发表于: 2020-09-23 22:36:54
0 2364
今天完成的事情:
完成师兄对我任务的修改,看了一下es6;
明天计划的事情:
加油搞完,看es6,搞完typescript
遇到的问题:

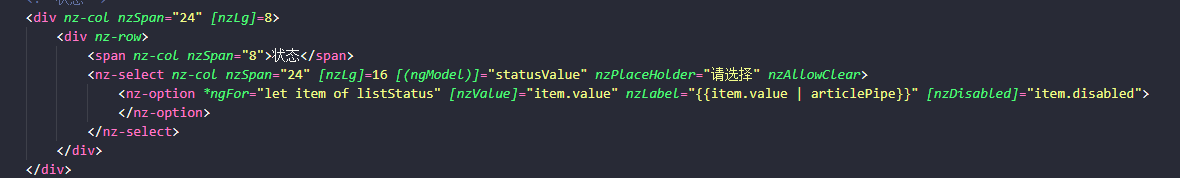
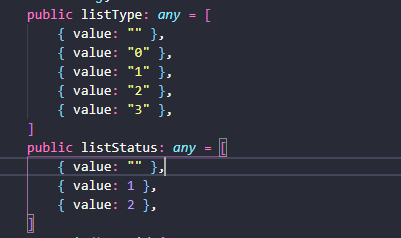
在弄下拉框的时候,因为在nz-select中的双向绑定的数据不对,然后一直报错,ngModel=“listStatus”然后一直下拉框都用不了,一直报错,后来我去打印数据,发现在select中绑定的数据是数组中,例如下面中value的值,

还有vue中使用url传递参数的时候,是用this.$router.push发送的,接收的时候需要使用this.$route.query我觉得挺奇怪的,我在实验的时候也是经常的报错,后来看看了才发现是这个r的原因,
$router(传值):为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route(获取值):为当前router跳转对象里面可以获取name、path、query、params等
返回上一个history也是使用$router.go方法
然后找到了这个解释
,今天感觉都在爆红字度过真爽的说
收获:
重新看一下vue路由传参的几种方法,例如:
1、通过params传
里面有两种,
一种是通过路由配置的name属性访问{name:,params:}这种在在rul中显示,获取参数:this.$router.params.参数,
一种是在 main.JS中{ path:/ / :参数},然后利用to=‘/ /参数’传送,获取参数:this.$router.params.参数
2、通过query传
这个会在url显示,this.$router.push({path: , query:参数 }),获取this.$router.query
在vue发现了一个跟angular管道符号的过滤器 | , 符号都是这个,然后
使用方法:
Filters:{
Name:function(value){
Return
}
}
过滤器内是没有this引用的,过滤器内的this是undefined,所以不能在过滤器内引用组件实例的变量或者方法
可以在标签中使用 v-model=“ Date | filters”
或者 {{ data | filters }}





评论