发表于: 2020-08-26 21:36:11
1 1682
今天完成的事情:
完成js任务一,学会了怎么获取节点,函数声明,调用函数
明天计划的事情:
进行任务二;
遇到问题:
在js中,执行的顺序是从上往下的,我引入外部样式的时候,像引入css的时候放到上面去,然后会导致全局变量无法使用;
收获:
有几种比较常用获取节点的方法:
通过id获取:document.getElementById,
通过类名获取:document.getElementsByClassName,
通过名字获取:document.getElementsByName,
不过我在使用类名获取的时候需要在后面加上[],这个要等师兄解释一下了,
函数声明有三种方法:
1、function myFunction(){};
2、定义变量等于函数;var variable =function (){};
3、New function(){}
常用的数据类型:
number;string;boolean;undefined;null; object
什么是执行环境?
执行环境(execution context,为简单起见,有时也称为“环境”)是JavaScript
中最为重要的一个概念。执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。——《JavaScript高级程序设计(第3版)》
什么是作用域呢?
每个函数都有自己的执行环境,当代码在执行环境中执行时,就会创建变量对象的作用域链。作用域链保证了对执行环境有权访问所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在的环境的变量对象,如果环境是一个函数,那么它的变量对象就是该函数的活动对象。作用域链的下一个变量对象来自包含(外部)环境,再下一个变量对象来自下一个包含环境。这样一直延续到全局执行环境,记住,全局执行环境的变量对象永远是作用域中的最后一个对象。
闭包:
1.目的:保证局部变量常驻在内存中,且只能通过固定的方式访问,不可以被所有人访问,算起来也算是个只能被指定对象访问的专用型全局变量。
2.实现方式:在函数f1中返回一个内部定义的函数f2,后通过使用返回出来的函数f2来操作f1中定义的局部变量。
因为闭包怎么实现的我还不是很懂,就不写上去了
任务总结:
任务名称:css Task13;
成果链接:http://lidongurl.gitee.io/sass/scss13/scss13-1;
任务耗时:两天,无延期;
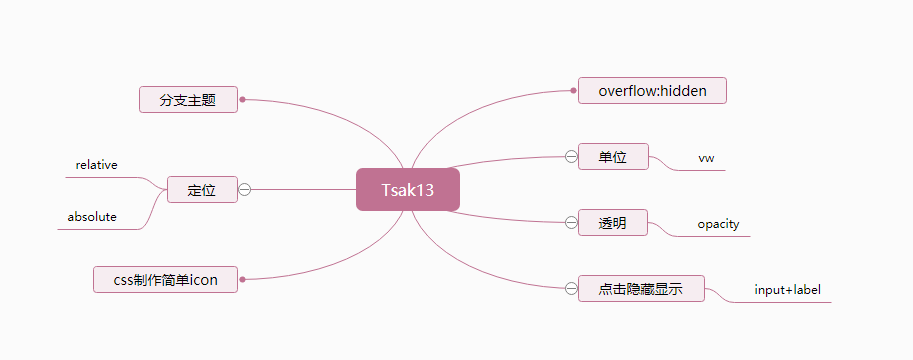
个人脑图:

官方脑图:

任务总结:
在写投票页面中,我那时候在每一个框中使用的宽高单位是rem,发现页面宽度变大之后,会变的很难看,然后我去通过百度找资料发现了vw的这个单位,大小是根据当前的页面宽度来决定;在对每一个框实现hover效果的时候,出现的四个小图标不推荐使用雪碧图,因为需要一定的放大放小功能,雪碧图已经把宽高定死了。
然后在游戏结果页面中,我看到杀手0人,看到他们之间有间隔,然后我傻傻的去给他们添加一个类名,发现好麻烦哦。还想的我头痛,最后发现了一个简单的方法,就是用 代表一个空格,还可以重复的加上去 然后就是这样子,贼简单;还有底部加上透明样式opactity就没问题了;其他的都是比较简单的样式处理了;
然后就是这样子,贼简单;还有底部加上透明样式opactity就没问题了;其他的都是比较简单的样式处理了;
最后在版本选择的页面,要求加上一个侧边栏,去百度中大多数都是使用js实现,但是这里可以通过使用input+label实现,把侧边栏通过绝对定位,把侧边栏隐藏在左边,left:-200px;使用点击改变left:0px和给主页面加上绝对定位left:200px;input[]:checked~,大概就是这个样子,其他的就没啥大问题了。





评论