发表于: 2020-08-15 19:39:42
1 2072
今天完成的事情:
1.任务四,任务五深度思考。
2.添加用户注销功能。
明天计划的事情:
了解压测规范和相关工具的使用。
遇到的问题:
登录之后,展示职业的页面没有数据渲染出来。
原因:return"profession"这个语句是直接跳转到jsp页面,没有经过controller的处理
解决办法:使用重定向语句return "redirct:/u/profession";
收获:
建立一个带有登录时间和用户id的token,放入cookie中
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String doLogin(User user, HttpServletResponse response, HttpServletRequest request) {
try {
if (user != null) {
//验证该用户是否存在
User user1 = userService.findUser(user);
String passwrod = user.getPassword();
//给登录进来的用户加盐
String md5Str=MD5Util.getMD5Str(passwrod);
System.out.println("登录的密码" + passwrod);
//判断加盐后密码是否一致
boolean flag=MD5Util.getSaltverifyMD5(user1.getPassword(),md5Str);
logger.info("flag的值========"+flag);
if (flag) {
//生成token
String token = JJWTUtil.getJWT(user1.getId(), user1.getUserName(), new Date(), "1234";
//把token装到cookie中发送到客户端
CookieUtil.setCookie(response, "token", token, 60 * 3);
return "forward:profession";
} else {
return "login";
}
} else {
return "login";
}
} catch (NullPointerException e) {
System.out.println("用户不存在或者密码错误");
return "login";
}
}
用拦截器拦截带/u/的url,这里我选的是职业表/u/profession
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws IOException {
//从请求中获取cookie
Cookie cookie = CookieUtil.getCookie(request.getCookies(), "token");
//判断客户端是否有cookie
if (cookie != null) {
//从cookie得到token
String value = URLDecoder.decode(cookie.getValue(), "utf-8");
logger.info("从客户端得到的taken" + value);
//解密token
Claims token = JJWTUtil.parseJWT(value, "1234");
//解析token得到登录用户的id,通过id查找到该用户
int id = Integer.parseInt(token.getId());
User user = new User();
user.setId(id);
User user1 = userService.findUser(user);
return true;
} else {
logger.info("用户没有登录");
//如果没有检测到登录状态就重定向到登录界面
response.sendRedirect(request.getContextPath() + "/loginpage");
return false;
}
}
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/u/**"/>
<mvc:exclude-mapping path="/css/**"/>
<mvc:exclude-mapping path="/js/**"/>
<mvc:exclude-mapping path="/image/**"/>
<bean class="com.jnshu.Util.MyIntercept"/>
</mvc:interceptor>
</mvc:interceptors>
输入/u/profession跳转到登录页面

登录后可以跳转到职业表,

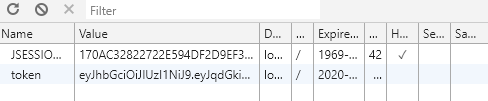
按f12可以看到cookie里的token

注销用户:
/**
* 注销接口
* @param response
* @return
*/
@RequestMapping("/logout")
public String logOut(HttpServletResponse response){
Cookie cookie = new Cookie("token",null);
cookie.setMaxAge(0);
cookie.setPath("/");
response.addCookie(cookie);
return "login";
}
任务四深度思考
1.为什么要使用tiles框架
Tiles是一种 JSP 布局框架,主要目的是为了将 jsp 页面拆解为多个子页面,然后用来组合成一个最终表示用页面用的,比如 head、footer,这样的话,便于对页面的机能的变更及维护。tiles使得 springmvc 在页面的处理方面多了一种选择。并且更容易实现代码的重用。
2.套页面和前后端分离的方式有什么区别,应该在哪种情况下选用哪种解决方式?
套页面需要后端写一点前端的东西,后期出现问题需要和前端一起去调试。
前后端分离的话后端只要负责处理数就好。数据交给前端去填充、渲染。
套页面的方式没法异步加载,所有的数据都要服务器准备好再发送到客户端,数据多的话体验可能会有点差。注重用户体验的话还是要前后端分离。
3.Html有哪些常用的标签,CSS有几种引用方式,JS应该在顶部还是应该在底部加载?
div h1 h2 img a title body html 等等···
三种:内部样式表、外部样式表、内联样式表
底部,不能同时运行 js 引擎与页面渲染,需要等页面 dom 加载完再去运行 js,最后渲染。
4.SEO是什么,后端在用JSP的方式输出页面时,可以做的SEO优化有哪些?
SEO,搜索引擎优化,SEO是指通过对网站进行站内优化和修复(网站Web结构调整、网站内容建设、网站代码优化和编码等)和站外优化,从而提高网站的网站关键词排名以及公司产品的曝光度.
JSP静态化。JSP技术主要用于动态网页, 但每次的结果没有保存, 导致每次请求都需要进行编译等多次复杂的操作, 这样使得系统开销巨大。在访问JSP网页时, 服务器会先把JSP转换成Servlet对象, 然后对Servlet进行处理, 最终将结果以HTML文件格式返回给浏览器。JSP静态化实际上就是在Servlet处理之后到HTML页面响应之前这一过程中, 设置一个拦截器, 将Servlet生成的HTML文件进行保存, 当下一次访问时, 可以直接加载HTML文件, 从而减少系统操作时间。
5.Tiles现在的版本是多少?Template,Attribute,Definition,ViewPreparer分别是什么?
3.0.8
这些关键词都是 tiles 的配置文件 tiles.xml 中的。
template:网页布局文件。
attribute:直译为属性,在配置文件中有 insertAttribute 与 put-attribute,作为子页面的占位符。
definition:用于定义一个页面,在这个标签内可以写好需要插入的子页面。
viewPreparer:视图预置器,视图渲染前的预处理。
6.Tiles有什么用处,为什么要用Tiles,如果不使用Tiles,可以实现公共部分的复用吗?
实现公共部分的复用。
7.套页面的前后端协作方式中,怎么传递参数给前端JS?怎么控制页面之间的跳转?
把数据传到到Map中,再用c标签和el表达式接收
@RequestMapping("/student")
public String student(Map<String,Object> map){
List<Student> studentList=studentServiece.selectAll();
map.put("stus",studentList);
return "student";
}
<c:forEach var="stu" items="${stus}" begin="0" end="3">
<li class="col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div>
<img src="${path}/${stu.image}">
<span>${stu.title}:${stu.studentName}</span>
<p class="text-left">
<%--限制输入的介绍字数--%>
<c:if test="${fn:length(stu.intro)>45}">
${fn:substring(stu.intro,0 ,45 )}
</c:if>
<c:if test="${fn:length(stu.intro)<=45}">
${stu.intro}
</c:if>
</p>
</div>
重定向或者转发
比喻:
请求转发:A向B发送请求,想让B帮忙完成一项工作,当B接收到请求后发现自己完成不了,于是B请C帮忙,C接收到B的请求后最终完成了该项工作,并把最后的结果返回给A。此过程A只发送了一次请求给B,A只知道把请求发给B,至于B是怎么完成的A并不关心,他只等待最终的结果。
重定向:A向B发送请求,想让B帮忙完成一项工作,当B接收到请求后发现自己无法完成,就立即告诉A情况,并向A推荐C可以完成该项工作,于是A就找C帮忙,C最终完成该项工作,返回给A。
不同点:
1、浏览器地址栏显示不同(表面区别):
无论进行多少次请求,如果使用请求转发来实现,浏览器地址栏中只显示第一次发送请求的地址;
如果使用重定向来实现,浏览器地址栏显示的是每次请求的新地址。这只是表面上看到的不同地方。
2、组件之间可否共享信息不同(本质区别)
从本质上讲,请求转发时,从发送第一次到最后一次请求的过程中,WEB容器只创建一次request和response对象,请求之间始终共享这两个对象,所以每个请求可以访问他之前请求中的参数和属性的值;
而重定向时,浏览器每发送一次请求,WEB容器都会重新创建新的request和response对象,所以请求之间不能共享信息,即不能在请求中访问到他之前请求中的参数和属性的值。
3、实现方式不同:
3.1 请求转发的实现步骤:
1)说明将要转发的资源;
2)获取请求转发的对象;
3) 调用请求转发对象中forward()方法
Java代码
1). String forward = "/a.jsp";
2). RequestDispatcher rd = request.getRequestDispatcher(forward);
3). rd.forward(request, reponse);
综合:request.getRequestDispatcher("/a.jsp").forward(request,response);
3.2 重定向的实现步骤:
1) 说明将要重定向的资源;
2) 调用response对象中sendRedirect方法
Java代码
1. String resource = request.geContextPath() + "/a.jsp";
2. response.sendRedirect(resource);
综合:response.sendRediect(request.geContextPath() + "/a.jsp");
4、知情人不同
请求转发的过程只有WEB服务器知道,而浏览器不知道进行了多少次转发,以及都转发给哪些组件(servlet,JSP),它只是在等待WEB服务器最终的结果。
而重定向时,每发送一次请求,WEB服务器都会通知浏览器的,所以重定向了几次请求以及每次都向哪个组件发送的请求,浏览器很清楚,当让WEB服务器也很明白。
相同点: 两者都可以进行多次请求的转发。
总结:什么情况下使用重定向,什么情况下请求转发,这个不是看我们的习惯,而是什么情况下必须用什么:
重定向:之前的request中存放的变量全部失效并进入一个新session的作用域;
请求转发:之前的request中存放的变量没有失效,就想把两个页面拼在一起
8.Velocity,Freemark是什么,和JSP的区别在哪里?推荐使用哪种模板语言?
Velocity 是一个基于 Java 的模板引擎框架,提供的模板语言可以使用在 Java 中定义的对象和变量上。Velocity 是 Apache 基金会的项目,开发的目标是分离 MVC 模式中的持久化层和业务层。但是在实际应用过程中,Velocity 不仅仅被用在了 MVC 的架构中,还可以被用在以下一些场景中。
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。 需要准备数据在真实编程语言中来显示,比如数据库查询和业务运算, 之后模板显示已经准备好的数据。在模板中,主要用于如何展现数据, 而在模板之外注意于要展示什么数据 。
Velocity 、freemarker 与 jsp 并称为三大视图展现技术。
前两个的代码与显示严格区分,jsp 中既有 html css js 又有 java 代码。
选择freemarker的原因:
1、性能。velocity应该是最好的,其次是jsp,普通的页面freemarker性能最差(虽然只是几毫秒到十几毫秒的差距)。但是在复杂页面上(包含大量判断、日期金额格式化)的页面上,freemarker的性能比使用tag和el的jsp好。
2、宏定义比jsp tag方便
3、内置大量常用功能。比如html过滤,日期金额格式化等等,使用非常方便
4、支持jsp标签
5、可以实现严格的mvc分离
9.EL表达式是什么?常用的EL表达式有哪些?
表达式语言(Expression Language),或称EL表达式,简称EL,是Java中的一种特殊的通用编程语言,借鉴于JavaScript和XPath。主要作用是在Java Web应用程序嵌入到网页(如JSP)中,用以访问页面的上下文以及不同作用域中的对象 ,取得对象属性的值,或执行简单的运算或判断操作。EL在得到某个数据时,会自动进行数据类型的转换。
语法
以“${”开始,以“}”作为结束:
10.C标签又是什么?怎么写一个自定义的标签?自定义的标签通常有什么用处?
JSP标准标签库(JSTL)是一个JSP标签集合,它封装了JSP应用的通用核心功能。
C标签是里面的核心标签。
自定义标签类继承SimpleTagSupport类
public class TimeTag extends SimpleTagSupport {
@Override
public void doTag() throws JspException, IOException {
Calendar calendar = Calendar.getInstance();
// 设置格式
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
//转换
String dateStr = df.format(calendar.getTime());
//输出
JspWriter out = getJspContext().getOut();
out.print(dateStr);
}
在WEB-INF文件下创建tld配置文件
<taglib>
<tlib-version>1.0</tlib-version>
<jsp-version>2.0</jsp-version>
<short-name>Example TLD</short-name>
<tag>
<name>Time</name>
<tag-class>com.jnshu.Util.TimeTag</tag-class>
<body-content>empty</body-content>
</tag>
</taglib>
11.JSP是什么?JSP中可否直接连接数据库?为什么现在不推荐使用%%来写JSP的代码,而是使用C标签?
JSP(全称JavaServer Pages)是由Sun Microsystems公司主导创建的一种动态网页技术标准。JSP部署于网络服务器上,可以响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java语言作为脚本语言,为用户的HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
能连接数据库。%%写 jsp 代码,会在页面中嵌入很多的 java 代码不符合 mvc 的规范,使用 C 标签可以更好地将业务逻辑跟页面展示分开。
任务五深度思考
1.JWT简单介绍
JWT(json web token) 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
第一部分我们称它为头部(header),第二部分我们称其为载荷(payload, 类似于飞机上承载的物品),第三部分是签证(signature).
2.拦截器、过滤器、监听器各有什么作用?
1)过滤器:
依赖于servlet容器。在实现上基于函数回调,可以对几乎所有请求进行过滤,但是缺点是一个过滤器实例只能在容器初始化时调用一次。使用过滤器的目的是用来做一些过滤操作,获取我们想要获取的数据,比如:在过滤器中修改字符编码;在过滤器中修改HttpServletRequest的一些参数,包括:过滤低俗文字、危险字符等。
2)拦截器:
依赖于web框架,在SpringMVC中就是依赖于SpringMVC框架。在实现上基于Java的反射机制,属于面向切面编程(AOP)的一种运用。由于拦截器是基于web框架的调用,因此可以使用Spring的依赖注入(DI)进行一些业务操作,同时一个拦截器实例在一个controller生命周期之内可以多次调用。但是缺点是只能对controller请求进行拦截,对其他的一些比如直接访问静态资源的请求则没办法进行拦截处理。
3)监听器:
web监听器是一种Servlet中的特殊的类,它们能帮助开发者监听web中的特定事件,实现了javax.servlet.ServletContextListener 接口的服务器端程序,它也是随web应用的启动而启动,只初始化一次,随web应用的停止而销毁。主要作用是:感知到包括request(请求域),session(会话域)和applicaiton(应用程序)的初始化和属性的变化;
3.什么叫明文,什么叫密文,为什么不允许在数据库里明文保存密码?
明文指的是任何没有经过加密的信息,密文经过加密的内容。
一般数据库里还存有用户的姓名、手机号、用户名等信息,一旦数据库发生泄漏,再加上用户的明文密码,攻击者就可以用用户名和密码去其他网站尝试登陆(因为往往用户会将多个网站的密码根据习惯设成一样的),一旦登陆成功,就会造成很严重的后果。
4.Cookie的失效时间怎么设定?最大允许存放多少字节?
cookie.setMaxAge(maxAge);maxAge=-1,cookie在浏览器关闭的时候失效,maxAge=0就是立即删除cookie,maxAge=60是设置失效时间为一分钟。
最大允许存放4096个字节
5.在App中没有Cookie,怎么解决用户身份识别的问题?Token应该放在什么位置?怎么在后端设计的时候,又支持Cookie,又支持Token?
使用token解决,应该token 放在 url 后面作为参数、写入 header 或者 post主体。
在cookie里装token,配置一个拦截器拦截到cookie,从cookie里获取token来校验。
6.什么叫加盐?加盐能解决什么问题?通常的加盐方式有哪些?
不同的用户可能会设置出一样的密码,那么通过相同的加密算法得到的是相同的结果。大部分常用密码都可以通过MD5摘要反向查询到密码明文。为了防止内部人员(能够接触到数据库或者数据库备份文件的人员)和外部入侵者通过MD5反查密码明文,更好地保护用户的密码和个人帐户安全(一个用户可能会在多个系统中使用同样的密码,因此涉及到用户在其他网站和系统中的数据安全),需要对MD5摘要结果掺入其他信息,称之为加盐。
简单的说就是为了减少破解了一个人的密码造成多人账户被盗的可能性。
通常的加盐方式:随机数+明文密码然后一起转成16进制数
7.什么叫MD5,MD5通常做什么用处,为什么MD5不可逆,用做密码加密的时候仍然可能会被解密?
MD5信息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。
MD5不可逆的原因是由于它是一种散列函数(也叫哈希函数,哈希函数又称散列函数,杂凑函数,他是一个单向密码体制,即从明文到密文的不可逆映射,只有加密过程没有解密过程
MD5算法无法防止碰撞(collision),可能被彩虹表破解。
撞库是黑客通过收集互联网已泄露的用户和密码信息,生成对应的字典表,尝试批量登陆其他网站后,得到一系列可以登录的用户。很多用户在不同网站使用的是相同的帐号密码,因此黑客可以通过获取用户在A网站的账户从而尝试登录B网址,这就可以理解为撞库攻击。
彩虹表(Rainbow Tables)就是一个庞大的、针对各种可能的字母组合预先计算好的哈希值的集合,不一定是针对MD5算法的,各种算法的都有,有了它可以快速的破解各类密码。越是复杂的密码,需要的彩虹表就越大,现在主流的彩虹表都是100G以上。
8.拦截器是什么?为什么要配置拦截器?拦截器里通常应该校验什么,怎么做到统一配置拦截器,让必须登录才能使用的接口,判断用户未登录时,返回错误信息?
拦截器是动态拦截Action调用的对象。它提供了一种机制可以使开发者可以定义在一个action执行的前后执行的代码,也可以在一个action执行前阻止其执行。同时也是提供了一种可以提取action中可重用的部分的方式。
要对传来的请求进行校验。
校验用户是否是登录状态,用户的权限。
在spirngmvc的配置文件添加如下代码,拦截带/u/开头的url
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/u/*"/>
<mvc:exclude-mapping path="/css/**"/>
<mvc:exclude-mapping path="/js/**"/>
<mvc:exclude-mapping path="/image/**"/>
<bean class="com.jnshu.Util.MyIntercept"/>
</mvc:interceptor>
</mvc:interceptors>
9.Https是什么?怎么配置Https证书,哪些请求需要Https,登录是否需要Https?
超文本传输安全协议(英语:HyperText Transfer Protocol Secure,缩写:HTTPS;常称为HTTP over TLS、HTTP over SSL或HTTP Secure)是一种通过计算机网络进行安全通信的传输协议。HTTPS经由HTTP进行通信,但利用SSL/TLS来加密数据包。HTTPS开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。
所有隐私数据的传输都应该使用 https,登录也应该使用 https。
10.什么是对称加密,什么是非对称加密?分别适用于什么场景?
对称加密采用了对称密码编码技术,它的特点是文件加密和解密使用相同的密钥加密
也就是密钥也可以用作解密密钥,这种方法在密码学中叫做对称加密算法,对称加密算法使用起来简单快捷,密钥较短,且破译困难,除了数据加密标准(DES),另一个对称密钥加密系统是国际数据加密算法(IDEA),它比DES的加密性好,而且对计算机功能要求也没有那么高
对称加密算法在电子商务交易过程中存在几个问题:
1、要求提供一条安全的渠道使通讯双方在首次通讯时协商一个共同的密钥。直接的面对面协商可能是不现实而且难于实施的,所以双方可能需要借助于邮件和电话等其它相对不够安全的手段来进行协商;
2、密钥的数目难于管理。因为对于每一个合作者都需要使用不同的密钥,很难适应开放社会中大量的信息交流;
3、对称加密算法一般不能提供信息完整性的鉴别。它无法验证发送者和接受者的身份;
4、对称密钥的管理和分发工作是一件具有潜在危险的和烦琐的过程。对称加密是基于共同保守秘密来实现的,采用对称加密技术的贸易双方必须保证采用的是相同的密钥,保证彼此密钥的交换是安全可靠的,同时还要设定防止密钥泄密和更改密钥的程序。
假设两个用户需要使用对称加密方法加密然后交换数据,则用户最少需要2个密钥并交换使用,如果企业内用户有n个,则整个企业共需要n×(n-1) 个密钥,密钥的生成和分发将成为企业信息部门的恶梦。
常见的对称加密算法有DES、3DES、Blowfish、IDEA、RC4、RC5、RC6和AES
什么是非对称加密技术
与对称加密算法不同,非对称加密算法需要两个密钥:公开密钥(publickey)和私有密钥(privatekey)。
公开密钥与私有密钥是一对,如果用公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密。因为加密和解密使用的是两个不同的密钥,所以这种算法叫作非对称加密算法。
非对称加密算法实现机密信息交换的基本过程是:甲方生成一对密钥并将其中的一把作为公用密钥向其它方公开;得到该公用密钥的乙方使用该密钥对机密信息进行加密后再发送给甲方;甲方再用自己保存的另一把专用密钥对加密后的信息进行解密。甲方只能用其专用密钥解密由其公用密钥加密后的任何信息。
非对称加密的典型应用是数字签名。
常见的非对称加密算法有:RSA、ECC(移动设备用)、Diffie-Hellman、El Gamal、DSA(数字签名用)
11.Token的构造规则是什么,怎么确认用户身份的,怎么保证Token被偷窃的问题?
前后端分离后,现在用的都是json web token,检测JWT
所以构造规则是: 头部(header)载荷(payload)签证(signature)
拦截器拦截到token,解析出token,解析出的token包含用户的一些相关信息,通过这些信息可以确认。
如果 jwt 类型的 token 被盗,服务器是校验不出来是否被盗的,按照规范服务器会一直通过这个 token 的请求,所以说 jwt 规范并不是用来做安全认证的,它能做到的就是确认这个 token 的内容有没有被篡改。后端可以在给客户端发出token之前对这个token设置过期时间保证token被偷窃的问题。
12.Cookie是在Http的什么位置存放,Cookie里的键可以重复吗?
每个HTTP请求和响应都会带有相应的头部信息。默认情况下,在发送XHR请求的同时,还会发送下列头部信息:
Accept:浏览器能够处理的内容类型
Accept-Charset:浏览器能够显示的字符集
Accept-Encoding:浏览器能够处理的压缩编码
Accept-Language:浏览器当前设置的语言
Connection:浏览器与服务器之间连接的类型
Cookie:当前页面设置的任何Cookie
Host:发出请求的页面所在的域
Referer:发出请求的页面的URL
User-Agent:浏览器的用户代理字符串
所以在http的头部存放。
13.什么是session?什么是cookie?session和cookie有什么区别?什么场景适用于session?什么场景适用于cookie?
cookie:服务端发送给客户端的一小段文本,存储在客户端,安全性主要由客户端保证。
session:是服务器在和客户端建立连接时添加客户端连接标志。
Cookie和Session的区别:
1、cookie数据存放在客户的浏览器上,session数据放在服务器上。
2、cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
3、session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
4、单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
5、应用场景:
将登陆信息等重要信息存放为session。
其他信息如果需要保留,可以放在cookie中。





评论