发表于: 2020-08-01 23:38:58
1 2012
入门案例
导入依赖
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.8</version>
</dependency>
<!--定义tiles视图解析器-->
<bean id="tilesConfigurer" "org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<list>
<value>/tiles/layout.xml</value>
</list>
</property>
</bean>
<bean "org.springframework.web.servlet.view.tiles3.TilesViewResolver" p:order="1"/>
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!-- 主布局 -->
<definition name="layout" template="/view/mainLayout.jsp">
</definition>
<!-- 主布局 -->
<!-- 项目 -->
<definition name="myView" extends="layout">
<put-attribute name="a" value="/view/a.jsp" />
<put-attribute name="b" value="/view/b.jsp" />
</definition>
<!--项目-->
</tiles-definitions>
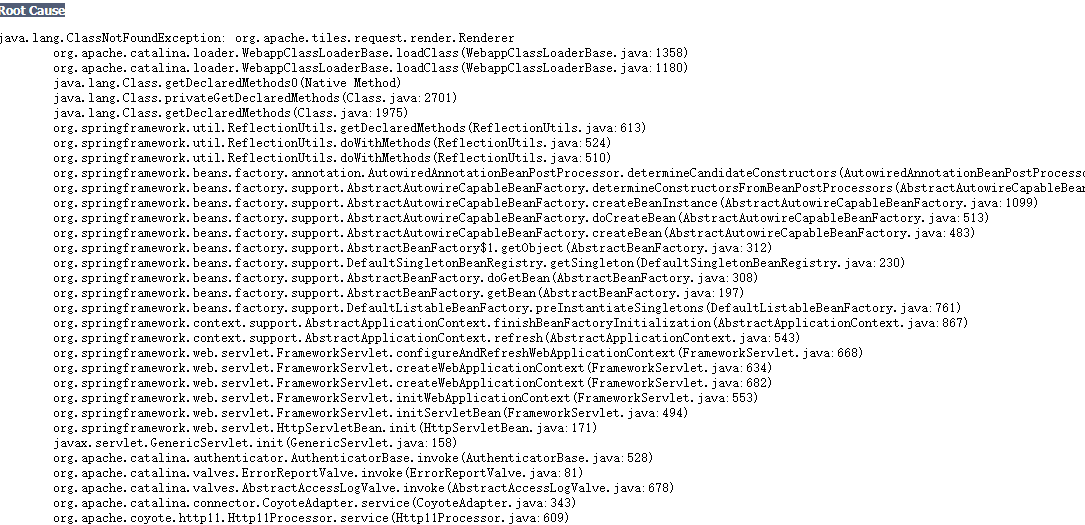
这里出现了一个BUG

好像是依赖得问题
下载了插件maven 插件查看依赖

暂时还没有解决
先照着师兄得代码改了 没有跑通
head.jsp和footerjsp和body1.jsp和body2.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport" charset="UTF-8">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="css/t11.css" rel="stylesheet" type="text/css">
<link href="css/base.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<div "top container">
<p "hidden-xs">客服热线:010-594-78634</p>
<img src="../imges/12321.gif">
</div>
<div role="navigation" "nav1 navbar navbar-default">
<div "container">
<div "header-logo">
<div "logo-middle"><img src="../imges/logo.png"></div>
</div>
<div "navbar-header marginTop">
<button data-target="#example-navbar-collapse" data-toggle="collapse" "navbar-toggle" type="button">
<span "sr-only">切换导航</span>
<span "icon-bar"></span>
<span "icon-bar"></span>
<span "icon-bar"></span>
</button>
</div>
<div id="example-navbar-collapse" " collapse navbar-collapse">
<ul "nav navbar-nav">
<a href="/home"><li>首 页</li></a>
<a href="/profession"><li>职 业 </li></a>
<a href=""><li>推 荐</li></a>
<a href=""><li>关 于</li></a>
</ul>
</div>
</div>
</div>
</header>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport" charset="UTF-8">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="css/t11.css" rel="stylesheet" type="text/css">
<link href="css/base.css" rel="stylesheet" type="text/css">
</head>
<body>
<footer "footer">
<div "container height">
<div "row">
<div "text-left col-sm-4">
<span>技能树 — 改变你我</span>
<p "bottom">关于我们 | 联系我们 | 合作企业</p>
</div>
<div "text-center col-sm-4">
<p>旗下网站</p>
<span>草船云孵化器 最强IT特训营</span>
<span>葡萄藤轻游戏 桌游精灵</span>
</div>
<div "text-right col-sm-4">
<p>微信公众号</p>
<img src="../imges/2524.jpg">
</div>
</div>
</div>
<div "footer-bottom">
Copyright © 2015技能树 www.jnshu.com All Rights Reserved | 京ICP
</div>
</footer>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>无标题文档</title>
<link href="css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="../bootstrap-3.3.5-dist/css/bootstrap.css">
<link href="css/Untitled-3.css" rel="stylesheet" type="text/css">
<link href="css/Untitled-1base.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="myCarousel" "carousel slide">
<ol "carousel-indicators">
<li "active" data-slide-to="0" data-target="#myCarousel"></li>
<li data-slide-to="1" data-target="#myCarousel"></li>
<li data-slide-to="2" data-target="#myCarousel"></li>
<li data-slide-to="3" data-target="#myCarousel"></li>
</ol>
<div "carousel-inner">
<div "item active">
<img alt="First slide" src="imges/547567.jpg">
</div>
<div "item">
<img alt="Second slide" src="imges/547567.jpg">
</div>
<div "item">
<img alt="Third slide" src="imges/547567.jpg">
</div>
<div "item">
<img alt="Third slide" src="imges/547567.jpg">
</div>
<a data-slide="prev" href="#myCarousel" "carousel-control left">
<i "icon-left"><img src="imges/54354.png"></i>
</a>
<a data-slide="next" href="#myCarousel" "carousel-control right">
<i "icon-right"><img src="imges/4525424.png"></i>
</a>
</div>
</div>
<div "main container">
<!--第一部分开始-->
<div "main-a row">
<div "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div "row text-center">
<ul "list-unstyled">
<li "col-xs-12 up-1">
<img alt="" src="imges/45354312.png">
</li>
<li "up-2 col-xs-12">高效</li>
<li "up-3 col-xs-12">将三到七年的成长时间,缩短到一年到两年</li>
</ul>
</div>
</div>
<div "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div "row text-center">
<ul "list-unstyled">
<li "col-xs-12 up-1">
<img alt="" src="imges/879789.png">
</li>
<li "up-2 col-xs-12">规范</li>
<li "up-3 col-xs-12">标准到实战教程,不会走弯路</li>
</ul>
</div>
</div>
<div "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div "row text-center">
<ul "list-unstyled">
<li "col-xs-12 up-1">
<img alt="" src="imges/786453654365.png">
</li>
<li "up-2 col-xs-12">人脉</li>
<li "up-3 col-xs-12">同班好友,同院学长,技术大师,入学就混职脉圈,为以后铺平道路</li>
</ul>
</div>
</div>
<div "col-xs-12 col-sm-6 col-md-6 col-lg-3 text-center">
<p>
<img src="imges/453254312.png">${count}<br>
<span "up-3">累计在线学习人数</span>
</p>
<p>
<img src="imges/453254312.png">${number}<br>
<span "up-3">学员已经找到满意工作</span>
</p>
</div>
</div>
<!--第二部分开始-->
<div "main-b row">
<h3 "text-center main-tab">如何学习</h3>
<ul "list-unstyled text-center">
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">1</span>
<p "up-2">匹配你现在的个人情况寻找适合自己的岗位</p>
<span "up-3"></span>
</li>
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">2</span>
<p "up-2">了解职业前景薪金待遇,竞争压力等</p>
<span "up-3"></span>
</li>
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">3</span>
<p "up-2">掌握行业内顶级技能</p>
<span "up-3"></span>
</li>
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">4</span>
<p "up-2">查看职业目标任务</p>
<span "up-3"></span>
</li>
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">5</span>
<p "up-2">参考学习资料,掌握技能点,逐个完成任务</p>
<span "up-3"></span>
</li>
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">6</span>
<p "up-2">加入班级,和小伙伴们互帮互动,一块学习</p>
<span "up-3"></span>
</li>
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">7</span>
<p "up-2">选择导师,一路引导,加速自己成长</p>
<span "up-3"></span>
</li>
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<span "up-1 text-center">8</span>
<p "up-2">完成职业 技能,升级业界大牛</p>
<span "up-3 invisible"></span>
</li>
</ul>
</div>
<!--第三部分开始-->
<div "main-c row">
<h3 "text-center main-tab">优秀学员展示</h3>
<ul "list-unstyled text-center">
<c:forEach begin="0" end="3" var="i">
<li "col-xs-12 col-sm-6 col-md-6 col-lg-3">
<div>
<img src="${studentlist.get(i).img}" width="100" height="100"/>
<span>${studentlist.get(i).position}:${studentlist.get(i).name}</span>
<p "text-left">${studentlist.get(i).profession}:${studentlist.get(i).intro}</p>
</div>
</li>
</c:forEach>
</ul>
</div>
<!--第四部分开始-->
<div "row main-bottom">
<h3 "text-center">战略合作企业</h3>
<div "col-lg-12 col-md-12 col-sm-12 col-xs-12">
<ul "logo">
<li>
<a href=""><img src="imges/123132.png"></a>
</li>
<li>
<a href=""> <img src="imges/1549865.png"></a>
</li>
<li>
<a href=""> <img src="imges/785345.png"></a>
</li>
<li>
<a href=""> <img src="imges/1471.png"></a>
</li>
<li>
<a href=""> <img src="imges/7861.png"></a>
</li>
</ul>
</div>
</div>
</div>
<div "main-e">
<h3 "text-center main-tab ">友情链接</h3>
<div "container">
<ul "text-justify">
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">找工作</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">教师招聘</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">手机软件</a></li>
<li><a href="#">找工作</a></li>
</ul>
</div>
</div>
</body>
</html>
body2.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport" charset="UTF-8">
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<link href="css/t11.css" rel="stylesheet" type="text/css">
<link href="css/base.css" rel="stylesheet" type="text/css">
</head>
<body>
<div "container">
<div "nav-title">首页>职业</div>
<div "nav-bar">
<span "">方向:</span>
<a "nav-bar-a a-selected" href="">全部</a>
<a "nav-bar-a" href="">前端开发</a>
<a "nav-bar-a" href="">后端开发</a>
<a "nav-bar-a" href="">移动开发</a>
<a "nav-bar-a" href="">整站开发</a>
<a "nav-bar-a" href="">运营维护</a>
</div>
<div "caption">
<h4>前端开发方向</h4>
</div>
<div "row">
<div "col-md-4 col-sm-6 col-xs-12 top-margin">
<div "warp-border">
<div "clearfix">
<div "icon-people"><img src="../imges/687.png"></div>
<div "text">
<h4 "">${profession.get(0).name}</h4>
<p "text-present">${profession.get(0).intro}</p>
</div>
</div>
<div "warp-class2">
<div "warp-class2-text">
<div "iconfont text-padding">门槛
<c:forEach begin="1" end="${profession.get(0).threshold}">
<img src="../imges/xx.png">
</c:forEach>
</div>
</div>
<div "warp-class2-text">
<div "iconfont text-padding text-border-left">难易程度
<c:forEach begin="1" end="${profession.get(0).difficulty}">
<img src="../imges/xx.png">
</c:forEach>
</div>
</div>
</div>
<div "warp-class2">
<div "warp-class2-text">
<div "iconfont text-padding">成长周期 <span "iconfont-color">${profession.get(0).cycle}</span>年</div>
</div>
<div "warp-class2-text">
<div "iconfont text-padding text-border-left">稀缺程度 <span "iconfont-color">${profession.get(0).rare}</span>家公司需要</div>
</div>
</div>
<div "warp-class2">
<div "leftWarp">
薪资待遇
</div>
<div "rightWarp">
<div "rightWarp-class">
<div "rightWarp-year">0-1年</div>
<div "rightWarp-wages">${profession.get(0).payone}/月</div>
</div>
<div "rightWarp-class">
<div "rightWarp-year">2-5年</div>
<div "rightWarp-wages">${profession.get(0).paytwo}/月</div>
</div>
<div "rightWarp-class border-bottom">
<div "rightWarp-year">5年以上</div>
<div "rightWarp-wages">${profession.get(0).paythree}/月</div>
</div>
</div>
</div>
<div "warp-class2">
<b "text-b">有176人正在学</b>
</div>
<div "warp-class2">
<p "text-p">${profession.get(0).basics}</p>
</div>
<div "flip-container">
<p "flip-title">iOS工程师</p><p "flip-text">iOS是由苹果公司开发的移动操作统,iOS与苹果的Mac OS X操作系统一样, 也是以Darwin为基础的,因此同样属于类Unix的商业操作系统。国内iOS开发起步相对较晚, 人才培养机制更是远远跟不上市场发展速度。有限的iOS开发人才成了国内企业必争的资源。 国内iOS开发起步相对较晚,人才培养机制更是远远跟不上市场发展速度。 有限的iOS开发人才成了国内企业必争的资源。</p>
修改controller:
@RequestMapping(value = "home",method = RequestMethod.GET)
public String getIndex(Model model){
List<Student> studentList = studentService.selectStudent();//查询优秀学员
Integer count = studentService.selectByLearning();//累计在线学习人数
Integer number = studentService.selectByWorking();//已找到工作的学员
model.addAttribute("studentlist",studentList);
model.addAttribute("count",count);
model.addAttribute("number",number);
return "myView";
}
@RequestMapping(value = "profession",method = RequestMethod.GET)
public String getProfession(Model model){
List<Profession> professionsList = professionService.selectProfession();
model.addAttribute("profession",professionsList);
return "myView2";
}
明日计划 解决这个BUG





评论