发表于: 2020-09-06 21:58:40
1 1715
今天完成的事情:
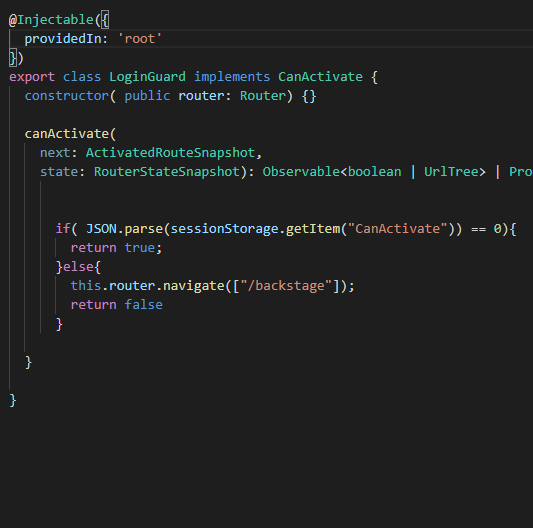
我用了一个简单的方法实现路由守卫

就是在登陆界面的时候存储一个成功的数据,我个人感觉比较low,没有那种高大上代码的感觉;
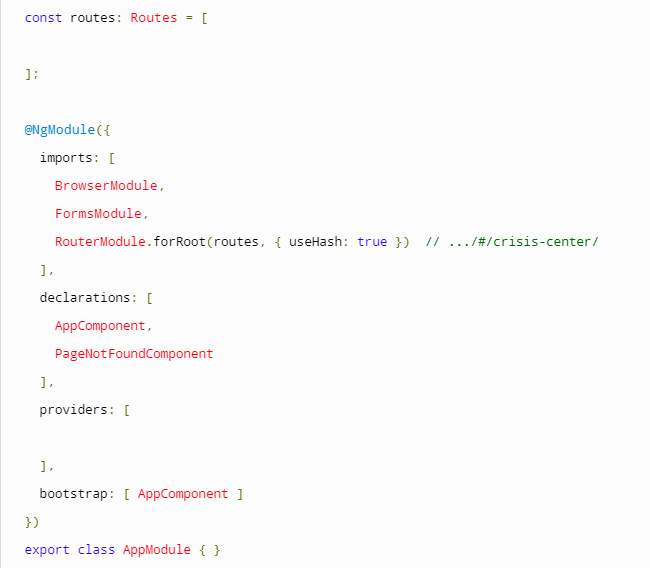
在路由里面引入了一个路由重加载,我感觉使用的功能就是为了改变url没有跳转到其他的页面中去;
给login登陆输入一个错误提示;
明天计划的事情:
写任务总结;
遇到的问题:
使用路由守卫的,在百度上面找的大多数是看的不是很懂,看的挺头痛的那种,然后通过自己去打印,了解这个路由守卫的的流程,发现只要输出是true就代表是登陆成功了,不懂得怎么在login.guard.ts怎么引入其他得数据,感觉我好弱呀,明天看看能修改一下嘛
收获:
history.pushState和history.replaceState:
这两个API都接收三个参数,分别
●状态对象(state,object)一个JavaScript对象,与用pushState()方法创建的新历史记录条目关联。无论何时用户导航到新创建的状态,popstate事件都会被触发,并且事件对象的state属性都包含历史记录条目的状态对象的拷贝
●标题(title)——FireFox浏览器目前会忽略该参数,虽然以后可能会用上。考虑到未来可能会对该方法进行修改,传一个空字符串会比较安全。或者,你也可以传入一个简短的标题,标明将要进入的状态;
●地址(URL)——新的历史记录条目的地址。浏览器不会在调用pushState()方法后加载该地址,但之后,可能会试图加载,例如用户重启浏览器。新的URL不一定是绝对路径;如果是相对路径,它将以当前URL为基准;传入的URL与当前URL应该是同源的,否则,pushState0会抛出异常。 该参数是可选的;不指定的话则为文档当前URL。
相同之处是两个API都会操作浏览器的历史纪录,而不会引起页面的刷新,
不同之处在于,pushState会增加一条新的历史记录,而replaceState则会替换当前的历史记录。
一般angualr中默认使用history.pushState,想要更换成history.replaceState模式的话是挺简单,浪费我挺多时间去找的怎么更换的

路由守卫:
路由守卫的作用,在做登录等权限验证的时候,需要用到路由守卫,辅助进行验证。
比如:使用angular做的是单页应用,如果不用任何权限控制的话,就算使用了用户登录功能,假如我们需求是当用户登录成功之后才能看其他的页面。但是如果不用任何权限控制,我们用户就算登录失败,可以直接在url地址中输入需要跳转页面路由,则就会看到不许要被看到的内容。
所以:上述情况下,我们需要通过路由守卫来达到我们的目的。
通过angular的路由守卫,就可以设置权限验证,当用户登录成功之后,才能跳转到其他的页面,否则只能跳转到用户登录界面等待用户登录。





评论