发表于: 2020-09-20 23:18:16
0 2356
今天进行的事情:
微信小程序开发:
明天计划的事情:
js11
遇到的问题:
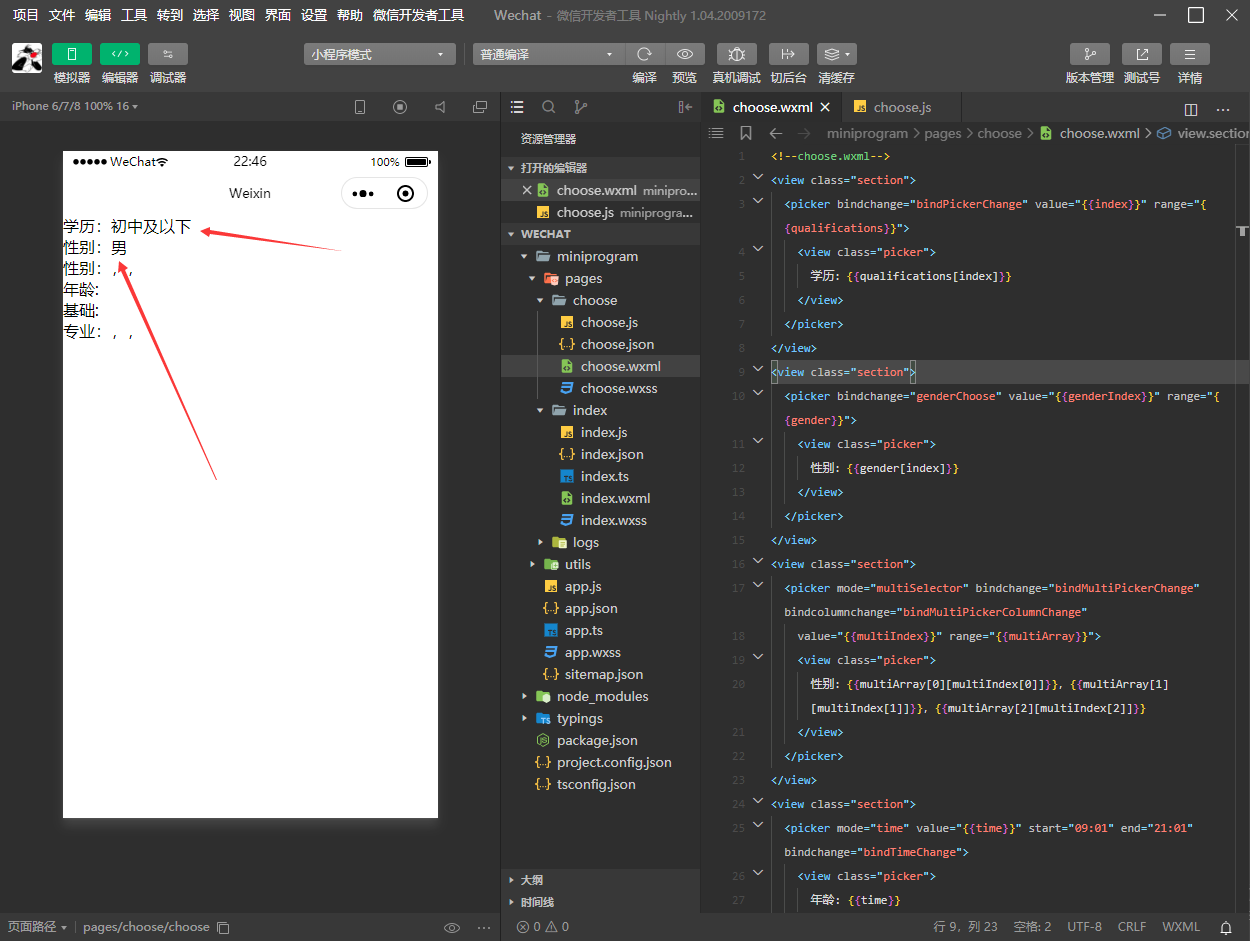
在选择器中,当学历选择之后,性别也会跳出来,然后点击性别的话,是没有显示,然后刚才看看,是性别选择器那里【index】跟学历选择器的相等,所以就会这样了,在微信小程序中,{{ name}},如果在js的data中有这个名字,就会绑定这个name,

发现小程序里面的函数,通过相应的事件来处理函数,然后还需要盗用this.setData,我去百度看了看
定义: 设置数据,更改数据
作用: setData函数用于将数据从逻辑层发送到视图层(异步),同时改变对应的 this.data的值(同步)
发现对它定义以及作用是这个样子的
tapName: function(event) { console.log(event)
}
收获:
场景值
场景值用来描述用户进入小程序的路径。完整场景值的含义请查看场景值列表。
由于Android系统限制,目前还无法获取到按 Home 键退出到桌面,然后从桌面再次进小程序的场景值,对于这种情况,会保留上一次的场景值
逻辑层 App Service
小程序开发框架的逻辑层使用 JavaScript 引擎为小程序提供开发者 JavaScript 代码的运行环境以及微信小程序的特有功能。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
开发者写的所有代码最终将会打包成一份 JavaScript 文件,并在小程序启动的时候运行,直到小程序销毁。这一行为类似 ServiceWorker,所以逻辑层也称之为 App Service。
在 JavaScript 的基础上,我们增加了一些功能,以方便小程序的开发:
- 增加
App和Page方法,进行程序注册和页面注册。 - 增加
getApp和getCurrentPages方法,分别用来获取App实例和当前页面栈。 - 提供丰富的 API,如微信用户数据,扫一扫,支付等微信特有能力。
- 提供模块化能力,每个页面有独立的作用域。
视图层 View
框架的视图层由 WXML 与 WXSS 编写,由组件来进行展示。
将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language) 用于描述页面的结构。
WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
WXSS(WeiXin Style Sheet) 用于描述页面的样式。
组件(Component)是视图的基本组成单元。
数据绑定
{{ message }} 在WXML中这种是单向的,
双向:model: 目前只发现输入框,没发现文本的双向绑定 输入框的双向绑定<input model:value=“{{value}}”





评论