发表于: 2020-09-08 22:48:50
1 1810
今天完成的事情:
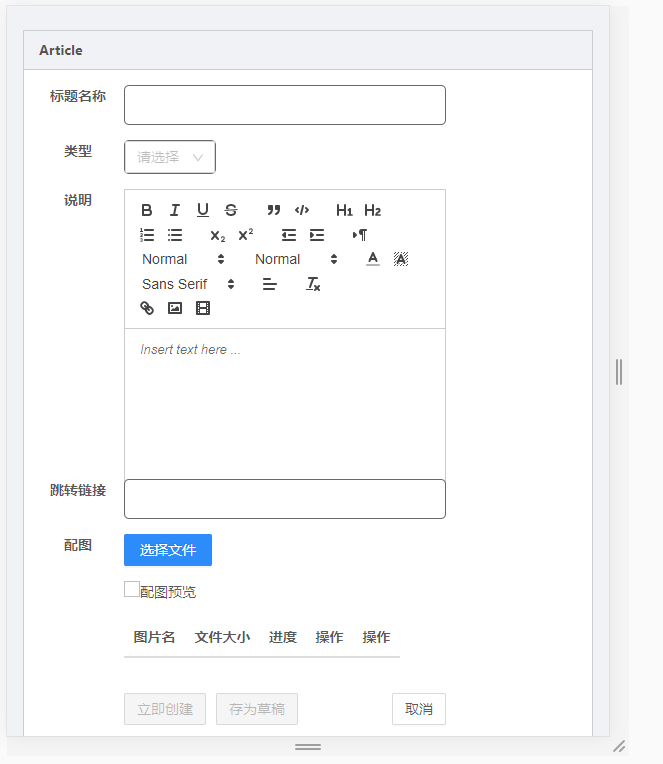
进行一些任务的深度思考;后台里面感觉有一些地方还有完善,添加了一个富文本编辑器,因为老是报错哦,太难弄了

明天计划的事情:
写一下js的任务总结;js1-4的任务总结
遇到的问题:


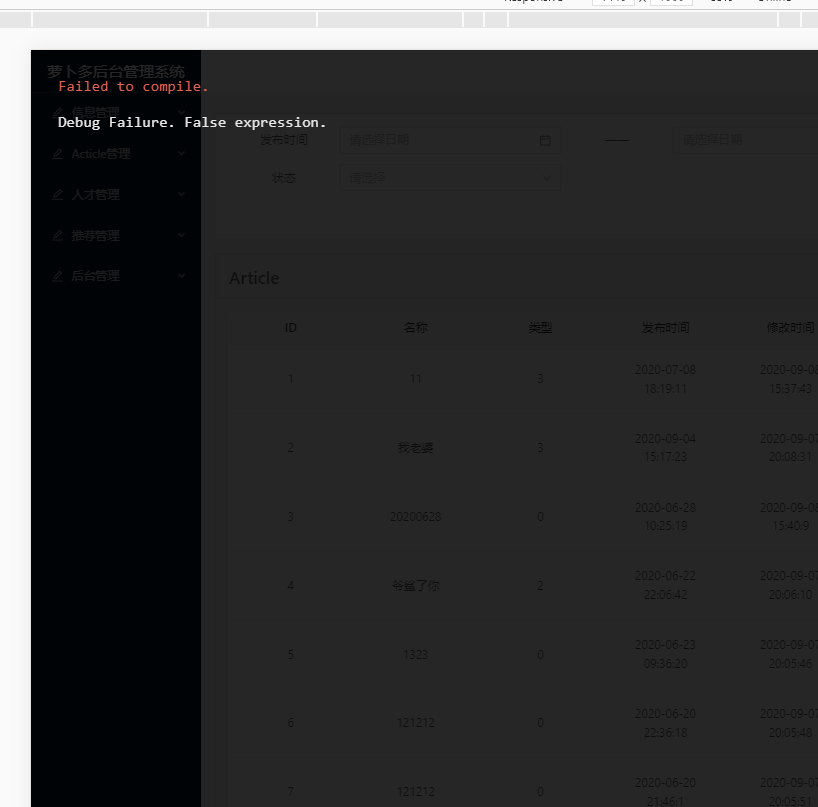
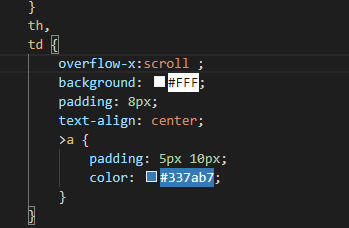
用zg-quill的时候有坑,一直会像上面一样报错,后来我在一个一处地方看到,才发现需要这个样子;

需要找个样子才能实现,可怜我报错好久咯

一个表格的属性被我弄了,然后好几天之后才发现给th和td加了一个滚动条的属性,然后整个表格的属性就不能够很好的缩小变形了
收获:
能够添加富文本编辑器;监听路由的变化,昨天晚上需要的要求可算弄完了哦,
js1深度思考;
简述JS中执行环境与作用域的关系 :
执行环境:所有JavaScript代码都是在一个执行环境中被执行的。执行环境是一个概念,一种机制,用来完成JavaScript运行时在作用域、生存期等方面的处理,它定义了变量或函数有权访问的其他数据(包含了外部数据),决定他们各自的行为。
全局执行环境: 全局环境是最外围的一个执行环境,根据ECMAScript实现所在的宿主环境不同,表示执行环境的对象也不一样,在web中,全局执行环境被认为是window对象。
函数执行环境:每个函数都有自己的执行环境,当执行进入一个函数时,函数的执行环境就会被推入一个执行环境栈的顶部并获取执行权。当这个函数执行完毕,它的执行环境又从这个栈的顶部被删除,并把执行权并还给之前执行环境。这就是ECMAScript程序中的执行流。
变量对象:每个执行环境都有一个变量对象与之关联,执行环境中定义的所有变量及函数(只包含在当前函数内定义的函数,局部变量)都保存在这个对象中,我们编写的代码无法直接访问这个对象,但解析器在处理数据时会在后台使用它。(变量对象就是作用域为该执行环境的函数,变量的集合对象)。
作用域:变量或方法有访问权限的代码空间,即变量或函数起作用的区域。
作用域链:由当前环境栈中对应的变量对象组成。作用域的用途,是保证对执行环境有权访问的所有变量和函数的有序访问,作用域前端,始终是当前执行的代码所在的环境对应的变量对象,下一变量对象来自包含(外部)环境,而再下一变量对象则来自下一包含环境,一直延续到全局执行环境。





评论