发表于: 2020-09-02 23:28:03
1 1640
今天完成的事情:
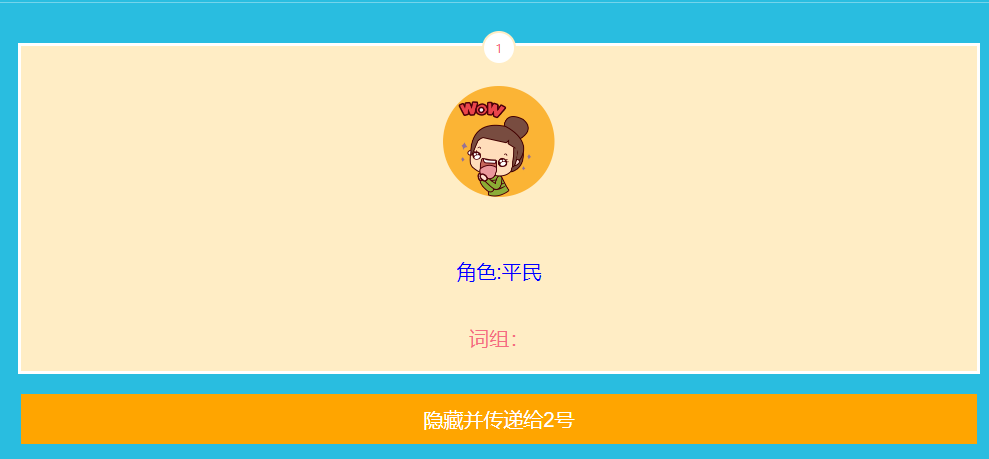
大致完成了页面的判断效果
var index = 0;
// console.log(index);
var number = 2;
// console.log(number);
// 绑定btn点击事件
btn.onclick = function () {
if (index < arr.length - 1) {
if (index % 1 == 0) {
// 页面1点击事件
document.getElementById("box1").style.display = ""
document.getElementById("box2").style.display = "none"
// 查看身份
button.textContent = "查看" + number + "号身份";
// 设置角色身份
document.getElementById('player').innerHTML = "角色:" + arr[index];
// 数字文本
document.getElementById('figure').innerHTML = number;
index = index + 0.5;
number++;
console.log(arr);
console.log(index);
console.log(number);
console.log(btn);
} else {
var num = number - 1;
// 页面2点击事件
document.getElementById("box1").style.display = "none"
document.getElementById("box2").style.display = ""
// 隐藏传递
button.textContent = "隐藏并传递给" + (number-1) + "号";
// 数字文本
document.getElementById('figure').innerHTML = number;
index = index + 0.5;
}
}
}
遇到的问题:

其中一个页面上面的数字改变无效
第一次点击,会跳过隐藏一号直接查看2号文本





评论