发表于: 2020-09-10 22:27:01
1 1618
今天完成的事情:
js1-5任务总结;
明天计划的事情:
js任务6-10的任务总结
收获:
js1深度思考;
遇到的问题:
javascript掌握的不扎实
js任务一总结:
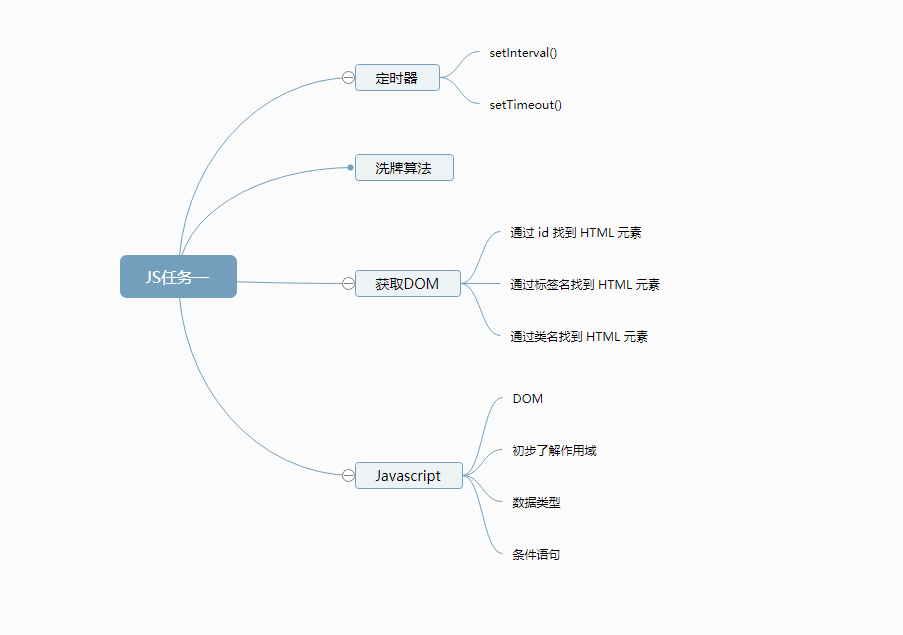
我的脑图:

任务总结:
刚开始进行javascript的话,按照一下任务上面流程进行就好啦,掌握javascript的基本语法; 了解javascript的全局函数; 学习使用javascript的自定义函数; javascript如何操作DOM; javascript如何修改CSS;然后就能进行js任务一了;
首先就是先获取DOM,
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
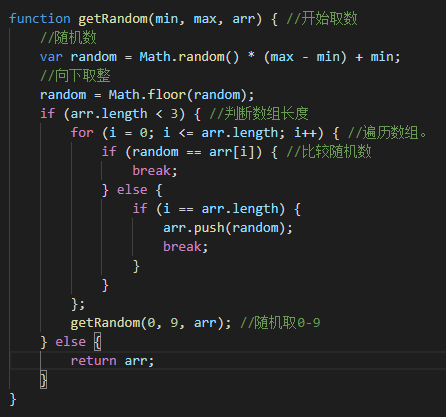
首要难点就是取的三个不一样的数字了;我通过这种方法了获取三个不一样的数字,

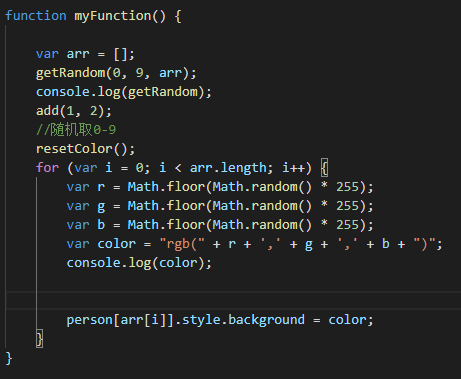
刚开始的时候,我一直都不知道怎么把随机的三个数字转换成三个随机的小方格,导致我在任务中卡了很久去,最开始我好像想过
person[arr[0]],person[arr[1]],person[arr[2]],的这种形式,也好像是其他的,那时候卡在这里挺久的,这种方法颜色相同的几率还是
挺高的,这随机颜色的方法没有经过优化之类的

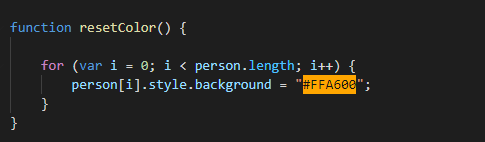
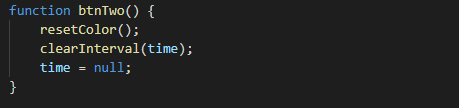
还有当三个格子变化颜色之后,还需要他们三个恢复原来的颜色,这里我也犯傻了,我想的是一直把变化的三个各种恢复颜色,然后想了
好久去,发现没有头绪的,感觉都想不到该怎么操作,然后我去看看了其他九宫格的是怎么进行这个操作的,发现只要在三个颜色变化之
前把所有的九宫格恢复颜色就行了,那时候我也没有想起for循环语句,当初想的也是 person[0]、person[1].....这类的方法,哈哈

然后就是定时器了;我看了看坑呼,发现可能每一个师兄师弟都会遇到的问题,就是点击开始之后,那个九宫格越闪越快,然后停止按钮就,
没有用了,这个按照孟晨师兄的讲解是,你点击一次会生成一个定时器 ,在点击一次又会生成一个定时器,原来的定时器没有删掉,又添加
了新的定时器进去,看起来就会越来越块的感觉,然后解决方法就是if判断有没有定时器存在,有就执行定时器这一功能,然后下面就是清除
定时器了


深度思考:
定时器的用法:
- 在js中定时器是一个非常强大但经常会被错误使用的一个特性,如果能够正确使用定时器那么就会给开发人员带来非常多的好处
- 定时器提供一种让一段代码在一定毫秒之后,再 异步执行的能力,由于js是单线程的(同一时间只能执行一处的javascript代码),定时器提供一种跳过这种限制的方法。
有两个以下方法
- setInterval() :按照指定的周期(以毫秒计)来调用函数或计算表达式。方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
- setTimeout() :在指定的毫秒数后调用函数或计算表达式。
id = setlnterval("function( )",1000)表示每隔1000毫秒就调用一次函数function;
clearinterval(id)
id = setTime()("function( )",1000)表示1000毫秒后执行函数function;
clearTimeout(id)
JS中基本类型和引用类型分别指的的是什么?有何区别?
基本类型:指的是简单的数据类型;后面五种就是基本数据类型:undefined,null,number,boolean,string;
引用型类型:指那些可能多个值构成的对象;对象object就是引用类型的数据
它们之间的区别:
1.基本类型的值是不可变的:引用类型的值是可变的
2.基本类型的比较是值的比较:引用类型的比较是引用的比较
3.基本类型的变量是存放在栈区的(栈区指内存里的栈内存);引用类型的值是同时保存在栈内存和堆内存中的对象
4.引用类型值可添加属性和方法,而基本类型值则不可以。
简述JS中执行环境与作用域的关系
首先,我们要知道执行环境和作用域是两个完全不同的概念。
函数的每次调用都有与之紧密相关的作用域和执行环境。从根本上来说,作用域是基于函数的,而执行环境是基于对象的(例如:全局执行环境即window对象)。
换句话说,作用域涉及到所被调用函数中的变量访问,并且不同的调用场景是不一样的。执行环境始终是this关键字的值,它是拥有当前所执行代码的对象的引用。**每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。**虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
当javascript代码被浏览器载入后,默认最先进入的是一个全局执行环境。当在全局执行环境中调用执行一个函数时,程序流就进入该被调用函数内,此时JS引擎就会为该函数创建一个新的执行环境,并且将其压入到执行环境堆栈的顶部。浏览器总是执行当前在堆栈顶部的执行环境,一旦执行完毕,该执行环境就会从堆栈顶部被弹出,然后,进入其下的执行环境执行代码。这样,堆栈中的执行环境就会被依次执行并且弹出堆栈,直到回到全局执行环境。
此外还要注意一下几点:
- 单线程
- 同步执行
- 唯一的全局执行环境
- 局部执行环境的个数没有限制
- 每次某个函数被调用,就会有个新的局部执行环境为其创建,即使是多次调用的自身函数(即一个函数被调用多次,也会创建多个不同的局部执行环境)。
执行环境:
执行环境为全局执行环境和局部执行环境,局部执行环境是函数执行过程中创建的。作用域链是基于执行环境的变量对象的,由所有执行环境的变量对象(对于函数而言是活动对象,因为在函数执行环境中,变量对象是不能直接访问的,
此时由活动对象(activation object,缩写为AO)扮演VO(变量对象)的角色。)共同组成。
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途:是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。
作用域:
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。
**注意:**全局执行环境的变量对象始终都是作用域链的最后一个对象。
作用域链包含了执行环境栈中的每个执行环境对应的变量对象。通过作用域链,可以决定变量的访问和标识符的解析。
在访问变量时,就必须存在一个可见性的问题(内层环境可以访问外层中的变量和函数,而外层环境不能访问内层的变量和函数)。更深入的说,当访问一个变量或调用一个函数时,JavaScript引擎将不同执行环境中的变量对象按照规则构建一个链表,在访问一个变量时,先在链表的第一个变量对象上查找,如果没有找到则继续在第二个变量对象上查找,直到搜索到全局执行环境的变量对象即window对象。这也就形成了Scope Chain的概念。
js任务2-4总结:
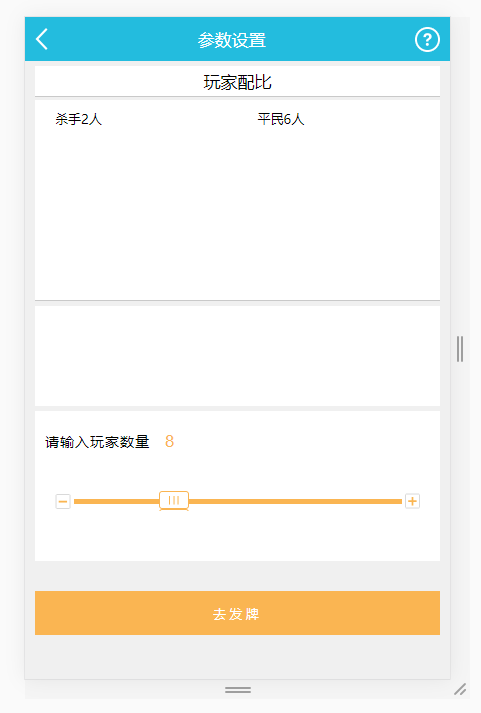
在任务2中,要求杀手的数量、平民的数量、玩家总数量和滑动条,可以互相影响,当某一个的值改变的时候,其他的值也会改变,这些个方法我就说了哦,感觉不难的

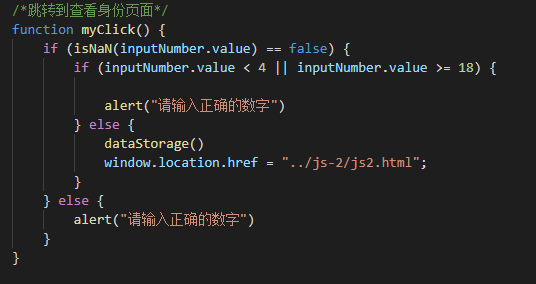
因为游戏里面要求一点,人数有要求在跳转的时候加上一个判断,用isNaN判断是不是数字,还需要限制玩家的数量

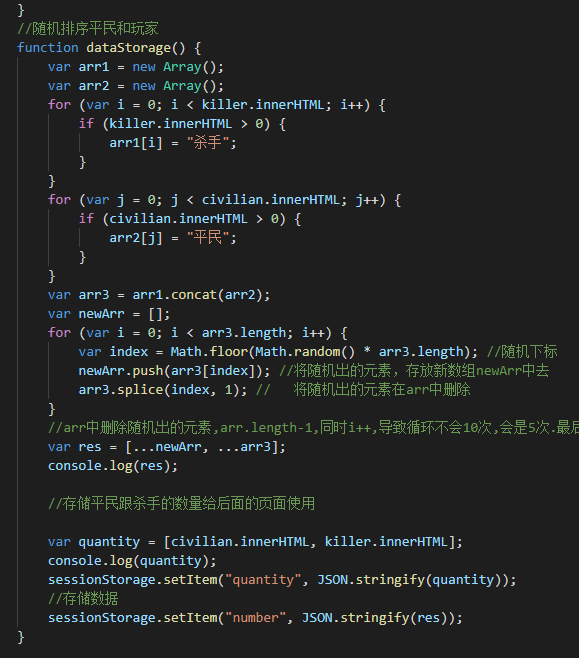
需要给玩家和杀手排序成一个数组,然后打乱他们的顺序,通过sessioStorage存储在本地,传给下一个页面中

在js任务3中:
主要就是通过点击展示身份,这个挺简单的,通过点击按钮使里面的div显示隐藏就可以了,不过需要加上if条件语句,通过点击次数来决定页面中是什么样子的,这个我觉得里面哟没有什么困难的地方,我就不贴代码出来了

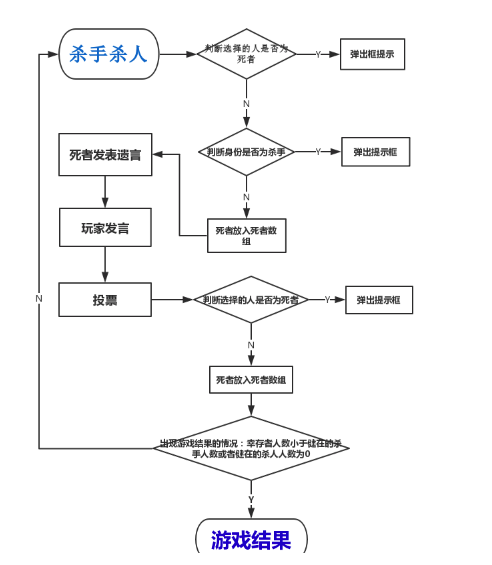
任务四总结中;
我觉得可以用下面一张图片概括:






评论