发表于: 2020-09-13 23:52:03
1 2273
今天完成的事:
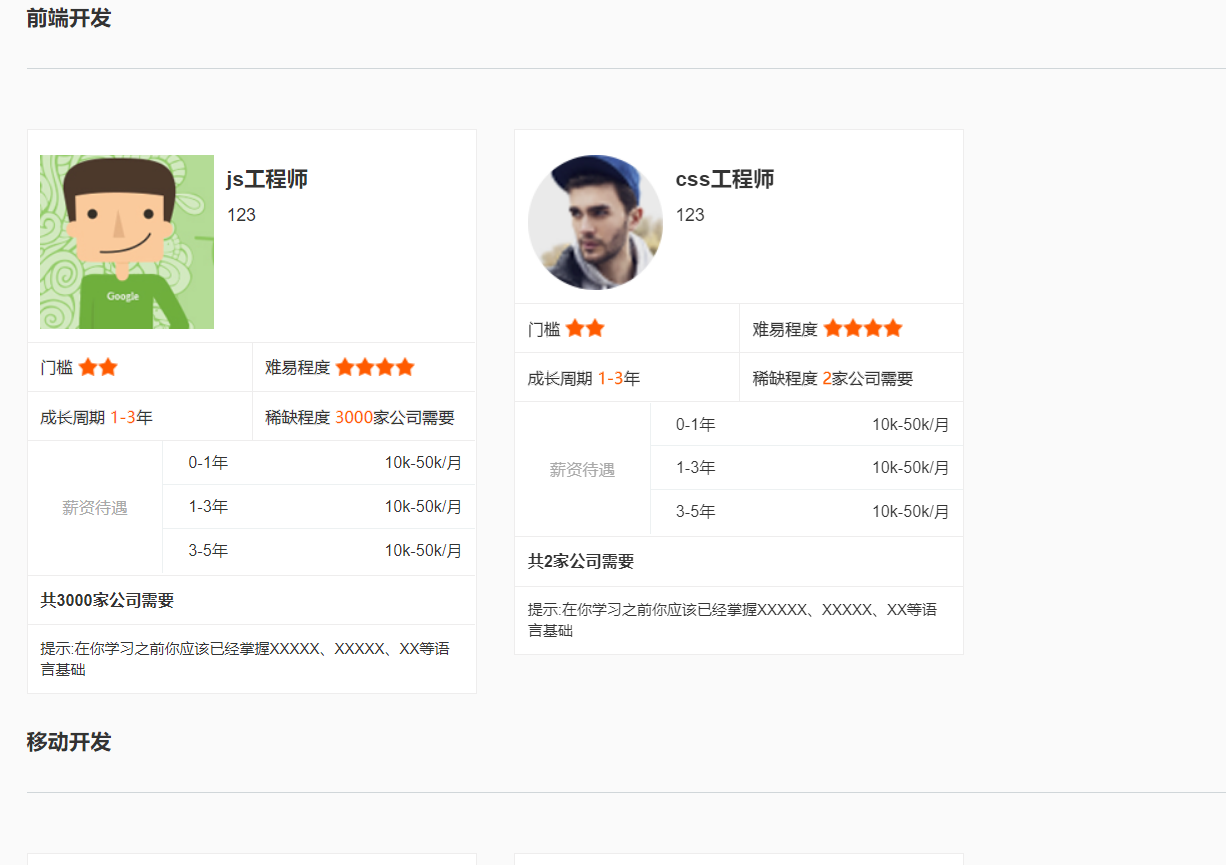
thymeleaf把职业静态页面变成动态页面。
@RequestMapping("/profession")
public String profession(Model model){
List<Profession> professionList=professionService.selectAll();
//建立一个开发类型集合
List<String> devTypes=new ArrayList<>();
//遍历职业表集合,把得到的开发类型单独拿出来添加到开发类型集合中
for(Profession profession:professionList){
devTypes.add(profession.getDevType());
}
//去除开发方向中重复的元素得到一个新集合,然后把新集合传到页面中。
List<String> devTypes2=removeDuplicate(devTypes);
model.addAttribute("devTypes",devTypes2);
model.addAttribute("pros",professionList);
return "profession";
}
<!--先遍历开发方向集合-->
<th:block th:each="devType,devStart:${devTypes}">
<div class="caption">
<h4 th:text="${devType}"></h4>
</div>
<div class="row">
<!--再遍历整个职业,如果每个职业的开发方向等于外层的开发方向就输出-->
<th:block th:each="pro,proStar:${pros}" th:if="${pro.devType eq devType}">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people"><img th:src="@{|imges/${pro.image}|}"></div>
<div class="text">
<h4 th:text="${pro.professionName}"></h4>
<p class="text-present" th:text="${pro.direction}"></p>
</div>
</div>

遇到的问题:
本来想用跟jsp一样的思路来实现这个页面输出,像这样:
<%--1.需要用开发方向为传来每个职位分类--%>
<%--2.所以先用c标签set一个var2为空值。--%>
<c:set value="" var="var2"/>
<%--遍历传来的数据做判断--%>
<c:forEach var="var" items="${pro}">
<%--如果传来的开发方向是否等于var2--%>
<c:if test="${var.devType!=var2}">
<%--把开发方向赋值给var2--%>
<c:set value="${var.devType}" var="var2"/>
<div class="caption">
<%--得到每个开发方向,作为标题--%>
<h4>${var2}</h4>
</div>
<div class="row">
<%--接下来判断传来的职位的开发方向是否等于上面的标题--%>
<c:forEach var="pro" items="${pro}">
<c:if test="${pro.devType==var2}">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people"><img src="${path}/${pro.image}"></div>
<div class="text">
<h4 class="">${pro.professionName}</h4>
<p class="text-present">${pro.direction}</p>
</div>
</div>
但是这个thymeleaf不可以像jsp一样c:set一个全局变量,所以不能通过判断var2的值输出对应开发方向下的职业,只能通过controller把开发方向单独拿出来,去除重复的元素后再传到页面中再进行遍历判断。
明天的计划:springCloud
收获:





评论