发表于: 2020-08-17 23:35:03
1 1596
今天完成的事情:今天继续做任务四,对于中间form表单样式暂时做法是将form背景设置为白色,去除掉img和input框的边框,input框使用
outline: none;
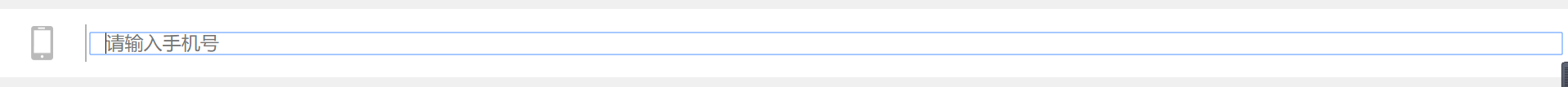
可以将鼠标点击文字域外边框出现黑框的问题,就像下图所示如果没有outline:none;

会出现蓝色边框
然后将图片的height和输入框的hright设置为相同的高度然后通过margin和padding调整左右边距和上下边距,最终实现效果

同时对<a>标签使用伪类
a:link {color:#0000FF} /* 未访问的链接 */
a:visited {color: #800080} /* 已访问的链接 */
a:hover {color: #ff0000} /* 鼠标移动到链接上 */
a:active {color: #ffffff}
明天计划的事情:继续任务五
遇到的问题:关于<img>标签高度和input框宽度计算问题
如下定义img和input
img {
margin: 0;
padding: 0.5%;
height: 2vw;
width: 2vw;
border-right: 0.1vw solid #b2b2b2;
background: #ffffff;
vertical-align: middle;
}
input {
margin: 0;
height: 2vw;
width: 94.8%;
outline: none;
vertical-align: middle;
font-size: 2vw;
border: none;
}
通过计算可以得到img横向长度为2+0.5*2+0.1=3.1所以将input框的宽度设置为96.9可以刚好占满整行
然而实际这么做之后

会分为两行,明显宽度计算有误,希望师兄可以指点一下
收获:学会熟练的画页面,对于padding和margin的运用更加熟练了。对于定位,和css长度单位有了初步运用





评论