发表于: 2020-09-07 23:56:04
1 1847
今天完成的事情:

那个通过url获取参数,但是我没有监听路由变化,时间应该格式转化有点麻烦,我就直接保存然后使用了,实现页面刷新之后能够保留数据跟input里面的数据,富文本编辑导进去几个之后感觉都出现报错之类的,还是比较难找一点的,等下再找找看了;
没有监听路由的改变,效果差了好多;
明天计划的事情:
进行任务的各个深度思考,还有富文本编辑器
遇到的问题:

我看到这么多的代码一直想进行压缩啥的,发现没找到方法,看到了监听路由,希望它是我需要的功能 哈哈

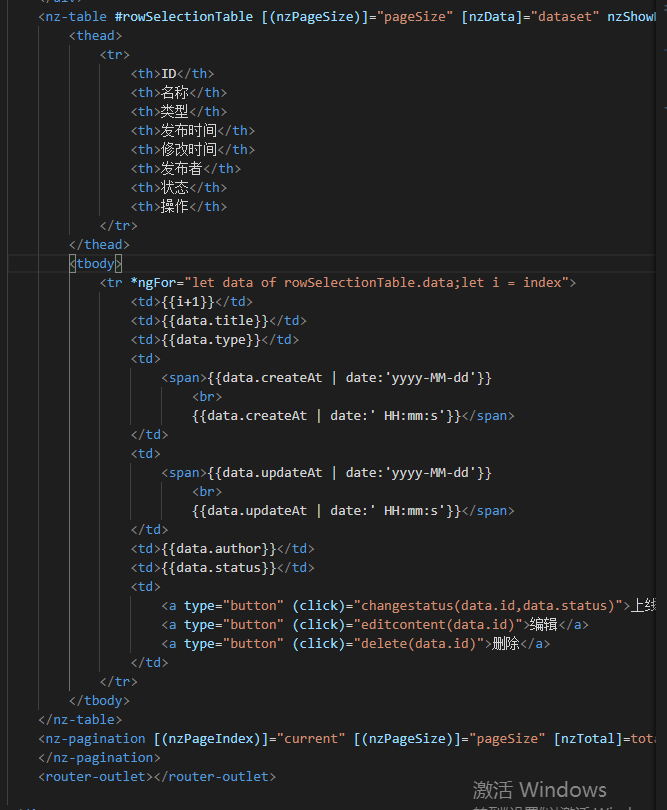
我发现ng-zorro的表格里面自带的分页器太low了,不能让它消失只能应该,如果不给它的页内次数绑定的话,就更改不了显示的个数了;
收获:
JS有哪几种传参方式?
一、URL
把参数值附在url后面传递到其他页面
二、H5 web storage
localStroage 和 sessionStorage
三、Cookie
使用浏览器Cookie传递参数
四、Form 表单
Form表单通过URL传递参数
(2)知识剖析:
2.1、URL传参
把参数值附在url后面传递到其他页面
如:
http://xxx.com/login.html?user=laozhang&pwd=66666
其中 “user=laozhang”和 “pwd=66666”就是我们传递的参数名称和值。
url和参数之间用 "?"隔开
多个参数之间用 "&"符号连接。
URL地址传递参数的几个特点
优点:
1、 URL地址法简洁易用,可同时传递多个字符型参数;
2、 URL地址法可以很方便的在页面之间切换并传递参数,无需额外的处理,基于正常情况比较不会性能损失;
不足:
3、 URL传递参数长度受限,最大为2K;
4、 URL只能传递字符型参数,传递中文时,由于发送页面和接收页面的字符编码方式不一样而导致参数解析处理错误,参数包含中文时可能出现乱码或者参数接收错误;
5、 信息泄露:URL地址在客户端可见,所以涉及隐私的参数需进行加密后才能进行传递,不加密传输会导致信息泄露,产生安全隐患。
2.2、H5 web storage
1、sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
2、localStorage HTML5本地存储web storage特性的API之一,用于将大量数据(最大5M)保存在浏览器中
. 保存后数据永远存在不会失效过期,除非手动清除。
. 不参与网络传输。
. 一般用于性能优化,可以保存图片、js、css、html 模板、大量数据。
3、数据以 键/值 (key/value)对存在, web网页的数据只允许该域访问使用
4、不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key)
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
5、数据储存:
在有多组数据需要储存时,一般:
.建立一个新的对象,然后将多组数据储存在对象中,
.使用 JSON.stringify() 来将对象转换为字符串,
.使用localStorage.setItem(key,value);保存数据。
6、数据提取:
.使用localStorage.getItem(key)读取数据
. 使用 JSON.parse 方法将字符串转换为 JSON 对象。
. 直接引用对象的各个值。
2.3、Cookie
Cookie是什么
Cookie是当你浏览某网站时,网站存储在你机器上的一个小文本文件,
它记录了你的用户ID,密码、浏览过的网页、停留的时间等信息,当你再次来到该网站时,
网站通过读取Cookie,得知你的相关信息,就可以做出相应的动作,如在页面显示欢迎你的标语,
或者让你不用输入ID、密码就直接登录等等
Cookie一般有两个作用。
第一个作用是识别用户身份。
比如用户 A 用浏览器访问了 http://a.com,那么 http://a.com 的服务器就会立刻给 A 返回一段数据「uid=1」(这就是 Cookie)。当 A
再次访问
http://a.com 的其他页面时,就会附带上「uid=1」这段数据。
同理,用户 B 用浏览器访问 http://a.com 时,http://a.com 发现 B 没有附带 uid 数据,就给 B 分配了一个新的 uid,为2,然后返回给 B
一段数据「uid=2」。B 之后访问 http://a.com 的时候,就会一直带上「uid=2」这段数据。
借此,http://a.com 的服务器就能区分 A 和 B 两个用户了
第二个作用是记录历史。
假设 http://a.com 是一个购物网站,当 A 在上面将商品 A1 、A2 加入购物车时,JS 可以改写 Cookie,改为「uid=1;
cart=A1,A2」,表示购物车里有 A1 和
A2 两样商品了。
这样一来,当用户关闭网页,过三天再打开网页的时候,依然可以看到 A1、A2 躺在购物车里,因为浏览器并不会无缘无故地删除这个 Cookie。
借此,就达到里记录用户操作历史的目的了。
Cookie的一些特点。
1.Cookie可以使用 js 在浏览器直接设置(用于记录不敏感信息,如用户名), 也可以在服务端通使用 HTTP 协议规定的 set-cookie
来让浏览器种下Cookie,这是最常见的做法。
2.每次网络请求 Request headers 中都会带上Cookie。所以如果 Cookie太多太大对传输效率会有影响。
3.一般浏览器存储Cookie最大容量为4k,所以大量数据不要存到Cookie。
2.4、Form 表单
Form表单传值也是通过URL传递参数
跳转至page2.com时,
url为: page2.com?id=laozhang&name=666666
通常使用的表单的提交方式主要是:
post和get两种。
两者的区别在于:post方式是把数据内容放在请求的数据正文部分,没有长度的限制;
get方式则是把数据内容直接跟在请求的头部的URL后面,有长度的限制。
而一般在表单的数据提交中,都会选择POST方式,
因为使用GET方法数据是通过URL传递的,在地址栏中会直接看到传递的数据,这样就缺少安全性。
而使用POST传递时,是把提交的数据放置在HTTP包的包体中,地址栏不会看到数据。





评论