发表于: 2020-08-05 22:43:41
1 1537
今天的问题:

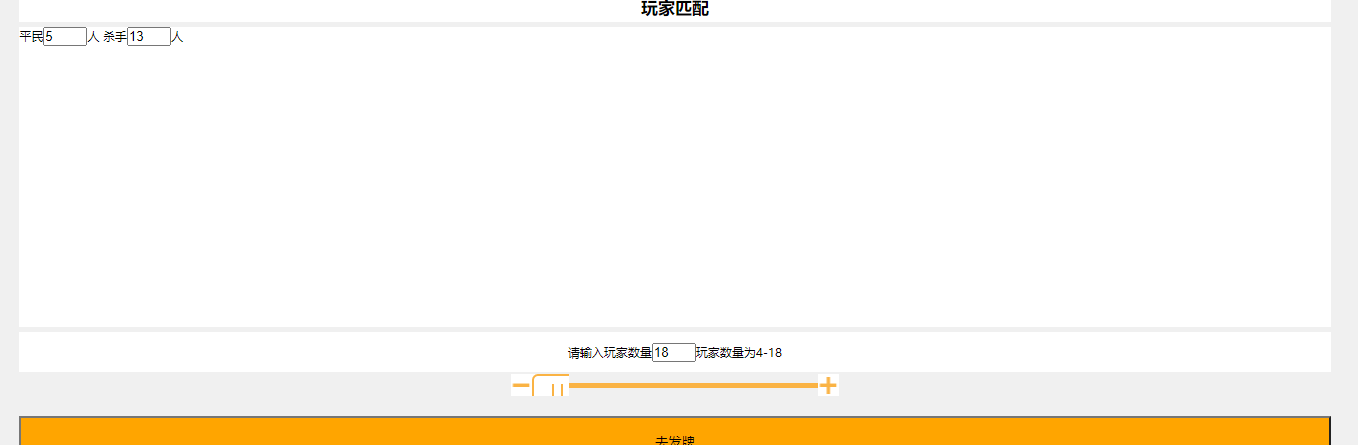
当点击“去发牌”时,使绑定的玩家数量框的数字改变
代码:
<div class="box3">
<span>请输入玩家数量</span>
<input type="text" id="player" value="18">
<span>玩家数量为4-18</span>
</div>
<div class="box">
<input type="button" class="pic1" onclick="btLeft()">
<input type="range" id="rangeNumber" oninput="change()" name="change" value="4" min="4" max="18"
step="1">
<input type="button" class="pic2" onclick="btRight()">
</div>
</main>
<footer class="fn">
<!-- <button id="start" onclick="start()">去发牌</button> -->
<button onclick="myFunction">去发牌</button>
</footer>
// 键盘事件
document.onkeydown = function (event) {
var e = event || window.event || arguments.callee.caller.arguments[0];
if (e && e.keyCode == 13) {
button();
}
};
function myFunction() {
document.getElementById("player").onclick();
}





评论