发表于: 2020-08-14 00:01:30
1 2536
github浏览网页的功能不好使不知道什么原因,ping和git拉取上传仓库分支什么的不影响,所以发不了在线效果

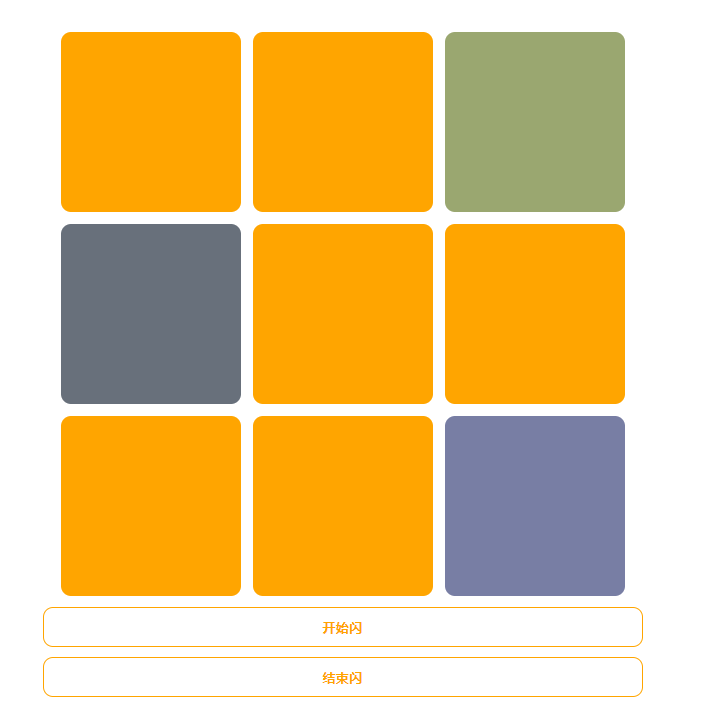
HTML代码 小方块和按钮用JS生成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box</title>
<style>
#container {
width: 600px;
height: 600px;
margin: 100px auto 0 auto;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
#container .block {
width: 30%;
height: 30%;
margin: 1%;
background-color: orange;
border-radius: 10px;
}
#container .btn {
width: 100%;
height: 40px;
background-color: #fff;
border: 1px solid orange;
margin: 5px 0;
cursor: pointer;
outline: none;
color: orange;
font-weight: bold;
border-radius: 10px;
padding: 10px 0;
}
#container .btn:hover {
background-color: orange;
color: #fff;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="./dist/main.js"></script>
</body>
</html>
打包之后的main.js代码
!function(t){var e={};function n(r){if(e[r])return e[r].exports;var o=e[r]={i:r,l:!1,exports:{}};return t[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}n.m=t,n.c=e,n.d=function(t,e,r){n.o(t,e)||Object.defineProperty(t,e,{enumerable:!0,get:r})},n.r=function(t){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(t,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(t,"__esModule",{value:!0})},n.t=function(t,e){if(1&e&&(t=n(t)),8&e)return t;if(4&e&&"object"==typeof t&&t&&t.__esModule)return t;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:t}),2&e&&"string"!=typeof t)for(var o in t)n.d(r,o,function(e){return t[e]}.bind(null,o));return r},n.n=function(t){var e=t&&t.__esModule?function(){return t.default}:function(){return t};return n.d(e,"a",e),e},n.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},n.p="",n(n.s=0)}([function(t,e,n){"use strict";n.r(e);const r=document.getElementById("container");(function(t){const e=[];for(let n=0;n<t;n++){const t=document.createElement("div");t.className="block",e.push(t)}return e})(9).forEach(t=>{r.appendChild(t)});const o=function(){const t=document.createElement("button");t.className="btn ",t.innerText="开始闪";const e=document.createElement("button");return e.className="btn",e.innerText="结束闪",{startBtn:t,stopBtn:e}}();function c(){return r.getElementsByClassName("block")}function l(t,e){return Math.floor(Math.random()*(e-t)+t)}r.appendChild(o.startBtn),r.appendChild(o.stopBtn);const u=document.getElementsByClassName("btn"),s=new class{constructor(t,e){this.timer=null,this.duration=e,this.n=t}start(){this.timer||(this.timer=setInterval(()=>{const t=Array.from(c());(function(t,e){const n=[];for(let r=0;r<e;r++){const e=Math.floor(Math.random()*t.length);n.push(t.splice(e,1)[0])}return n})(t,this.n).forEach(t=>{t.style.backgroundColor=`rgb(${l(100,200)}, ${l(100,200)}, ${l(100,200)})`}),t.forEach(t=>{t.style.backgroundColor=""})},this.duration))}stop(){clearInterval(this.timer);Array.from(c()).forEach(t=>{t.style.backgroundColor=""}),this.timer=null}}(3,500);let a=!1;u[0].onclick=()=>{a||(a=!0,s.start())},u[1].onclick=()=>{a=!1,s.stop()}}]);
入口文件

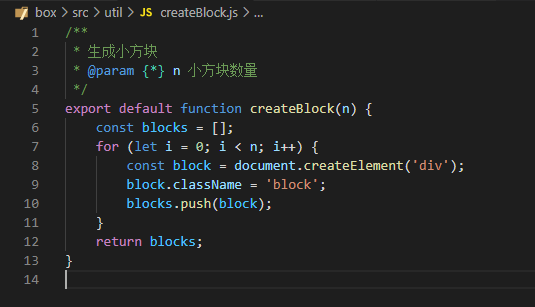
生成小方块模块

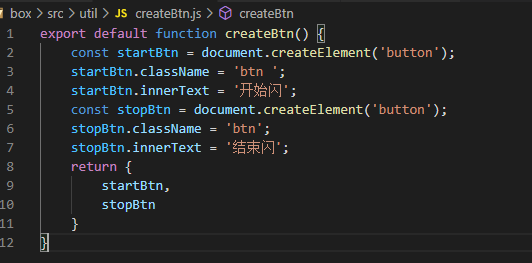
生成按钮

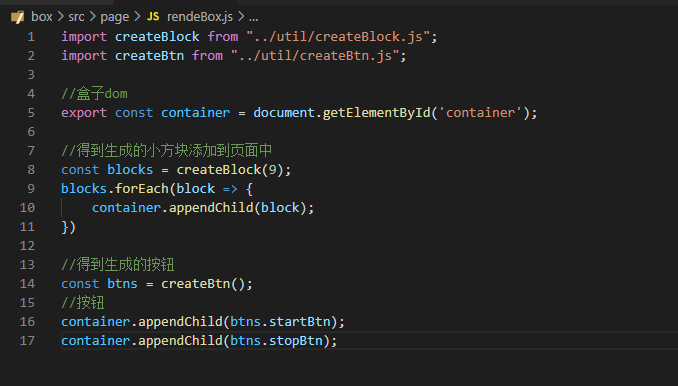
渲染页面模块

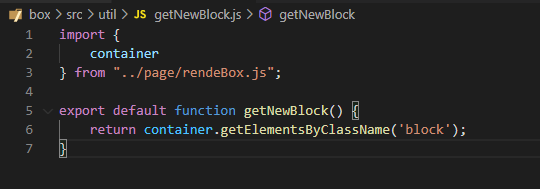
获取最新的页面所有方块dom 方便取随机

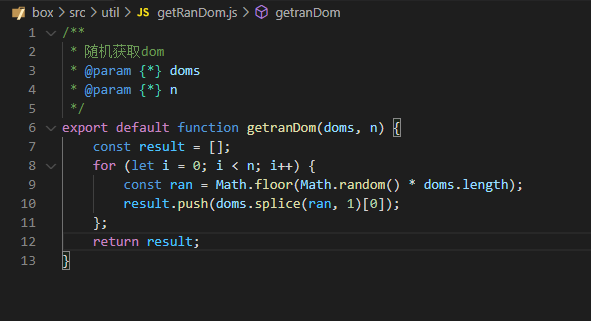
随机获取dom 为了后续方便更改把随机取的数量给了用户选择

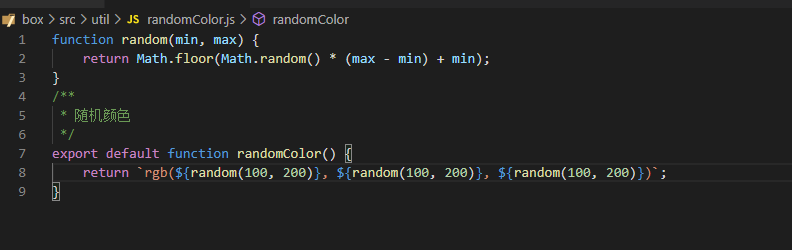
随机颜色

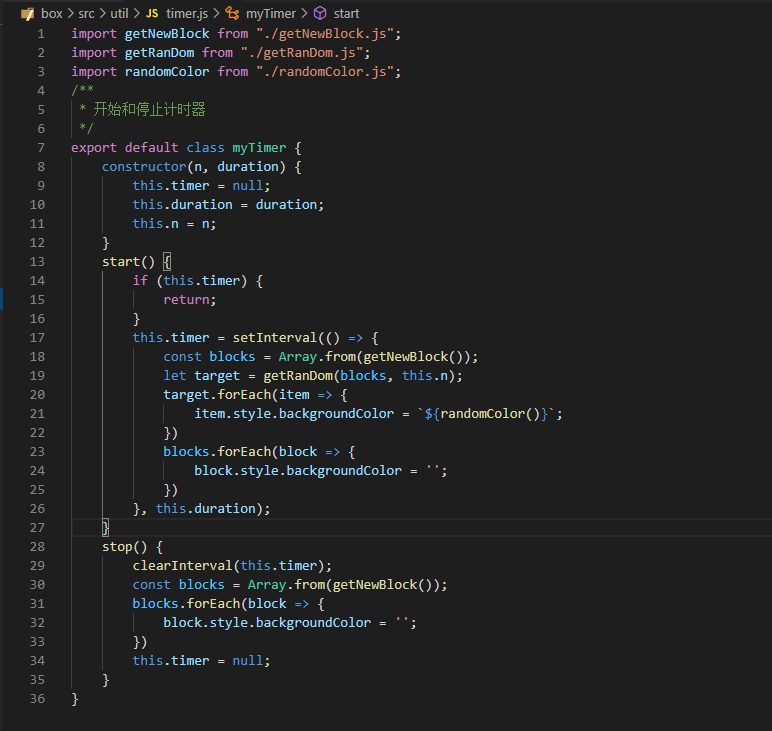
开始和停止是一个功能所以做成模块了 间隔时间和随机取几个方块留给用户传递

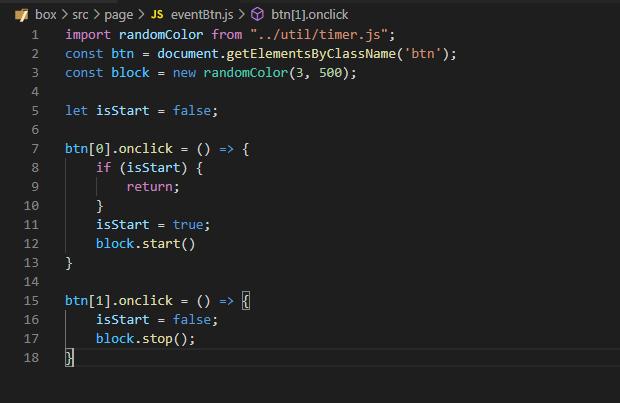
按钮模块


溜了睡觉去 马马虎虎总算写完了 本地测试没问题





评论