发表于: 2020-08-10 22:32:24
1 1825
今天完成的事情“
学习dom属性
触发按钮事件,使单击按钮改变input的值
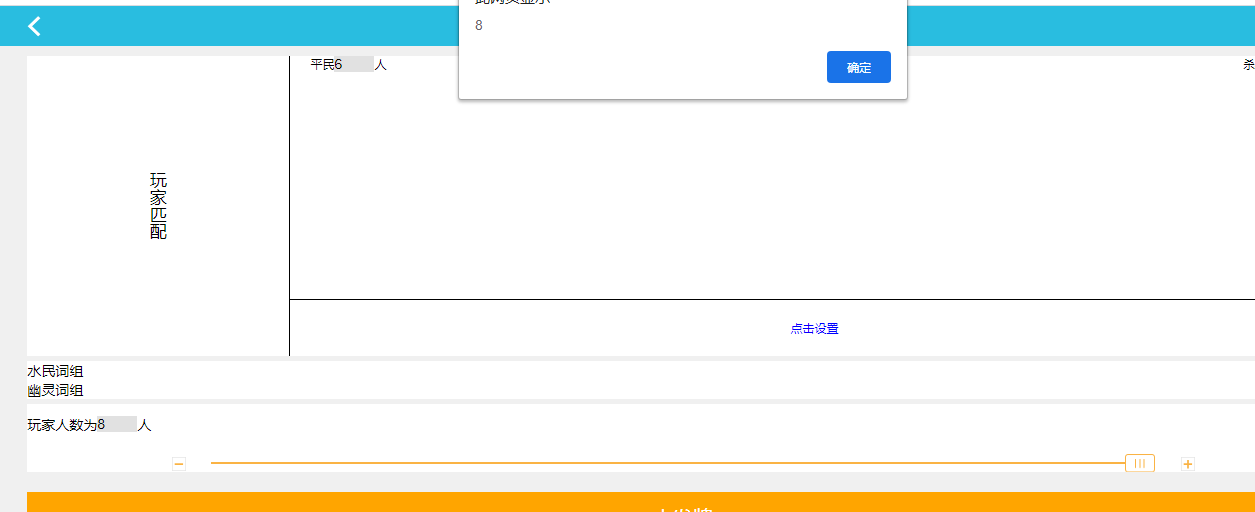
<span>玩家人数为</span>
<input type="text" id="player" value="8">
<span>人</span>
<button id="btn">去发牌</button>
// 链接发牌按钮
window.onload = function () {
// 绑定btn按钮
var btn = document.getElementById("btn");
btn.onclick = function () {
var count = document.getElementById("player");
alert(count.value);
};
};
遇到的问题:

如何使用js连接函数,使玩家人数随滑动条的改变,目前滑动条改变人数不变
css
<div class="bigbox">
<!-- 玩家人数 -->
<div class="box3">
<span>玩家人数为</span>
<input type="text" id="player" value="8">
<span>人</span>
</div>
<!-- 滑动条 -->
<div class="box4">
<input type="button" class="pic1" onclick="btLeft()">
<input type="range" id="rangeNumber" oninput="change()" name="change" value="8" min="4" max="18"
step="1">
<input type="button" class="pic2" onclick="btRight()">
</div>





评论