发表于: 2020-08-08 22:01:03
0 2363
今日完成:
复习任务
7.任务7
使用CSS框架Bootstrap
栅格布局
注意:固定定位需要添加z-index
css层叠上下文

从上面案例可以看出一个规律。
1. 普通文档流中遵循:“后来者居上”。
* 当两个元素都为块元素时,默认越后面的元素层级越高,但是背景的层级比文字小。后来的块元素 也盖不住前面的文字。
* 当两个元素都为行内块和行内元素时,也是后来的元素比前面的元素层级高,但是与块元素不同的是行内块元素的背景层级比文字高。
* 行内元素和行内块元素的层级比块级元素高。
2. 浮动系列:
* 浮动和浮动比,后一个比前一个层级高
* 浮动和块元素比,浮动层级高
* 浮动和行内块比,行内块层级高
* 浮动和行内比,行内层级高
3. 定位的元素:
* 都为定位元素时,也遵循后一个元素比前一个元素高。
* 绝对定位和块元素比,绝对定位层级高
* 绝对定位和行内块元素比,绝对定位层级高
* 绝对定位和行内元素比,绝对定位层级高
* 绝对定位和浮动,绝对定位层级高。
总结:
层叠上下文
(border/background)< 负z-index < block块状盒子 < 浮动的盒子 < inline/inline-block水平盒子 < z-index:auto 或者 z-index:0 < 正z-index(定位并设定了正的z-index值,z-index值越大 层级越高)
子从父原则
对于都是拥有层叠上下文的元素来说, 内部元素的层叠属性受限于其父元素的层叠顺序。
总结:浏览器比较层级先读取父元素的层级,后子元素的层级,
父元素内的子元素再相互比较
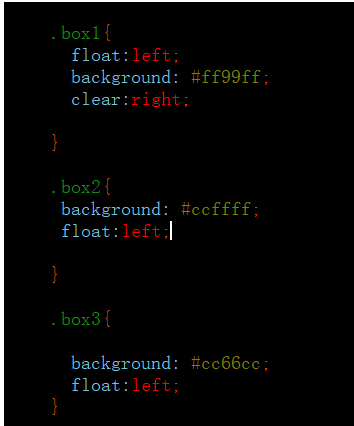
clear:both
清除浮动
解决:清除右边浮动,clear:left
需要了解属性:clear:both|left|right|none;

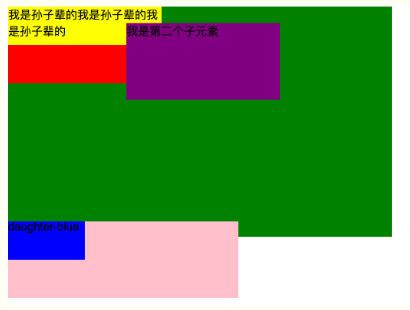
效果
思考:没有达到理想的效果?
把第二个元素box2设置clear:left;
box1 box2 不在同一行了 实现了目的
那为什么box1设置clear:right 不好使呢
因为box1 只能通过改变自己的位置来让自己右边没有浮动的元素
就像生活中 你改变不了别人 但是你可以改变自己
但是 box1就算改变了自己位置 box2 还会紧跟着box1的 因为浮动元素都是脱离文档流的
并且脱离文档流的理应去找脱离文档流的元素 因为元素变成了特殊的inline-block类型
有宽高 并且不换行 inline 和 block 特征合体
这里box1 就算清除右浮动 box2还是会跟着它 最终结果 box1 box2 box3 还是在一行
ps 可能你会想 那box1 跑到下一行 让box2 box3 不动就好了 那不行的 清除浮动 不是float:none 都是浮动 并且 在html
中box1 box2 box3 是依次创建的
什么是bfc?
CSS3 pointer-events允许鼠标点击穿透后面的元素
rgba和opacity都有一个透明度,区别是
rgba( )的作用对象是元素的背景颜色或元素的颜色,其对象的子元素不能够继承它的透明度;
opacity的作用对象是元素,以及元素的所有内容,并且其子元素能够继承它的透明度。
栅格布局的基本结构
设置最大值最小值来达到图片自适应
注意:
鼠标悬停的下划线,使用边框做出来的,边框属于内容,浮动出现,会出现元素整体的抖动,
正确的应该是,浮动改变边框颜色
同理,在设置百分比宽度时,再设置内边距,如果几个元素是占据整个宽度的话,这里就会因为宽度原因换行
媒体查询默认栅格布局
要设置:border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
8.任务8
<div id="demo" class="carousel slide" data-ride="carousel">
carousel:表示调用轮播插件
slide:表示幻灯效果
9.任务9
CSS3 2D 3D 转换
2D变换方法:
translate(移动,双值,正值右下,负值左上)
rotate (旋转,单值,正顺负逆)
scale (扩缩,双值,负值,-x内容水平翻转180度,-y内容垂直翻转180度(镜像)
取值乘以原本长度,>1放大,<1缩小, )
skew (倾斜,双值,x轴,正左倾负右倾,y轴,正下倾负上倾 )
matrix (x轴缩放倍数, 0, 0, y轴缩放倍数, x轴偏移,y轴偏移)
用rotate 3D旋转属性
为图片设置浮动向左float:left;
原理:浮动脱离文档流,但是不遮盖文本,文本流出形成字围效果
响应式的优点
1.响应式设计可以向用户提供友好的Web界面,同样的布局,却可以在不同的设备上有不同排版,这就是响应式最大的优点,现在技术发展日新月异,每天都会有新款智能手机推出。如果你拥有响应式Web设计,用户可以与网站一直保持联系,而这也是基本的也是响应式实现的初衷。
2.响应式在开发维护和运营上,相对多个版本成本会降低很多。也无须花大量的时间在网站的维护上
3.方便改动,响应式设计是针对页面的,可以只对必要的页面进行改动,其他页面不受影响。
响应式的缺点
1.为了适配不同的设备,响应式设计需要大量专门为不同设备打造的css及js代码,这导致了文件增大,影响了页面加载速度。
2.在响应式设计中,图片、视频等资源一般是统一加载的,这就导致在低分辨率的机子上,实际加载了大于它的显示要求的图片或视频,导致不必要的流量浪费,影响加载速度;
3.局限性,响应式不适合一些大型的门户网或者电商网站,一般门户网或电商网站一个界面内容较多,对设计样式不好控制,代码过多会影响运行速度。
10.任务10
单选框,复选框
11.任务11
less语法糖
12.任务12
重构
13.任务13
重置样式
因为在各种浏览器(chrome,safari,firefox,ie等主流浏览器)中,每个浏览器都有一套css样式默认数值,而且并不是所有的浏览器都使用一样的属性值.
但当开始一个项目的时候,我们都是希望由自己来定义css的所有样式,所以有了css 重置,以让网页的样式在各浏览器中表现一致.
重置(Resetting): 重置意味着除去所有的浏览器默认样式。对于页面所有的元素,像margin、padding、font-size这些样式全部置成一样。你将必须重新定义各种元素的样式。
标准化(Normalizing): 标准化没有去掉所有的默认样式,而是保留了有用的一部分,同时还纠正了一些常见错误。
14.任务14
15.任务15
重构之前的任务
js
实现代码的逻辑编译
进行dom元素操作
js1
Math 对象的 random() 方法来返回一个介于 0 和 1 之间的随机数:
floor(x),对x进行下舍入
*9乘以9,Math.random()出来的小数,
//就相当于0~9之间的随机数,
push()方法可向数组的末尾添加一个或多个元素,并返回新的长度。
计时器
间隔一定时间
有两种形式
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 在指定的毫秒数后执行指定代码。
区别:前者是一定时间执行一次(多次),后者是一定时间后执行一次(一次)
总结:
1.运用Math.random()意思为0~1之间的随机小数,再配合乘以需要随机的整数,在通过舍入的方式取整,得到一个目标范围内的伪随机数
两种方式:Math.round(Math.random() * (num.length - 1));=Math.floor(Math.random() * (num.length));
2.随机颜色,rgb颜色,只需要256随机数3个组合成字符串,而16进制颜色,需要toString(16);把9以上的数字转换成16进制的字母
Math.floor(Math.random() * 16).toString(16);通过自加的方式ne=ne+num(ne+=num)循环6次得到需要的#后面的字符串
3.通过html dom树,三种方式id,类名,标签名,绑定的方式,操作dom树改变对应目标的元素或样式
4.setInterval(jishi, 1000)每隔一秒运行一次函数,clearInterval(myvar),清除函数,通过点击事件,把两个连接起来
1.JS有哪些数据类型和常用方法?--js task2
两种类型:
基本数据类型有这五种:Undefined、Null、String、Number、
Boolean。
引用类型有这几种:object、Array、RegExp、Date、Function、
js2
正则表达式,限制输入类型
变量提升
常见Dom操作有哪些?
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素,
,通过 id 找到 HTML 元素
,通过标签名找到 HTML 元素
,通过类名找到 HTML 元素
通过使用 getElementById() 方法匹配元素的id属性来访问元素节点,对元素节点进行操作
通过使用 getElementsByTagName() 方法匹配元素的tagName来访问元素节点,对元素节点进行操作
通过使用 getElementsByClassName() 方法匹配元素的className来访问元素节点,对元素节点进行操作
DOM事件
onclick事件---当用户点击时执行;
onload事件---当用户进入时执行;
onunload事件---当用户离开时执行;
onmouseover事件---当用户鼠标指针移入时执行;
onmouseout事件---当用户鼠标指针移出时执行;
onmousedown事件---当用户鼠标摁下时执行;
onmouseup事件---当用户鼠标松开时执行
js3
break,continue,return的区别?
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
1.break 直接跳出当前的循环,从当前循环外面开始执行,忽略循环体中任何其他语句和循环条件测试。
也就是结束整个循环过程,不在判断执行循环的条件是否成立,直接转向循环语句下面的语句。
ps:它只能跳出一层循环,如果设置的循环是嵌套循环,那么需要按照嵌套的层次,逐步使用break来跳出.
2.continue 也是终止当前的循环过程,但他并不跳出循环,而是跳出本次循环,继续执行下次循环(结束正在执行的循环 进入下一个循环条件)
3.return 语句可被用来使 正在执行分支程序返回到调用它方法。
4.continue 语句(带有或不带标签引用)只能用在循环中。//作用限制
break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块
return没有限制,就是结束,回调函数作用
----------------------------------------------------------------------
return解析:
(1) return 从当前的方法中退出,返回到该调用的方法的语句处,继续执行。
(2) return 返回一个值给调用该方法的语句,返回值的数据类型必须与方法的声明中的返回值的类型一致。
(3) return后面也可以不带参数,不带参数就是返回空,其实主要目的就是用于想中断函数执行,返回调用函数处。
return表示中止当前函数的运行,并将操作权返回给调用者。





评论