29
1 2908
今天完成的事情:
axios的拦截器,路由守卫,做一下带token的登录验证,vuex存储token,
明天计划的事情:
进行复盘的准备
遇到的问题:
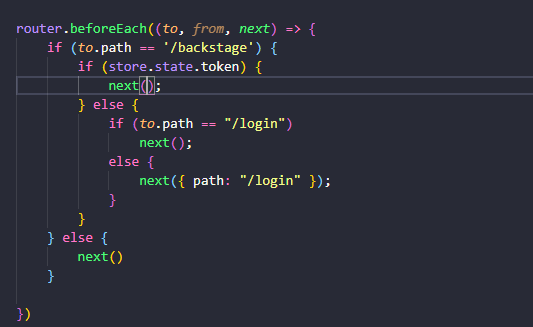
在做路由守卫的时候,我是通过判断vuex中的state中是否存储有token,如果有的话就允许进入,不过我发现这样子不太好,只能限制“/backstage”,
requireAuth: true,加这个标签好像也不是很可以,等我再想想办法

收获:
下面这个流程就是验证token跟路由跳转
1、第一次登录的时候,前端调后端的登陆接口,发送用户名和密码
2、后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token
3、前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面
4、前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登录页面,有则跳转到对应路由页面
5、每次调后端接口,都要在请求头中加token
6、后端判断请求头中有无token,有token,就拿到token并验证token,验证成功就返回数据,验证失败(例如:token过期)就返回401,请求头中没有token也返回401
7、如果前端拿到状态码为401,就清除token信息并跳转到登录页面





评论