发表于: 2020-08-16 23:53:31
1 1758
今天完成的事情:初步设计任务四图形结构,首先是头部可以使用块级元素div,采用绝对定位的方式固定在页首,在其中加入行内元素分别置于左中右,在同一行中,代码如下
.header {
/*position: fixed;*/
height: 100px;
background: #5fc0cd;
display: -webkit-flex;
justify-content: space-between;
vertical-align: middle;
line-height: 100px;
}
.close {
position: absolute;
display: -webkit-flex;
left:16px;
color: white;
text-align: left;
left: 0;
font-size: 24px;}
.login{
position: absolute;
text-align: center;
left: 0;
right: 0;
color: white;
font-size: 32px;
}
.register{
position: absolute;
display: -webkit-flex;
right: 16px;
text-align: right;
color: white;
right: 0;
font-size: 24px;}
<div class="header">
<p class="close">关闭</p>
<p class="login">登录</p>
<p class="register">注册</p>
</div>
图片标签img和input框均属于行内元素可以直接写在form表单标签中,form表单的主要作用是可以传递值。
完善一下其他的点
input {
outline: none;
border: none;
}
img{
border-right: 1px solid;
}
.submit{
background-color: #68CDD5;
text-align: center;
width: 100%;
height: 48px;
border: none;
color:white;
font-size: 32px;
}
<form>
<img src="image/iphone.png">
<input type="text" placeholder="请输入手机号"/></br>
</form>
</div>
<div>
<form>
<img src="image/locked.png">
<input type="text" placeholder="请输入密码">
</form>
</div>
<form>
<input class="submit" value="登录"/></form>
</form>
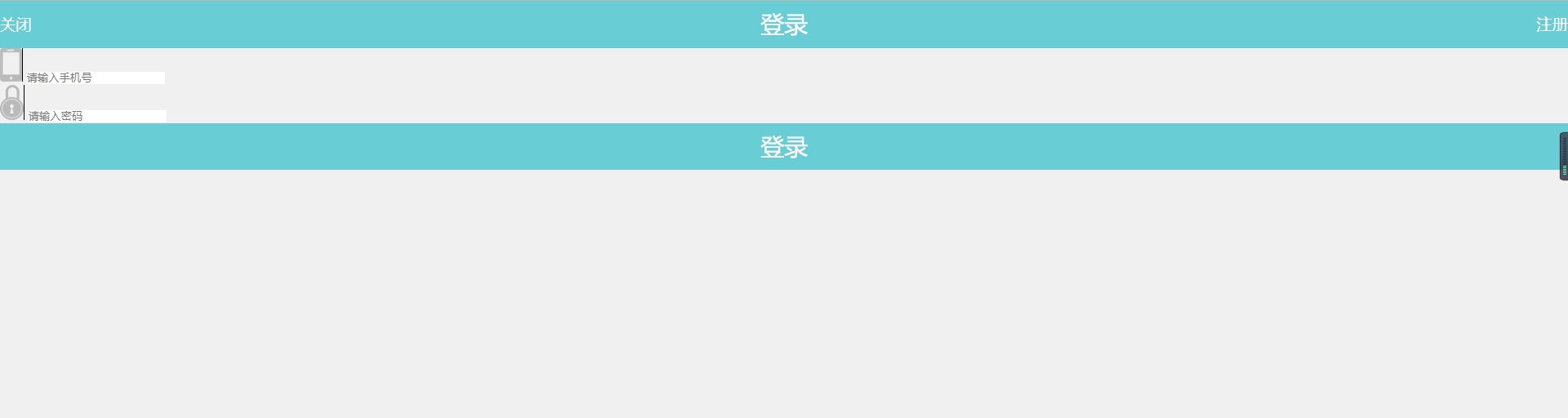
初步生成的样式为

明天计划的事情:调整好中间的样式
遇到的问题:如何让两个行内元素对齐并且统一大小
收获:学会了初步的页面布局设计





评论