发表于: 2020-08-08 22:46:02
1 1450
今天完成的事情:今天了解了css引入的三种方式:
内联:又称作行内CSS或者行级CSS,顾名思义就是直接写在标签内部
页级css:直接写在页面的<head>标签中,作用范围仅限于页面
还有外联样式的css:通过页面中使用link或者@import引入,属于一个单独的css页面样式,可以作用范围到所有html页面
然后查看文档学习了flex布局
.box {
display: flex
}
flex布局有两个核心概念为主轴(main size)和交叉轴(cross size)分别表示水平轴线和垂直轴线
对于每一个盒子容器分别可以设置
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
六个属性,分别用来操作主轴方向,如何换行,对齐方式,水平对齐方式,多根轴线的对齐方式
跟着项目解释做了一个骰子的demo来理解flex布局
代码如下



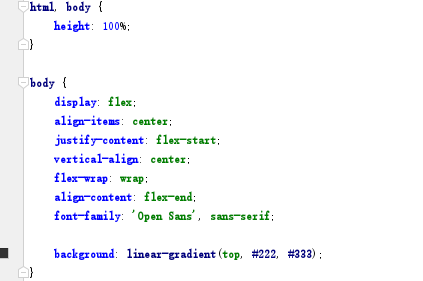
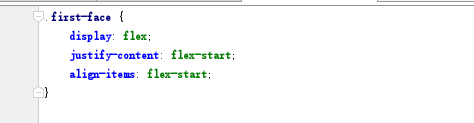
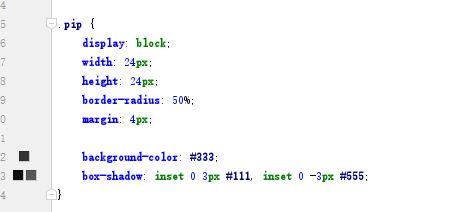
定义html中body为flex布局,然后定义两个容器为.first,和.pip
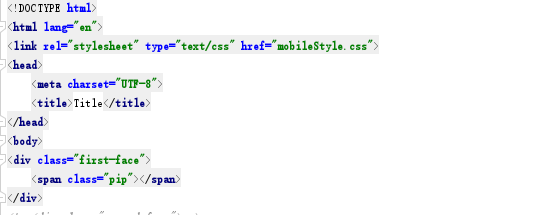
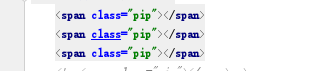
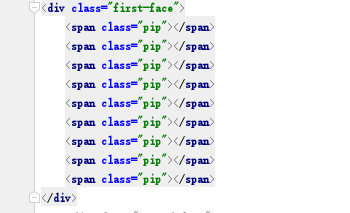
然后html中写

可以生成

这是对轴线的应用
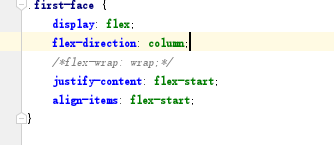
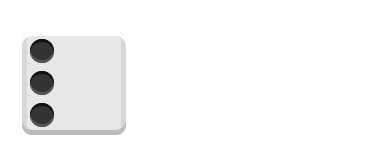
修改flex-direction为列


可以得到

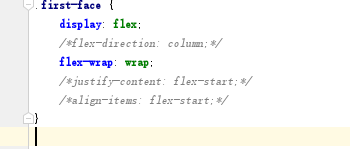
甚至任务一的九宫格可以写作


可以得到

明天计划的事情:做任务三第四条完成div的布局要求。
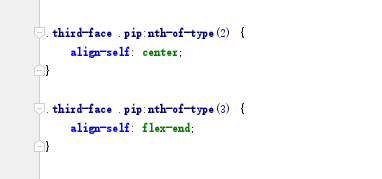
遇到的问题:对于骰子的例子里面写了这么一段css样式

查阅资料后发现这个表示css伪类,分别定义了第二行和第三行的样式
收获:学习到了flex布局和伪类的定义。





评论