发表于: 2020-09-12 23:28:07
0 2294
今天完成的事:
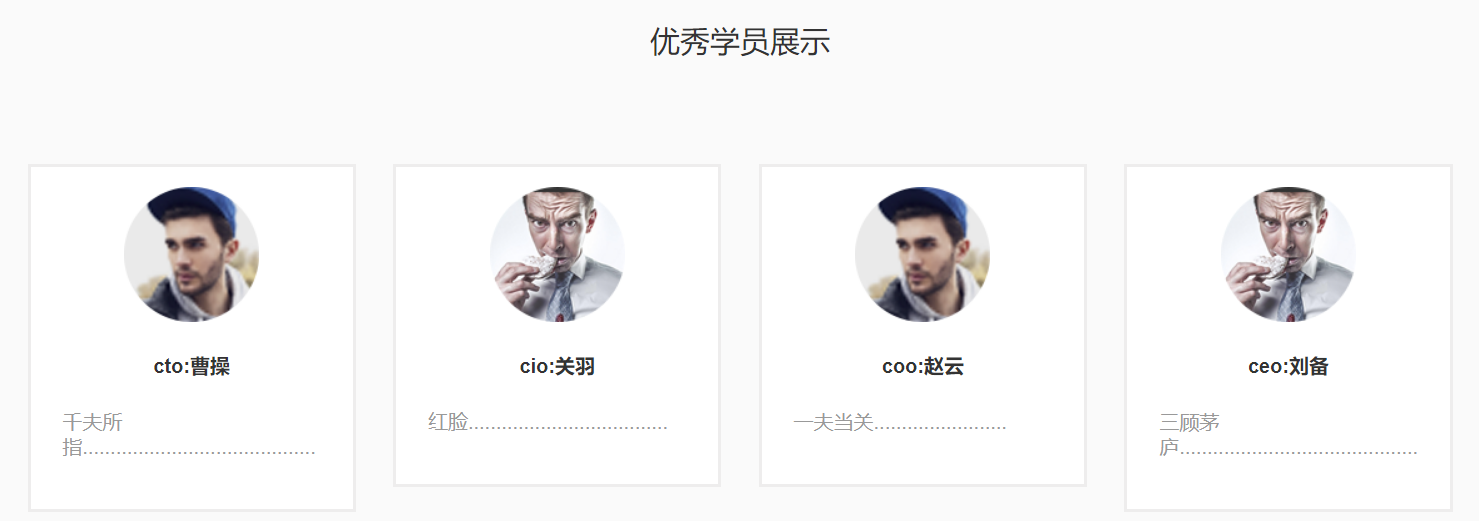
springboot+thymeleaf把任务四的优秀学生静态页面变成动态页面。
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎。类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。与其它模板引擎相比,Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用。它的功能特性如下:
Spring MVC中@Controller中的方法可以直接返回模板名称,接下来Thymeleaf模板引擎会自动进行渲染
模板中的表达式支持Spring表达式语言(Spring EL)
表单支持,并兼容Spring MVC的数据绑定与验证机制
国际化支持
<!--第三部分开始-->
<div class="main-c row">
<h3 class="text-center main-tab">优秀学员展示</h3>
<ul class="list-unstyled text-center">
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3" th:each="stu,stuStar:${stus}">
<div>
<img th:src="@{|imges/${stu.image}|}">
<span th:text="|${stu.title}:${stu.studentName}|"></span>
<p class="text-left" th:text="${stu.intro}"></p>
</div>
</li>
</ul>
</div>

明天的计划:
把职业表变成动态页面。
遇到的问题:
还不熟悉thymeleaf的语法,在循环遍历中加入判断语句输出数据都还不会。
收获:
thymeleaf的简单输出数据的方法。





评论