发表于: 2020-08-03 22:06:11
1 2521
今日完成:
父元素中包含div1,div2
在父元素设置相对定位后
div1设置绝对定位,div2设置高度100%
理论上,应该是div2沾满父元素
div1浮于div2之上
遇到问题:
div1把div2顶下一行,div2冲破父元素
原因:
用标签包裹的字符会在生成HTML页面以后自动在字符前后加上空格

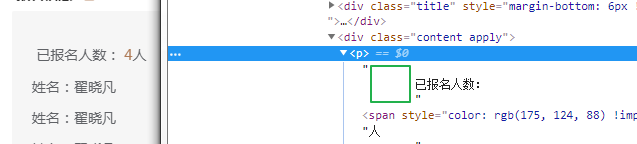
通过截图,我们可以看到在文字之前自动生成了空格,导致 " 已报名人数 " 与第二行 " 姓名 " 无法左对齐
这个空格是浏览器编译时自己加的,
这里div1是浮在div2之上的,但是浏览器编译中加的空格没有绝对定位属性,这个空格就把div2向下移动1行,
且看起来像是div1设置绝对定位失败





评论