发表于: 2020-08-25 22:31:10
1 1586
今天完成的事情:
完成了对任务十四十五的sass重构,使用了sass的混合器引进参数的方法;
明天计划的事情:
去学习js的任务一:
遇到的问题:
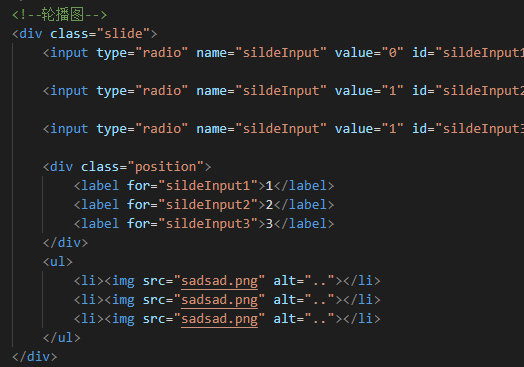
轮播图的手写,因为任务八的时候用的是Bootstrap,到了任务十四就需要自己去写一个轮播图,去找资料发现,也是使用label和input来实现

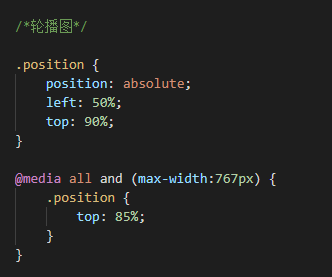
三个按钮是通过label实现的,难点就是把它们放到中间的下面


后面我想到把label标签拿出来,通过相对定位把他们放到中间去
收获:
发现label和input可以实现大多数的点击隐藏显示的功能,看了一点js的知识,知道了js的数据类型有基本的五种:
Undefined、Null、Boolean、Number和一种复杂的数据类型:Object;
任务总结:
任务名称:css task12;
成果链接:http://lidongurl.gitee.io/sass/scss12/scss12-1;
任务耗时:2020/8/24-2020/8/24共1天;
官方脑图:

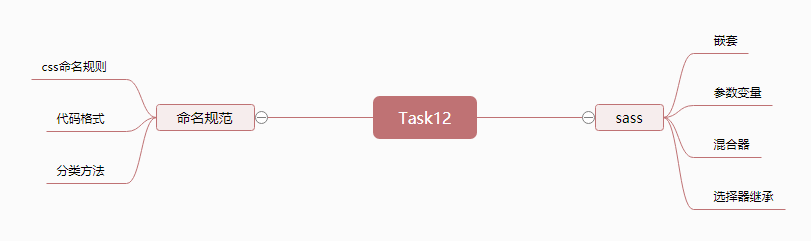
个人脑图:

任务总结:
在任务十二中,主要是对以前的任务五和任务六的代码用sass重新写一遍,经过使用sass之后发现,真是太好用,他的嵌套,混合器,变量,都是为了尽可能让你少输入代码,用了sass已经不想用css了;
一、css的规范
为什么要遵守编码规范?
1、好的编码规范可以尽可能的减少一个软件的维护成本,并且几乎没有任何一个软件,在其整个生命周期中,均由最初的开发人员来维护;
2、好的编码规范可以改善软件的可读性,可以让开发人员尽快而彻底地理解新的代码;
3、好的编码规范可以最大限度的提高团队开发的合作效率;
4、长期的规范性编码还可以让开发人员养成好的编码习惯,甚至锻炼出更加严谨的思维。
师兄给我推荐了网易NEC规范,里面有很详细的内容,网站如下:http://nec.netease.com/;
二、sacc的使用:
1.@mixin混合器
{ 如果你发现自己在不停地重复一段样式,那就应该把这段样式构造成优良的混合器,尤其是这段样式本身就是一个逻辑单元,比如说是一组放在一起有意义的属性。}
可以把跨浏览器的代码统一打包,这样引用起来就贼方便 注意: 是@mixin定义,然后@include引出
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
这样就已经包括了-webkit -moz,然后想在后面继续使用border-radius,就可以直接把浏览器的适配代码也引过来
notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//sass最终生成:
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
但是由于这样用起来太方便了,所以又导致一个问题——容易被滥用
更精确的定制混合器:给css属性 赋值一个变量(类似javascript的function)
@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}
用@include,把css函数的参数(属性值)穿出来:
a {
@include link-colors(blue, red, green);
}
//Sass最终生成的是:
a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }
这样看来就可以发现,link-colors里面的值是一一对应的关系,很难区分,所以可以再升级
a {
@include link-colors(
$normal: blue,
$visited: green,
$hover: red
);
}
这样把参数和属性排好队,写在a标签里
2.选择器的继承 @extend
简单来说,就是一个标签里属性,我可以直接搬到下面一个标签里
//通过选择器继承继承样式
.error {
border: 1px solid red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
现在seriousError拥有了背景fdd浅红色,自己的3px 加上红色边框(1px被替换成自己原来的)
注意一点: .seriousError不仅会继承.error自身的所有样式,任何跟.error有关的组合选择器样式也会被.seriousError以组合选择器的形式继承。
例如:
//.seriousError从.error继承样式
.error a{ //应用到 .seriousError a
color: red;
font-weight: 100;
}
h1.error { //应用到hl.seriousError
font-size: 1.2rem;
}
可以看到只要有 .error都会”殃及“,所以使用的时候,不能太随意呀!
3.sass特性—— 变量
sass特性—— 嵌套
sass特性——父选择器(对伪元素很友好)
4.sass的注释和CSS的区别





评论