发表于: 2020-08-17 23:21:50
2 2364
今天完成的事情:
分页接口
明天计划的事情:
把数据渲染到前端页面。
了解压测相关概念,开始任务六。
遇到的问题:
收获:
分页就是通过sql语句的limit关键字来限制条件。
select * from student order by salary desc limit #{start},#{pageSize}
1.做分页首先要知道需要什么数据。
总页数 totalPage
总记录数 totalCount
每页显示的记录数 pageSize
当前页 currPage
sql语句的最开始索引 startIndex
每页显示的具体数据 List<T> data
2.怎么拿到这些数据。
总记录数: select count(*) from student
总页数:要计算出来,计算公式是:总记录数%每页显示的记录数,如果结果是0,就返回总记录数%每页显示的记录数的结果,如果不是,结果+1。
每页显示的记录数:这个参数可以让前端传过来。
当前页:也是前端传来的
sql语句的开始索引:先查找一下规律:
首先,pageSize = 2,即每页显示条数为2条
第1页
SELECT * FROM `student` LIMIT 0,2;
第2页
SELECT * FROM `student` LIMIT 2,2;
第3页
SELECT * FROM `student` LIMIT 4,2;



列个表看看
当前页 | Start索引 | 当前页记录数pageSize |
1 | 0 | 2 |
2 | 2 | 2 |
3 | 4 | 2 |
可以看出0=(1-1)*2
2=(2-1)*2
4=(3-1)*2
所以可以得出规律start索引=(当前页-1)*当前页记录数,start=(currPage-1)*pageSize
每页显示的具体数据通过limit语句查询得到
select * from student order by salary desc limit #{start},#{pageSize}
3.需要的数据搞清楚,接下来建立pageBean
/**
* 当前页
*/
private int currPage;
/**
* 每页显示的记录数
*/
private int pageSize;
/**
* 总页数
*/
private int totalPage;
/**
* 总条数
*/
private int totalCount;
/**
* sql语句最开始索引值
*/
private int skips;
/**
* 当前页显示的具体数据
*/
private List<Student> studentList;
还需要对这些数据做个计算,还有一些限制。
public Page(int curr,int size,int total){
this.pageSize=size;
//计算总页数
this.totalPage=total%size==0?total/size:(total/size)+1;
//不给当前页码变成0
this.currPage=curr<1 ? 1:curr;
//不让当前页码超过总页数
this.currPage=curr>this.totalPage ?this.totalPage:this.currPage;
//计算出最初索引值
skips=(this.currPage-1)*this.pageSize;
this.totalCount=total;
}
controller
/**
* 分页接口
* @param curr
* @param pageSize
* @return
*/
@RequestMapping("/page")
@ResponseBody
public Map<String,Object> page(@RequestParam(required =true,defaultValue = "1") int curr, @RequestParam(required = false,defaultValue = "5") int pageSize){
Map<String,Object> map=new HashMap<>();
//获取总记录数
int count=studentServiece.getCount();
//把当前页curr,要显示的记录数,总记录数传进page里面做计算。
Page page=new Page(curr,pageSize,count);
//通过page对象的start开始索引字段,和pageSize查询出对应的具体数据
List<Student> list=studentServiece.queryByPage(page);
page.setStudentList(list);
map.put("data",page);
return map;
}
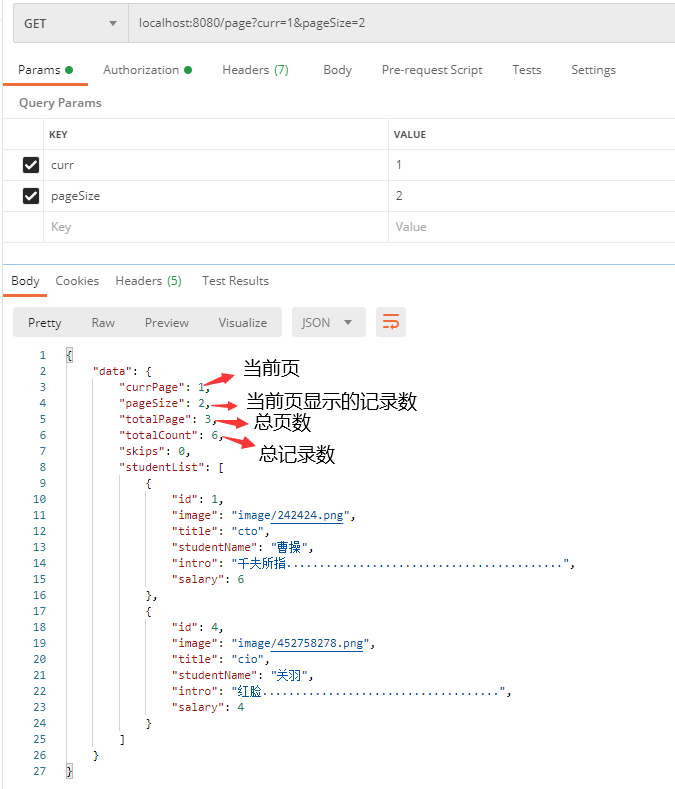
postman测试






评论