发表于: 2020-08-29 23:54:00
1 1498
今天完成的事:
使用js给验证码设置定时器。
ajax发送邮箱验证码。
前端:
<html>
<head>
<meta charset="UTF-8">
<script>
//验证码计时器
var counts = 60;
function settime(val) {
if(counts == 0) {
val.removeAttribute("disabled");
val.value = "获取验证码";
counts = 60;
return false;
} else {
val.setAttribute("disabled", true);
val.value = "重新发送(" + counts + ")";
counts--;
}
setTimeout(function() {
settime(val);
}, 1000);
}
$(function(){
//获取验证码
$("#code").click(function() {
var mail = $("input[name='mail']").val();
$.ajax({
url: "/sendMail",
data:{
mail:mail
},
method:'POST',
dataType:"json",
type:'post',
success: function(data) {
var tt=data["msg"]
if(!tt) {
alert("验证码发送失败")
} else {
alert("验证码发送成功,请耐心等待")
}
},
error: function() {
alert("发送失败");
}
});
});
})
</script>
</head>
<body>
<c:set value="${pageContext.request.contextPath}" var="path" scope="page"/>
<h1>邮箱注册</h1>
<form action="${path}/regist" method="post">
<table>
<tr>
<td>用户名</td>
<td><input type="text"></td>
</tr>
<tr>
<td>密码</td>
<td> <input type="password" name="pwd" id="pwd" placeholder="请设置登录密码"></td>
</tr>
<tr>
<td>确认密码</td>
<td> <input type="password" name="pwd" id="pwd1" placeholder="请再次填写密码" onkeyup="validate()"><span id="tishi"></span></td>
</tr>
<tr>
<td>邮箱</td>
<td><input name="mail" id="mail" type="text" value=""></td>
</tr>
<tr>
<td>验证码</td>
<td><input type="text"></td>
<td><input type="button" name="" id="code" value="发送" onclick="settime(this);"></td>
</tr>
<tr>
<td><input type="submit" id="button" value="提交"></td>
</tr>
</table>
</form>
<a href="${path}/registpage" style="color: #5cb85c">点我使用手机注册</a>
</body>
</html>
后端:
/**
* 发送验证码接口
* @param mail
* @return
*/
@RequestMapping(value = "/sendMail",method = RequestMethod.POST)
@ResponseBody
public Map<String,Object> sentMail(@RequestParam(value="mail",required = false) String mail){
Map<String,Object> map=new HashMap<>();
try {
String code = aliUtil.getCode();
aliUtil.sendMail(code, mail);
map.put("msg",true);
}catch (Exception e){
map.put("msg",false);
}
return map;
}
}
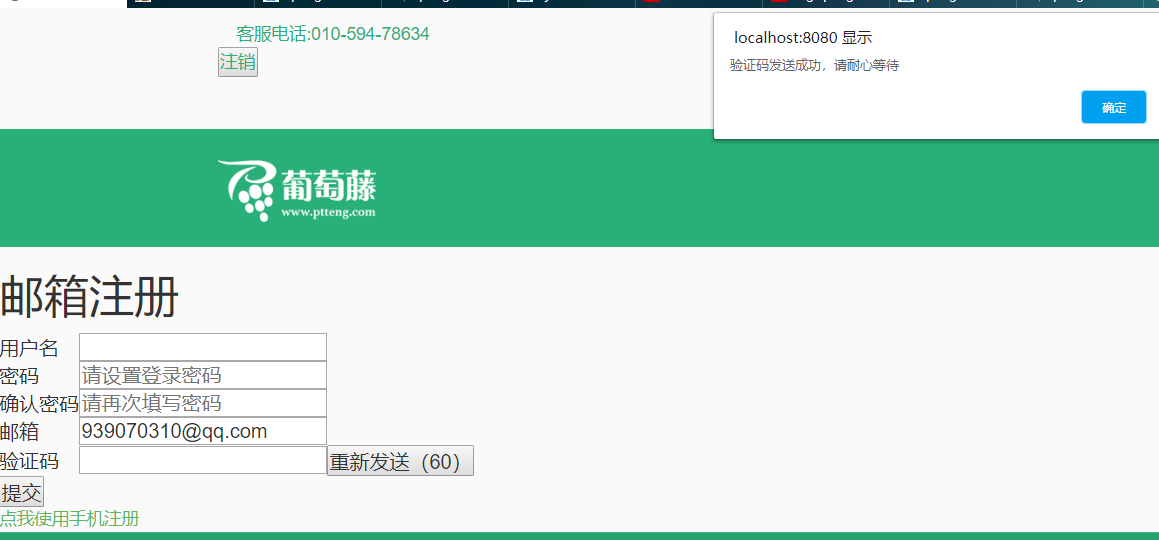
实现效果:

明天的计划:
把功能全部实现。
图片迁移。
遇到的问题:
前端这里耗费太多时间了。
收获:





评论