发表于: 2020-09-17 21:13:17
0 1257
新建了一个java类 用来把注册页面输入的数据 打包成一个java对象传给控制层
public class postinfo {
private String username;
private String password;
private String againPassword;
private String phone;
private String email;
private String yzm;
写了俩控制类 一个发送验证码
另一个用来注册
具体实现逻辑
错误类型都是自己返回
@RequestMapping(value = "/sendYzm",method = RequestMethod.POST)
public void send(String phone){
String tel = phone;
sendMessageUtil.sendTelCode(tel);
}
@RequestMapping(value = "/PhoneRegister", method = RequestMethod.POST)
public String register(postinfo postinfo, HttpServletRequest request) {
logger.info("传入参数" + postinfo);
String u = postinfo.getUsername();
String p = postinfo.getPassword();
String pp = postinfo.getAgainPassword();
String phone = postinfo.getPhone();
String InputYzm = postinfo.getYzm();
logger.info("用户输入的注册信息:" + "名字:" + u + "密码:" + p + "第二个密码:" + pp + "手机号:" + phone + "验证码:" + InputYzm);
//判断输入的用户名是否为空 或者 空字符
if (u != null && u != "") {
logger.info("用户名不为空");
} else {
String error = "用户名不能为空,请重新输入用户名";
logger.info("用户名不能为空,请重新输入用户名");
request.setAttribute("UserNameError", error);
return "phoneRegister";
}
if (p != null && p != "") {
logger.info("密码不为空");
} else {
String error = "用户密码不能为空!";
logger.info("用户密码不能为空!");
request.setAttribute("PassError", error);
return "phoneRegister";
}
if (p == pp) {
logger.info("两次输入密码一致");
} else {
String error = "两次输入密码不一致,请重新输入";
logger.info("两次输入密码不一致");
request.setAttribute("AgainPassError", error);
return "phoneRegister";
}
//判断数据库中是否有此用户名
MyAccount NameAccount = my.selectAccountByName(u);
logger.info("根据用户名查询出的用户为" + NameAccount);
//如果查询出的账户为空(代表用户不存在),才能注册
if (ObjectUtils.isEmpty(NameAccount)) {
logger.info("此用户名不存在,可以注册!");
} else {
String error = "用户名已经存在,请更换用户名注册或直接登录";
logger.info("用户名已经存在");
request.setAttribute("UserNameError", error);
return "phoneRegister";
}
if (phone != null && phone != "") {
logger.info("手机号不为空,可以注册");
} else {
String error = "手机号为空,请重新输入!";
logger.info("手机号为空");
request.setAttribute("PhoneError", error);
return "phoneRegister";
}
MyAccount PhoneAccount = my.selectAccountByPhone(phone);
logger.info("根据手机号查询出的用户为" + PhoneAccount);
//如果查询出的账户为空(代表用户不存在),才能注册
if (ObjectUtils.isEmpty(PhoneAccount)) {
logger.info("手机号未被注册过,可以注册!");
} else {
String error = "手机号已经被注册,请更换手机号或直接登录";
logger.info("手机号已经被注册");
request.setAttribute("PhoneError", error);
return "phoneRegister";
}
if (InputYzm != null && InputYzm != "") {
logger.info("验证码不为空");
} else {
String error = "验证码为空,请输入验证码";
logger.info("验证码为空");
request.setAttribute("PhoneError", error);
return "phoneRegister";
}
if (InputYzm != null && InputYzm != "") {
logger.info("输入的验证码不为空");
} else {
String error = "验证码为空,请输入验证码";
logger.info("输入的验证码为空");
request.setAttribute("YzmError", error);
return "phoneRegister";
}
//获取缓存中的验证么
String GetRedisYzm = (String) redisTemplate.opsForValue().get(phone);
if (GetRedisYzm == null) {
logger.info("缓存不为空,验证码还未到期");
if (InputYzm == GetRedisYzm) {
logger.info("验证码相同");
//开始注册
try {
MyAccount account = new MyAccount();
account.setUsername(u);
account.setPassword(p);
account.setPhone(phone);
logger.info("要注册的用户数据为:" + account);
//插入数据
int id = my.insertAccount(account);
logger.info("注册成功!");
//返回到登录页面
return "/login";
} catch (Exception e) {
String error = "注册失败,请再试试";
logger.info("注册失败,请重新输入");
request.setAttribute("error", error);
return "phoneRegister";
}
} else {
String error = "验证码错误,请重新输入!";
logger.info("验证码错误");
request.setAttribute("YzmError", error);
return "phoneRegister";
}
} else {
String error = "验证码为空,请重新输入!";
logger.info("验证码为空");
request.setAttribute("YzmError", error);
return "phoneRegister";
}
}
}
遇到的问题:
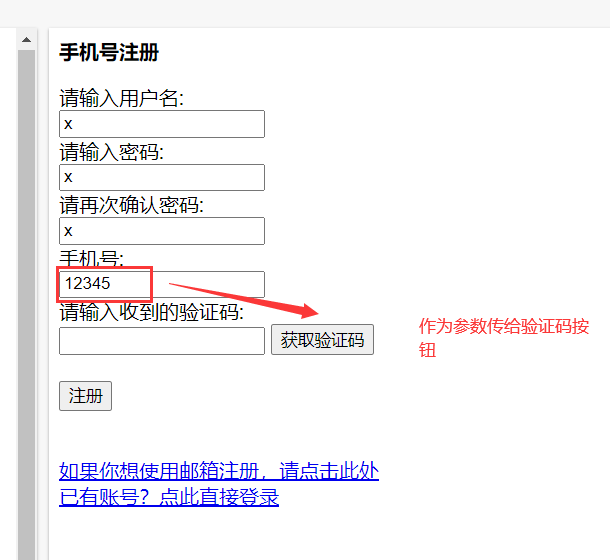
jsp写了一个基础注册页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>手机注册</title>
<body>
<strong><p>手机号注册</p></strong>
<form action="/PhoneRegister" >
请输入用户名:<br>
<input type="text" name="username" value="${error}">
<br>
请输入密码:<br>
<input type="text" name="password" value="${error}">
<br>
请再次确认密码:<br>
<input type="text" name="againPassword" value="${error}">
<br>
手机号:<br>
<input type="text" name="phone" value="${error}">
<br>
请输入收到的验证码:<br>
<input type="text" name="yzm" value="${error}">
<input type="button" value="获取验证码">
<br>
<br>
<input type="submit" value="注册">
</form>
<br>
</hr>
<a href="/xx">如果你想使用邮箱注册,请点击此处</a>
<br>
<a href="/login">已有账号?点此直接登录</a>
</body>
</html>

但这个验证码功能不知道咋实现
不仅要把前面输入的手机号作为参数提交 发送验证码接口
还有倒计时..
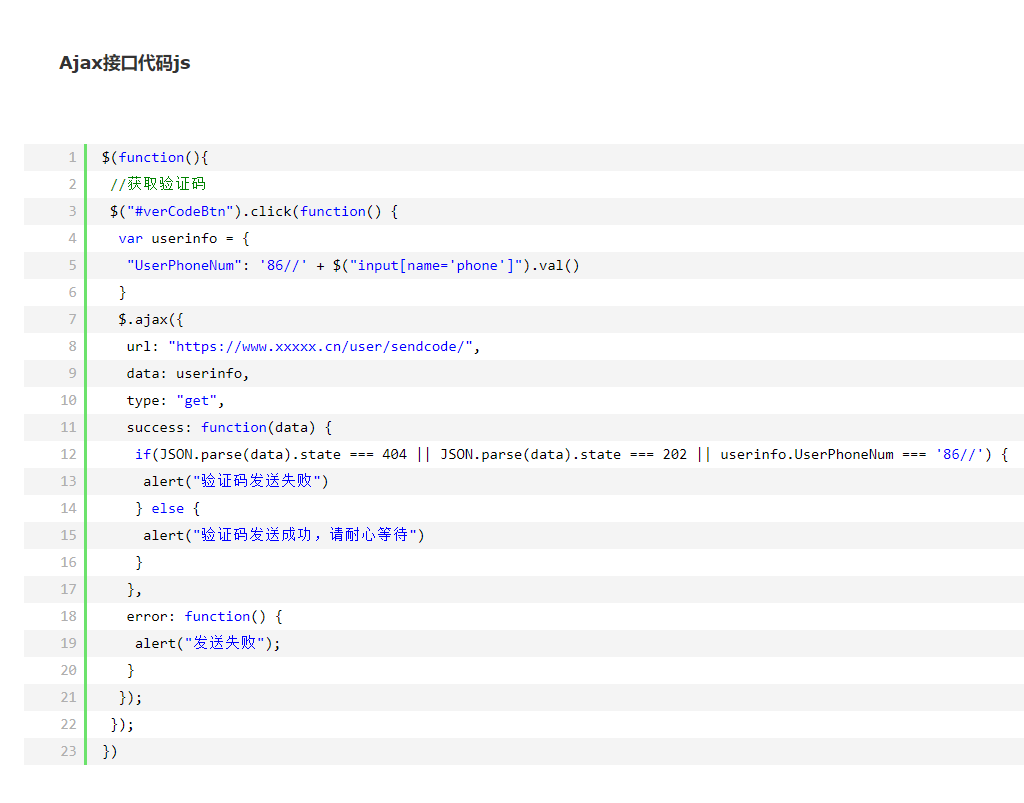
百度搜到的 要用js 和 ajax
还不知道咋套进去






评论