发表于: 2020-08-18 22:25:28
1 1536
今天完成的事情:
对导航栏使用lable和input来完成点击按钮显示隐藏:


具体代码如上,
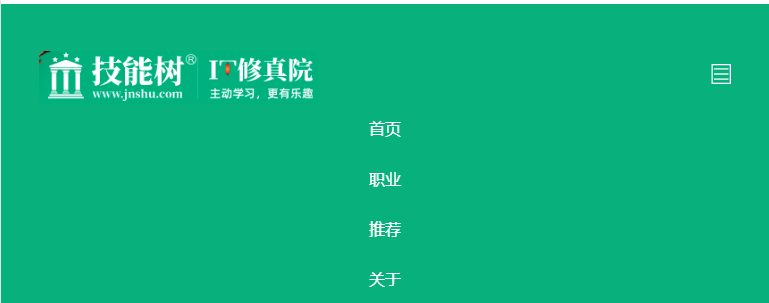
效果如下:


还需要使用媒体查询做适应性,
1、媒体查询简介:
现今每天都有更多的手机和平板电脑问市。消费者能够拥有可想象到的各种规格和形状的设备,但是网站开发人员却面临一个挑战:如何使他们的网站在传统浏览器、手机和平板电脑浏览器上有很好的效果,如何在各种大小的屏幕上提供一流的用户体验,答案是:采用 响应式设计 。响应式设计可以随所显示的屏幕大小而改变。实现响应式设计的主要方法是使用 CSS 媒体查询。
2. 最大宽度max-width
“max-width”是媒体特性中最常用的一个特性,其意思是指媒体类型小于或等于指定的宽度时,样式生效。如:
@media screen and (max-width:480px){ .ads { display:none; }}
上面表示的是:当屏幕小于或等于480px时,页面中的广告区块(.ads)都将被隐藏。
3.最小宽度min-width
“min-width”与“max-width”相反,指的是媒体类型大于或等于指定宽度时,样式生效。
@media screen and (min-width:960px){ .wrapper { width:980px }}
上面表示的是:当屏幕大于或等于900px时,容器“.wrapper”的宽度为980px。
4.多个媒体特性使用
Media Queries可以使用关键词"and"将多个媒体特性结合在一起。也就是说,一个Media Query中可以包含0到多个表达式,表达式又可以包含0到多个关键字,以及一种媒体类型。
当屏幕在600px~900px之间时,body的背景色渲染为“#f5f5f5”,如下所示。
@media screen and (min-width:600px) and (max-width:900px){ body {background-color:#f5f5f5;}}
明天计划的事情:
完成任务八;做好响应式网站
遇到的问题:
在使用点击按钮的时候,出来的时候不在正下面,会出现在侧边;经过检查,发现把lable和 .subnav放到同一个div中去了,因为lable使用flex布局,点击显示的时候就在同一个div中,然后就会进行flex布局,位于同一列中;
收获:
学会了媒体查询,了解了响应式网站的基本构建,div的布局





评论