发表于: 2020-08-17 18:03:08
0 2611
今日完成:
复盘流程:
1.任务通过,申请复盘
2.复盘项目小组登记
3.每天模块codereview
4.上传代码svn
5.指导资料:1.微信相关
6.下载rp查看原型图,脑图,方案评审
7.拆分任务,分配

8.约定脚手架依赖包,脚手架配置信息
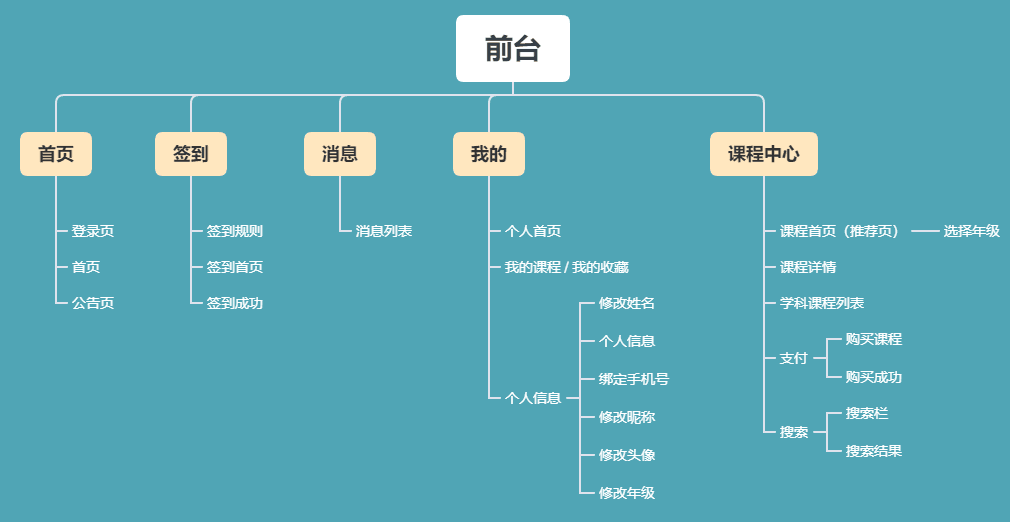
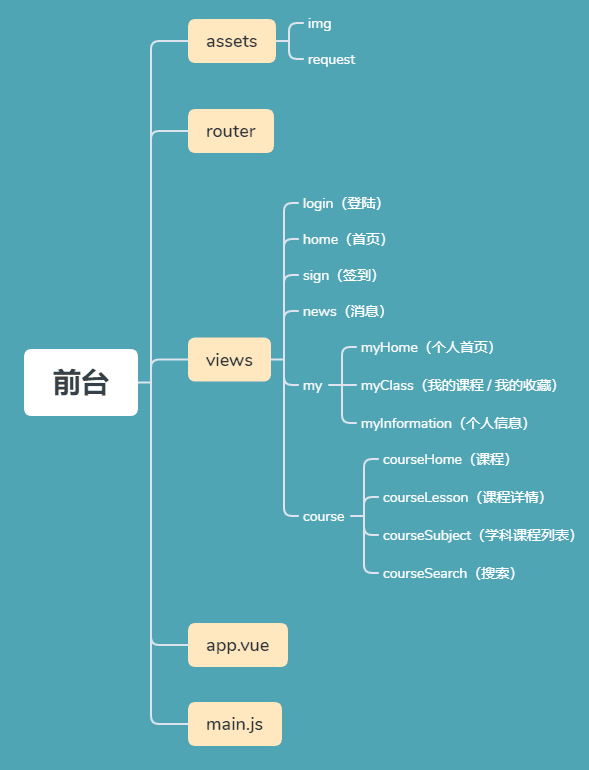
(1)前台 vant-ui
(2)后台:element-ui

9.详细拆分任务模块,禅道实时任务流程,
10.与后端约定接口
复盘过程
1
axure rp 是什么?
Axure RP是一款专业的快速原型设计工具。
Axure的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,
就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和Word格式的规格。
2
js中UI组件是什么?
即用bai户界面组件。组件即du将一段或几zhi段完成各自功能的代码dao段封装为一个或几个独立的部分。
用户界面组件包含了这样一个或几个具有各自功能的代码段,最终完成了用户界面的表示。
3
为什么要使用组件库?
1、为了一个项目有统一的主题(颜色),外观,和操作体验。一般来说一个项目由一个团队开发,如何保证团队里面的每个人都对同一个事情有同一个认知,而这几乎不可能。这样说大家可能不太能理解,举例来说:同一种情况下,同一个按钮,不同的人用的颜色,底色,边框圆角不可能完全一致。就算是同一个人,也不一定能保证在同样的情况下,按钮的主题,外观,操作反馈一定是一样的。所以大公司制定统一的开发标准,开发底层公共组件库,保证同一个项目中同一种情况下用户的体验是一致的。(这里包括颜色,外观,操作反馈等)。
2、从结果论的角度说,一个完善的组件库能极大提高我们的开发效率。一般来说,一个完善的组件库能帮我们提高30%的开发效率,让我们只需要专注于业务逻辑,而不需要考虑基础组件复用性、扩展性、稳定性的问题。因为我们需要的一般基础组件它都帮我们封装好了,我们直接用就OK,而且复用性,扩展性,稳定性极高。如果是我们自己写一个通用的组件,一般需要我们考察需求,探索原理,解决复用性,扩展性,稳定性的问题。这对于开发效率要求高的项目几乎是不可行的。
3、组件库给我们了一套最佳实践,供我们借鉴,学习,参考。一般来说,一套组件库是基于一种设计原则的最佳实践。何为最佳实践,就是面对同一个问题,A方案可行,B方案也可行,C方案也可行,后面还有N多方案,但是在众多的实践中,发现A方案在效率,外观,体验等等方面综合价值最高。那么A方案即为此问题的最佳解决方案。
//----
简单点的就是,方便快捷,以后可以直接使用。
保证规范和唯一性,这个在企业运作中经常出现。
ui不唯一,导致页面齐乱无比。
一个组件库一般包含一些什么?
通用组件(如按钮,图标),布局组件(包括栅格布局和layout),导航组件,数据输入组件,数据输出组件,操作反馈组件,其他组件等等。(注:这是ng-zorro-antd对组件库的分类,我觉得还是比较合理的)
如何修改组件库?
1、定制主题(一般一个复用性,扩展性,稳定性高的组件库一般都允许定制主题)
2、改变特定组件外观
3、基于某个组件再封装。
4
学习vant ui组件库





评论