发表于: 2020-09-12 23:31:07
1 1695
今天完成的任务:
看以前的css任务,理解一些以前不懂的东西;顺便把任务总结也写了
明天计划的事情:
准备复盆的评审;
收获:
绝对定位,bfc是干嘛的;雪碧图的概念
遇到的问题:
angular有好多知识不懂
js任务7-10总结:
任务名称:js7
任务耗时:2020/09/05-2020/09/010,共6天
技能脑图:
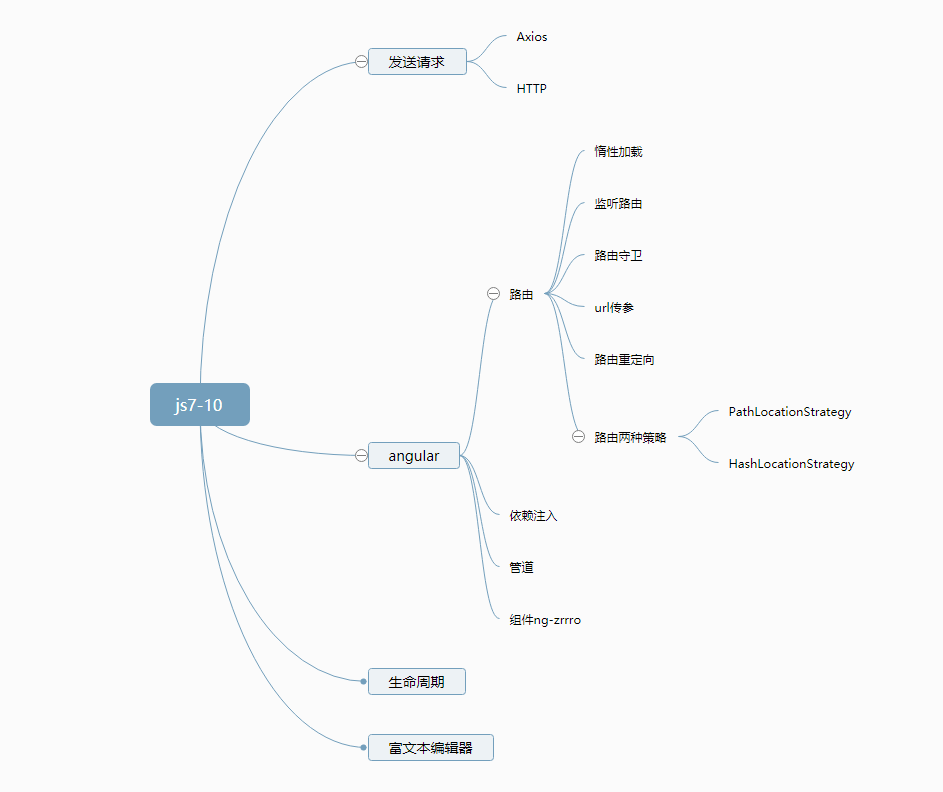
官方脑图:

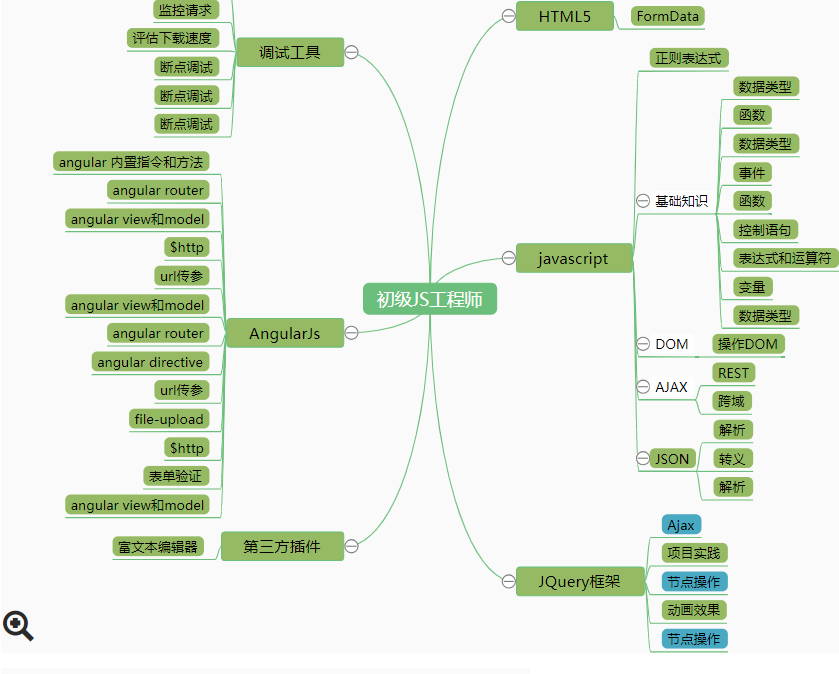
我的脑图:

任务总结:
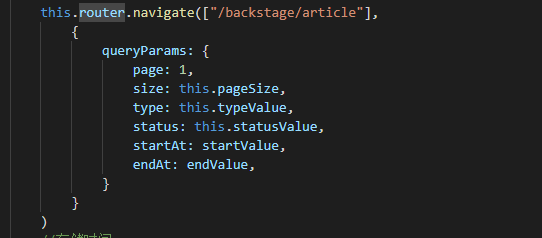
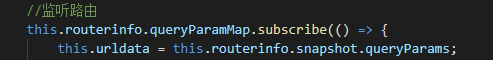
1、任务中使用url传递参数:把参数发送到url中,然后我在生命周期函数ngOnInit()中获得url中的参数,然后我在下面放一个请求,这样子在页面刷新的时候,搜索出来的数据就不会消失了,就能保留了,这个实现需要使用监听路由,然后在url上面直接更改参数还可以直接获取数据


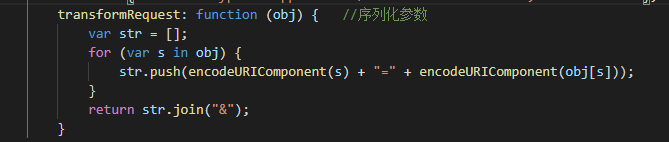
2、使用post发送请求的时候,发送的header是需要这样子的:{ 'Content-Type': 'application/x-www-form-urlencoded;charset=utf-8' },因为接受表单元素,还需要对发送的数据进行序列化参数,然后就能够顺利的发送数据了,

3、需要对页面进行验证登陆,因为这个是单页面的弊端,如果人家知道你的url,就可以直接进去页面了,如果不加限制的话,用了一下angular路由中的路由守卫CanActivate,在angular文档中有说:
该用户可能无权导航到目标组件。
可能用户得先登录(认证)。
在显示目标组件前,你可能得先获取某些数据。
如果它返回
true,导航过程会继续如果它返回
false,导航过程就会终止,且用户留在原地。
我们就可以通过页面中存储一个数据代表已经登陆成功,退出去就删除,这样子我们就可以在页面中实现记录登陆状态了,没有登陆的就进不去;
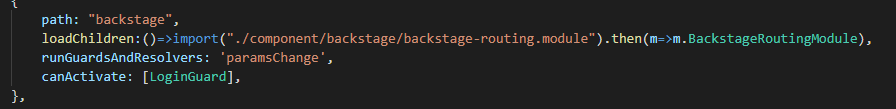
4、路由懒加载,为了在页面中一次性加载所有数据,我们需要路由懒加载,他可以实现下面的功能
可以只在用户请求时才加载某些特性区。
对于那些只访问应用程序某些区域的用户,这样能加快加载速度。
可以持续扩充惰性加载特性区的功能,而不用增加初始加载的包体积。
angualr的懒加载比vue的要麻烦一点,需要创建一个路由模块,然后在跟路由模块中使用,这样子,原来我没仔细看,以后引入的组件,然后一直报错






评论