发表于: 2020-08-05 20:34:57
1 1355
今天完成的事情:完成自己搭的小课堂的demo。讲解小课堂。
明天计划的事情:继续做短信验证
遇到的问题:登录页面如何做异步请求
收获:
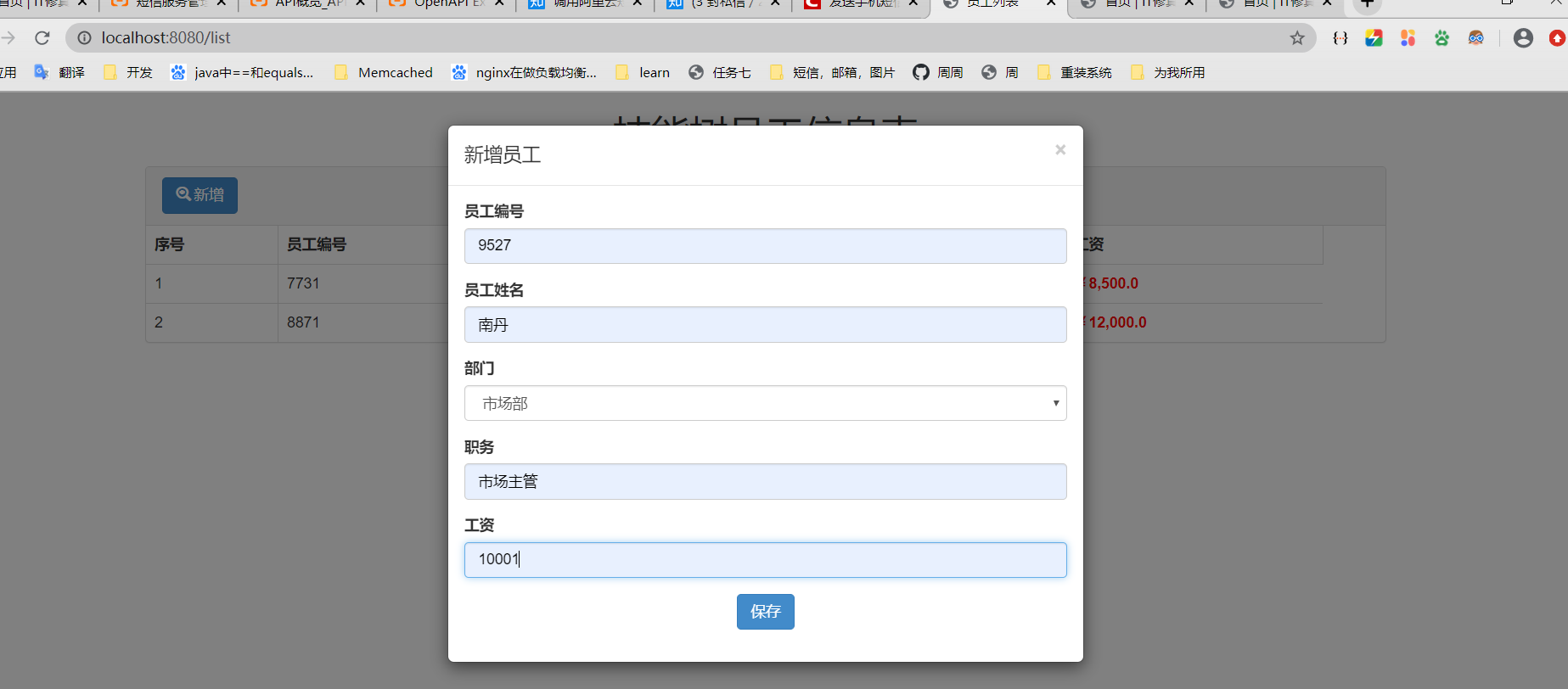
效果图


员工实体类
public class Employee {
private Integer empno;
private String ename;
private String department;
private String job;
private Float salary;
public Employee(){
}
public Employee(Integer empno, String ename, String department, String job, Float salary) {
super();
this.empno = empno;
this.ename = ename;
this.department = department;
this.job = job;
this.salary = salary;
}
public Integer getEmpno() {
return empno;
}
public void setEmpno(Integer empno) {
this.empno = empno;
}
public String getEname() {
return ename;
}
public void setEname(String ename) {
this.ename = ename;
}
public String getDepartment() {
return department;
}
public void setDepartment(String department) {
this.department = department;
}
public String getJob() {
return job;
}
public void setJob(String job) {
this.job = job;
}
public Float getSalary() {
return salary;
}
public void setSalary(Float salary) {
this.salary = salary;
}
@Override
public String toString() {
return "Employee{" +
"empno=" + empno +
", ename='" + ename + '\'' +
", department='" + department + '\'' +
", job='" + job + '\'' +
", salary=" + salary +
'}';
}
}
控制层代码
@Controller
public class ListController {
/**
* 初始化页面
* @param request
* @return
*/
@RequestMapping(value = "/list",method = RequestMethod.GET)
public String list(HttpServletRequest request){
//将数据放在全局作用域
ServletContext context = request.getServletContext();
if(context.getAttribute("employees") == null) {
List list = new ArrayList();
Employee emp = new Employee(7731 , "翠花" , "市场部" , "客户经理" , 8500f);
list.add(emp);
list.add(new Employee(8871,"王庆","研发部","java工程师",12000f));
context.setAttribute("employees", list);
}
return "/demo/employee.jsp";
}
/**
* 接受表单提交并显示到页面
* @param employee
* @param request
* @param response
* @return
*/
@RequestMapping("/create")
public String lisdt(Employee employee,HttpServletRequest request, HttpServletResponse response){
ServletContext context = request.getServletContext();
List employees = (List)context.getAttribute("employees");
employees.add(employee);
context.setAttribute("employees", employees);
return "/demo/employee.jsp";
}
}
jsp页面
<%@page contentType="text/html; charset=utf-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>员工列表</title>
<link href="demo/css/bootstrap.css" type="text/css" rel="stylesheet"></link>
<script type="text/javascript" src="demo/js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="demo/js/bootstrap.js"></script>
<style type="text/css">
.pagination {
margin: 0px
}
.pagination > li > a, .pagination > li > span {
margin: 0 5px;
border: 1px solid #dddddd;
}
.glyphicon {
margin-right: 3px;
}
.form-control[readonly] {
cursor: pointer;
background-color: white;
}
#dlgPhoto .modal-body{
text-align: center;
}
.preview{
max-width: 500px;
}
</style>
<script>
$(function () {
$("#btnAdd").click(function () {
$('#dlgForm').modal()
});
})
</script>
</head>
<body>
<div class="container">
<div class="row">
<h1 style="text-align: center">技能树员工信息表</h1>
<div class="panel panel-default">
<div class="clearfix panel-heading ">
<div class="input-group" style="width: 500px;">
<button class="btn btn-primary" id="btnAdd"><span class="glyphicon glyphicon-zoom-in"></span>新增
</button>
</div>
</div>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>序号</th>
<th>员工编号</th>
<th>姓名</th>
<th>部门</th>
<th>职务</th>
<th>工资</th>
<th> </th>
</tr>
</thead>
<tbody>
<c:forEach items="${applicationScope.employees}" var="emp" varStatus="idx">
<tr>
<td>${idx.index + 1}</td>
<td>${emp.empno}</td>
<td>${emp.ename}</td>
<td>${emp.department}</td>
<td>${emp.job}</td>
<td style="color: #ff0000;font-weight: bold">¥<fmt:formatNumber value="${emp.salary}" pattern="0,000.0"></fmt:formatNumber></td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
<!-- 表单 -->
<div class="modal fade" tabindex="-1" role="dialog" id="dlgForm">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">新增员工</h4>
</div>
<div class="modal-body">
<form action="/create" method="post" >
<div class="form-group">
<label for="empno">员工编号</label>
<input type="text" name="empno" class="form-control" id="empno" placeholder="请输入员工编号">
</div>
<div class="form-group">
<label for="ename">员工姓名</label>
<input type="text" name="ename" class="form-control" id="ename" placeholder="请输入员工姓名">
</div>
<div class="form-group">
<label>部门</label>
<select id="dname" name="department" class="form-control">
<option selected="selected">请选择部门</option>
<option value="市场部">市场部</option>
<option value="研发部">研发部</option>
<option value="后勤部">后勤部</option>
</select>
</div>
<div class="form-group">
<label>职务</label>
<input type="text" name="job" class="form-control" id="sal" placeholder="请输入职务">
</div>
<div class="form-group">
<label for="sal">工资</label>
<input type="text" name="salary" class="form-control" id="sal" placeholder="请输入工资">
</div>
<div class="form-group" style="text-align: center;">
<button type="submit" class="btn btn-primary">保存</button>
</div>
</form>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</body>
</html>
其他的静态资源可以在我的github上获取。





评论