发表于: 2020-09-14 20:34:17
0 2038
今天完成的事:
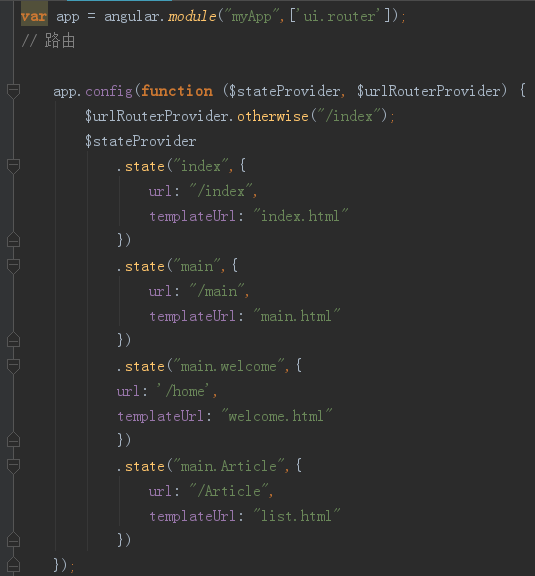
一、完成了ui-router的配置
$http({
method: 'POST',
url: "/carrots-admin-ajax/a/login",
params: formData,
headers: { 'Content-Type': 'Application/json' }
}).then(function successCallback(response) {
if (response.data.message == "success"){
// window.location.href="http://dev.admin.carrots.ptteng.com/#/dashboard"
// window.location.href = "main.html"
$state.go("main.welcome");
}
else (
alert("账号或密码有误")
)登录页面跳转路由,登录成功直接跳转到欢迎页

路由代码:
state中,第一个参数是写在html标签中ui-sref的名称
第二个参数是具体的配置
url是显示在url上的地址,templateUrl是要载入的页面
二、点击Article时,重新请求分页数据

每次点击后都会重新请求一次数据
<li><a ui-sref="main.Article" ui-sref-opts="{reload:'main.Article'}">Article管理</a></li>
reload中的内容是分页的state名称
如果写reload:true,则重新载入整个页面,而不是单个分页
路由中的cache是缓存,重新请求时禁止缓存,可以刷新页面
遇到的问题:
暂无
明天计划:
琢磨怎么自建指令,把翻页做出来
翻页,根据url决定显示的内容
实现搜索功能
收获:
angular的整体更清晰了一些,应用的声明,服务的注入
可以理解为
var app = angular.module("myApp",['ui.router']);
[]中的就是需要使用的模块,需要添加链接引用
<script src="https://cdn.bootcss.com/angular-ui-router/1.0.18/angular-ui-router.js"></script>





评论