发表于: 2020-09-21 22:07:53
0 3030
今天完成的事情:
js任务11,不过发现没有接口得到数据,要自己手动粘贴数据,就还是typescript好看;
明天计划的事情:
知识回顾
遇到的问题:

不小心把pages里面的路径弄错了,然后给我生成一个page的文件夹,然后我在跳转页面的时候会一直报错,在上面直接创建一个路径的话好像直接创建一个文件(如果你在那格路径没有那个文件的话),这个我也不知道有啥用的

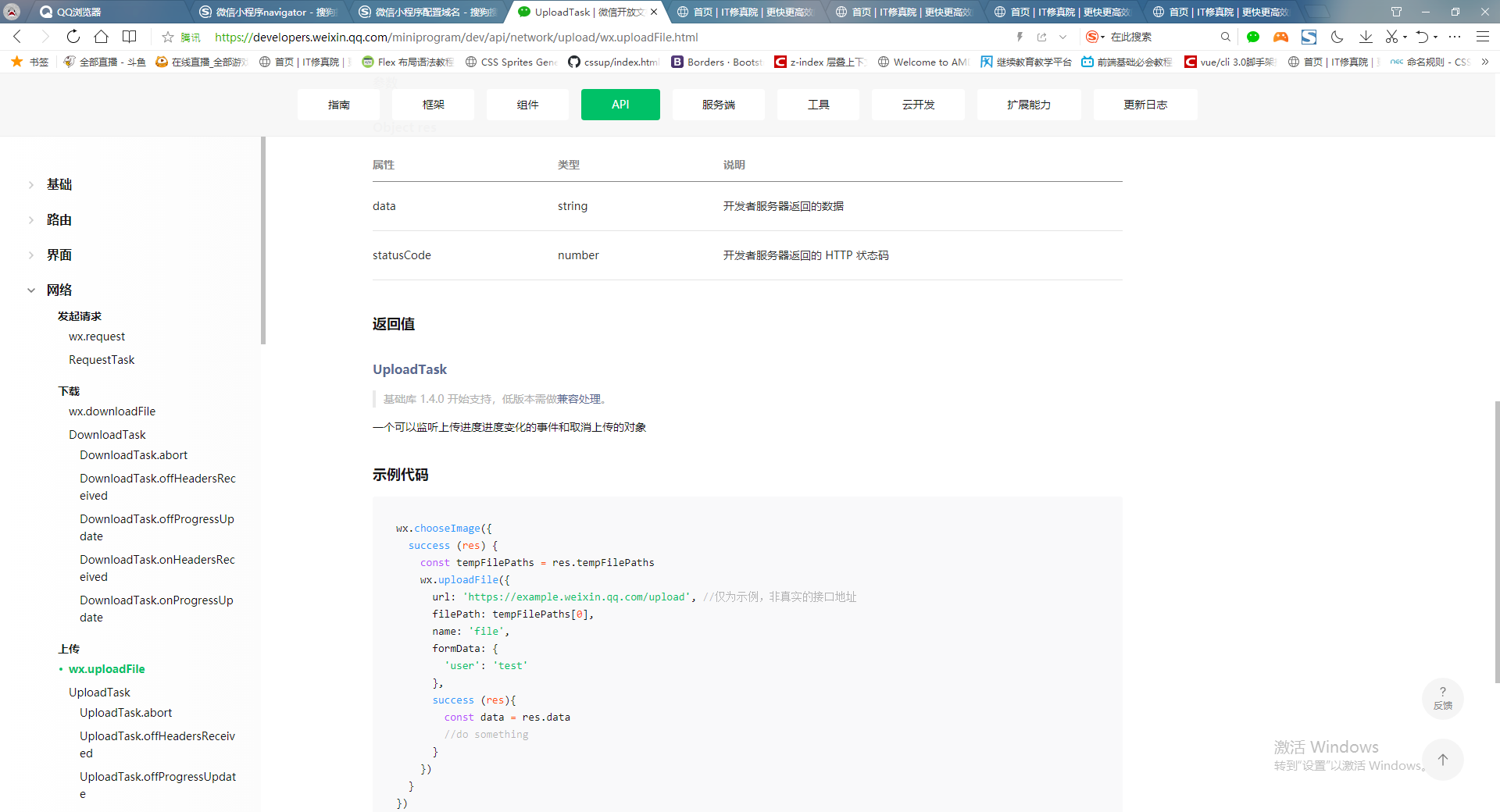
看到微信小程序里面有uploadFile和request都是发送请求,然后在文档里面的描述也都是差不多的意思,
看了一下百度说通过组件上传提交表单的时候,在js中通过e.detail.value得到的一般是josn格式,所以一般提交表单我们都是通过wx.request请求,提交表单数据,通过参数data传数据,这样子可以在后台顺利接收到数据;使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。
但是还有一种,表单里面涉及到上传图片的情况(ps:微信中图片的上传一次只能上传一张),我们通过wx.uploadFile上传图片,参数filePath是通过wx.chooseImage得到的图片临时路径,这时我们可以通过参数formData来传输表单里的内容,但是如果我们如果还是直接通过e.detail.value得到表单数据直接上传的话,后台能接受到这个参数,但是得不到具体数据,后台接收到的形式是[object object] 这是why?很明显就是因为传输的格式不对,注意:wx.request的content-type 默认为 application/json而wx.uploadFile的content-type 为 multipart/form-data。那么我们怎么传表单数据呢:JSON.stringify(e.detail.value) 就是将json对象转为字符串格式后再传参,这样在后台就可以完美的接受到数值了。
所以感觉到微信小程序还是有很多的不同滴
收获:
微信小程序中,跳转的方式有些些不太一样;可以用<navigator url="../accomplish/accomplish?title=data">click</navigator>来跳转页面,后面还可以传递参数,下面的属性还可以决定是否在当前页打开或者跳转新页面去
open-type发现微信中也有本地储存的功能,不过命令有些许差别wx.setStorage(Object object)不过功能跟使用方式都是差不多的
只不过对数据的处理,this.setData这个还不是很理解,这个是不是说像改变视图中的数据必须要使用this.Data来完成,需要自己手动进行双向绑定数据,比如下拉框的更换,需要借助this.setData改变视图层
小程序是数据驱动视图的,逻辑层中的 data 数据改变了,视图层 view 也会跟着改变,它是单向数据流的,如果想要触发视图中数据的更新,那么就需要借助setData这个方法





评论