发表于: 2020-08-13 21:30:41
0 2407
今日完成:
总结和深度思考
父子组件
可以把一个组件当成vue实例看待,它也有vue实例中的属性,或者说vue实例也可以看成一个组件
vue实例是root组件(根组件,最顶部的组件)
类似less的属性嵌套,两个构造器,构造器1,可以再构造器2的内注册,注册器2在vue实例中注册,
这样只调用组件2,就同时调用了构造器1和2的内容,1是2的子组件,2是1的父组件
组件和组件之间存在层级关系
父子组件通信
像服务器发送请求,得到数据(组件中的数据都不是写死的)
接收数据,一般是在大的组件data中,然后遍历,然后把item传递到真正展示的小组件中去,
小组件具体展示,(组件间的通信,数据传递)
了子组件是不能引用父组件或者Vue实例的数据的。
但是,在开发中,往往一些数据确实需要从上层传递到下层:
比如在一个页面中,从服务器请求到了很多的数据。
其中一部分数据,并非是整个页面的大组件来展示的,而是需要下面的子组件进行展示。
这个时候,并不会让子组件再次发送一个网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。
如何进行父子组件间的通信呢?
父组件向子组件传递数据,用porps,子组件向父组件就需要自定义事件(events )
插槽slot
预留插槽,使组件具有扩展性
slot翻译为插槽
插槽的目的是让我们原来的设备具备更多的扩展性。
组件的插槽:
组件的插槽也是为了让我们封装的组件更加具有扩展性。
让使用者可以决定组件内部的一些内容到底展示什么。
如何封装组件?
抽取共性,保留不同。
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽。
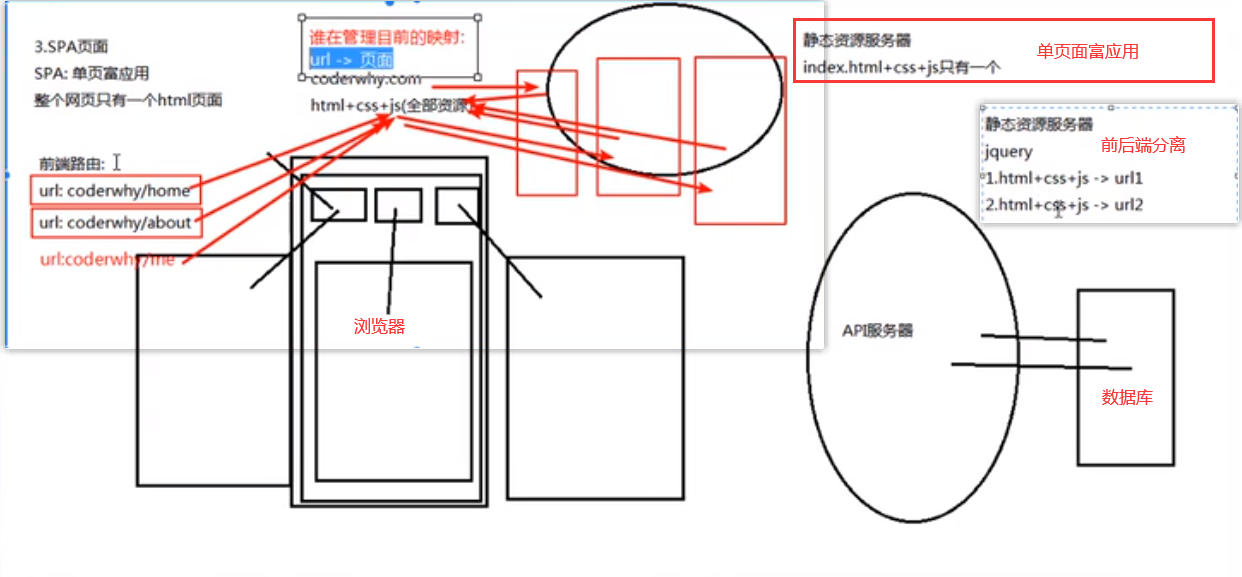
路由
路由( routing )就是通过互联的网络把信息从源地址传输到目的地址的活动.
路由器提供了两种机制:路由和转送.
路由是决定数据包从来源到目的地的路径.
转送将输入端的数据转移到合适的输出端.
路由中有一个非常重要的概念叫路由表.
路由表本质上就是一个映射表, 决定了数据包的指向.

为什么添加key值?
举例:

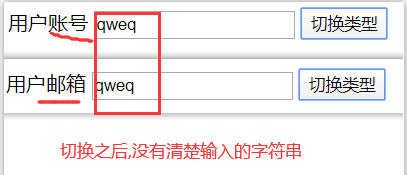
遇到问题:
如果我们在有输入内容的情况下,切换了类型,发现文字依然显示之前的输入的内容。
但是按道理讲,应该切换到另外一个input元素中了。在另一个input元素中,没有输入内容。
答:
Vue在把这些元素渲染出来之前,还有一步操作,中间环节,把即将显示的东西先放到放到内存中,
叫做虚拟Dom,然后再把虚拟Dom渲染到浏览器中
所以:这是因为Vue在进行DOM渲染时,出于性能考虑,会尽可能的复用已经存在
的元素,而不是重新创建新的元素。
在上面案例中, Vue内部会发现原来的input元素不再使用,直接作为else中
的input来使用了。
解决:
如果不希望Vue出现类似重复利用的问题,可以给对应的input添加key
并且需要保证key的不同
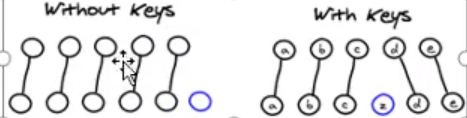
v-for绑定和非绑定key的区别
例如:
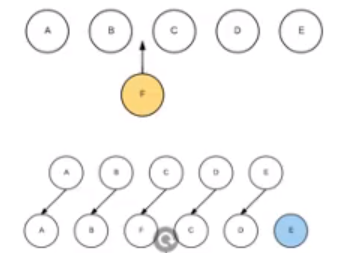
当某一层有很多相同的节点时,也就是列表节点时插入-一个新的节点
在B和C之间加一个F , Diff算法默认执行起来是这样的。
即把C更新成F , D更新成C , E更新成D ,最后再插入E

所以需要使用key来给每个节点做一一个唯一 标识
Diff算法就可以正确的识别此节点
找到正确的位置区插入新的节点。
所以一句话, key的作用主要是为了高效的更新虚拟DOM。

描述:
不加:key="item",在中间插入元素,原来的c更换成f,依次类推,最后添加一个e
加上,就是原来的元素不变,直接在中间对应的位置添加一个f,效率更高





评论