发表于: 2020-09-17 23:09:54
0 2037
今天完成的事情:
看typescript函数;和webpack
明天计划的事情:
继续学习新知识;
遇到问题:
发现typescript有可选参数这一个概念,然后我觉得一直不理解它的概念,后来发现在typescript中,每一个函数参数都是必须的;
JavaScript里,每个参数都是可选的,可传可不传。 没传参的时候,它的值就是undefined。 在TypeScript里我们可以在参数名旁使用 ?实现可选参数的功能。所以这个就是可选参数的由来了
- function buildName(firstName: string, lastName?: string) {
- return firstName + ' ' + lastName
- }
- // 错误演示
- buildName("firstName", "lastName", "lastName")
- // 正确演示
- buildName("firstName")
- // 正确演示
- buildName("firstName", "lastName")
在typrscript中有void,以前引用函数的时候,不太理解是什么意思,
JavaScript中的void
JS中的void是一个运算符,它对紧跟其后的表达式求值。不管是什么表达式,void总是返回undefined。
TypeScript中的void
TypeScript中的void是undefined的子类型。JS中的函数总会有返回,要么是一个具体的值,要么是undefined.
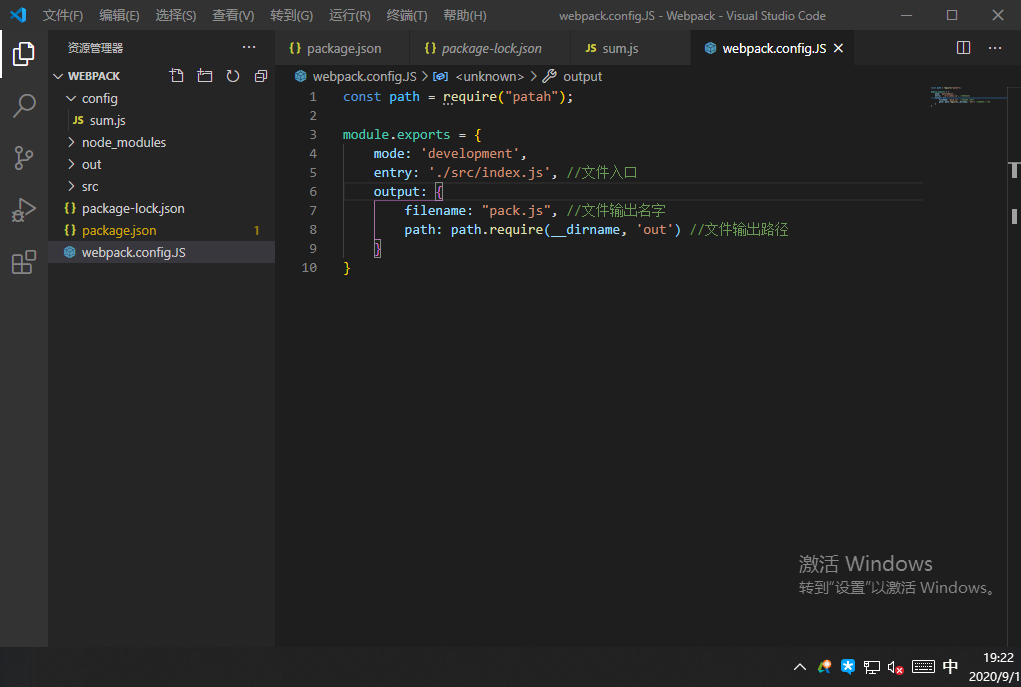
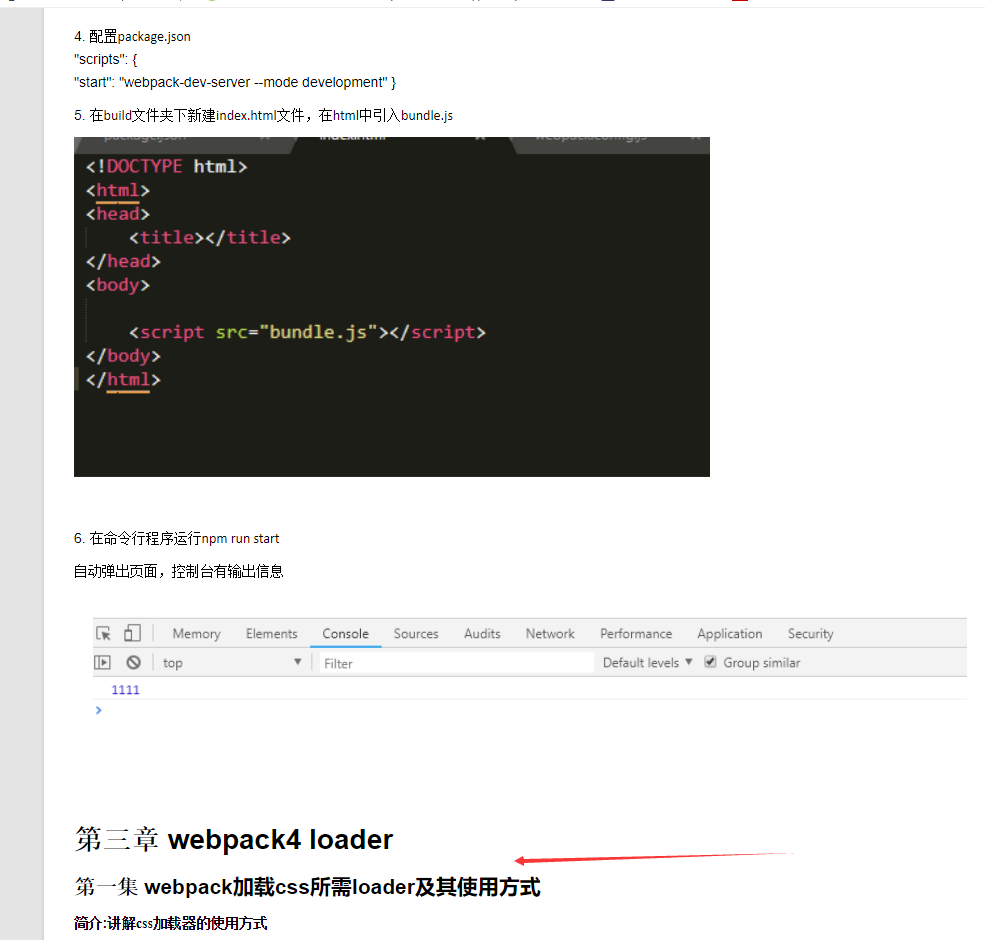
然后去学习的webpack的打包,发现弄了一下午感觉还是没弄好,配置环境还是没有弄好,然后就是弄好了下面这个样子,还没有输出文件
弄了大半夜的才快把环境搭配好,好不容易才找到这个,对着搭配也弄了好久去

收获:
感觉对typescript有更多了解,比如一些基本的概念,可选参数,还有webpack的使用,但是还不能理解他的作用





评论