发表于: 2020-07-31 21:11:20
0 2502
一,今天完成的事情
学习了react router
安装
您可以使用或从公共npm注册表中安装React Router 。由于我们正在构建Web应用程序,
因此将在本指南中使用。npm/yarnreact-router-dom

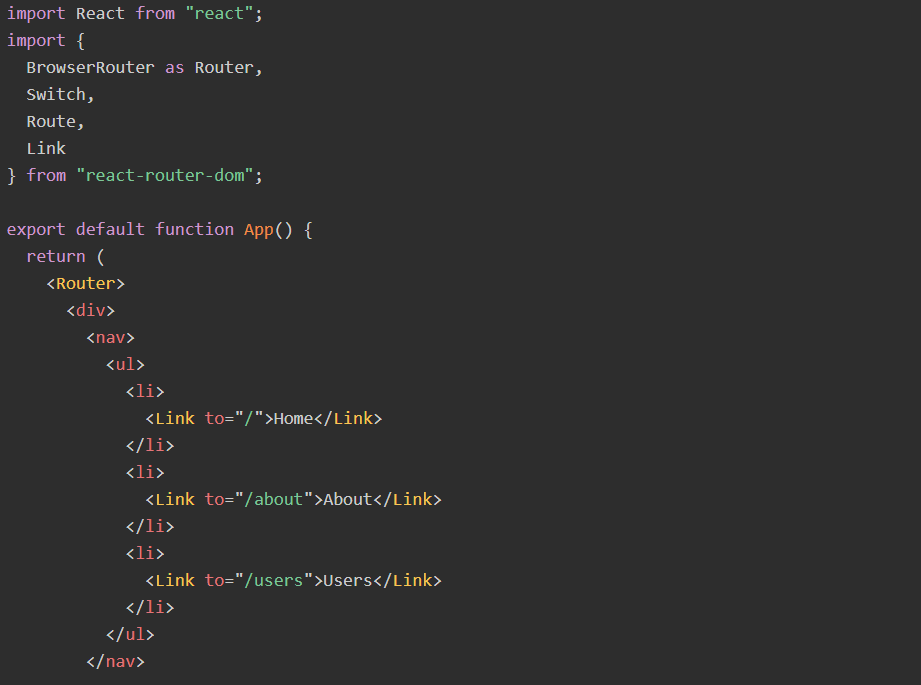
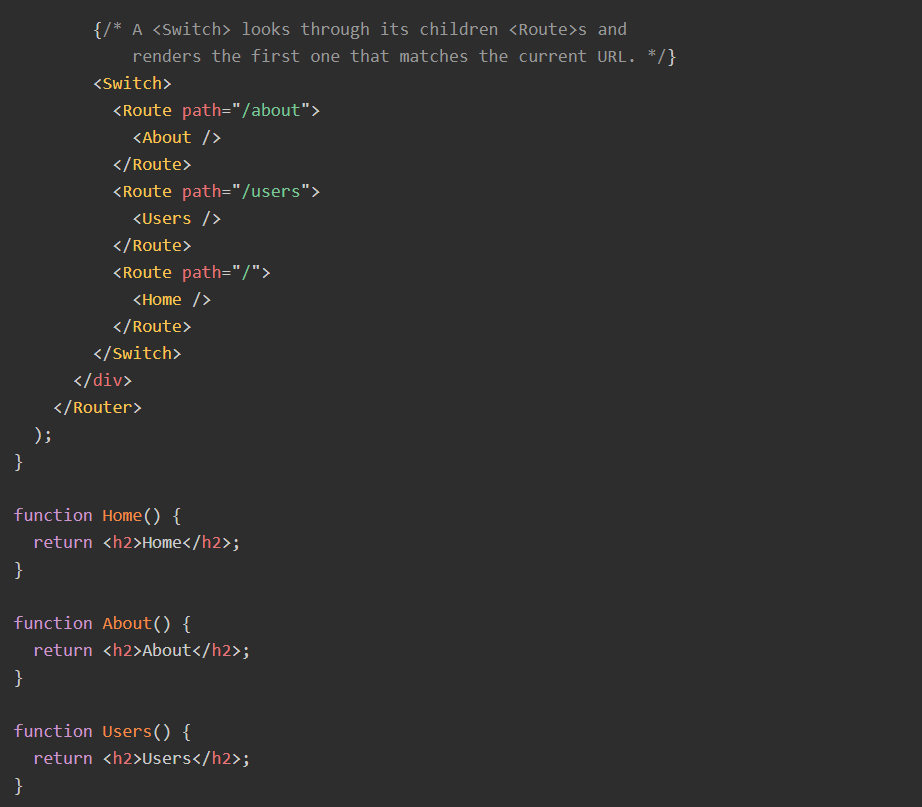
基本路由
在此示例中,路由器处理了3个“页面”:主页,“关于”页面和“用户”页面。
在不同的<Link>s 上单击时,路由器将呈现匹配项<Route>。


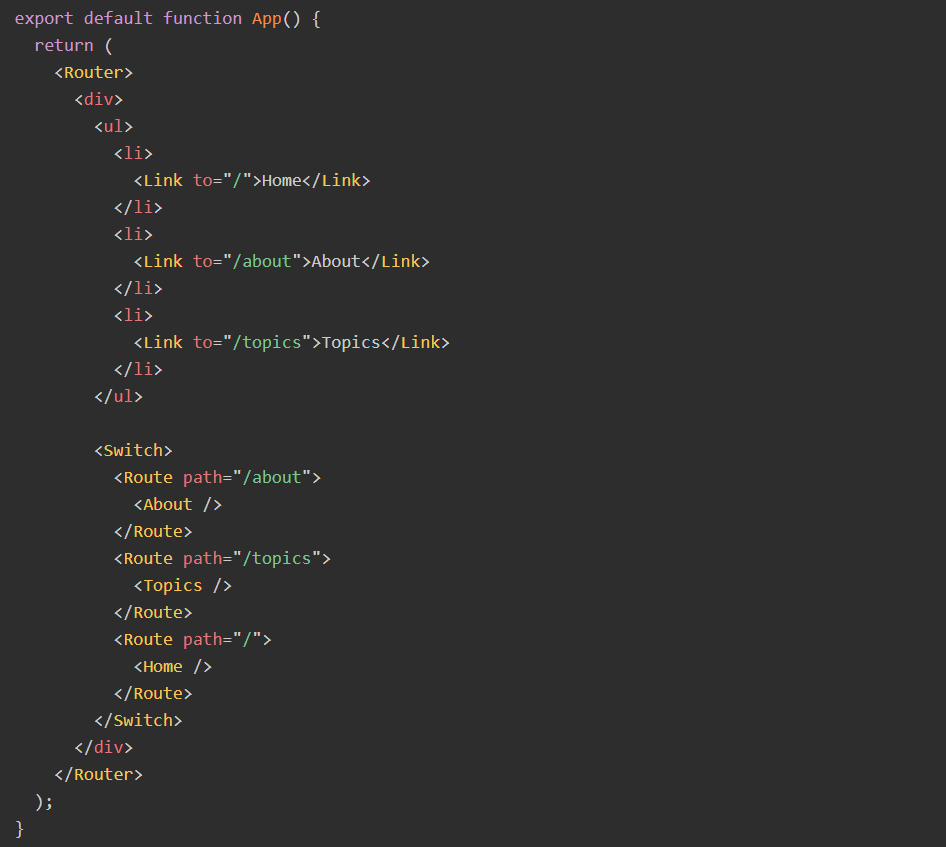
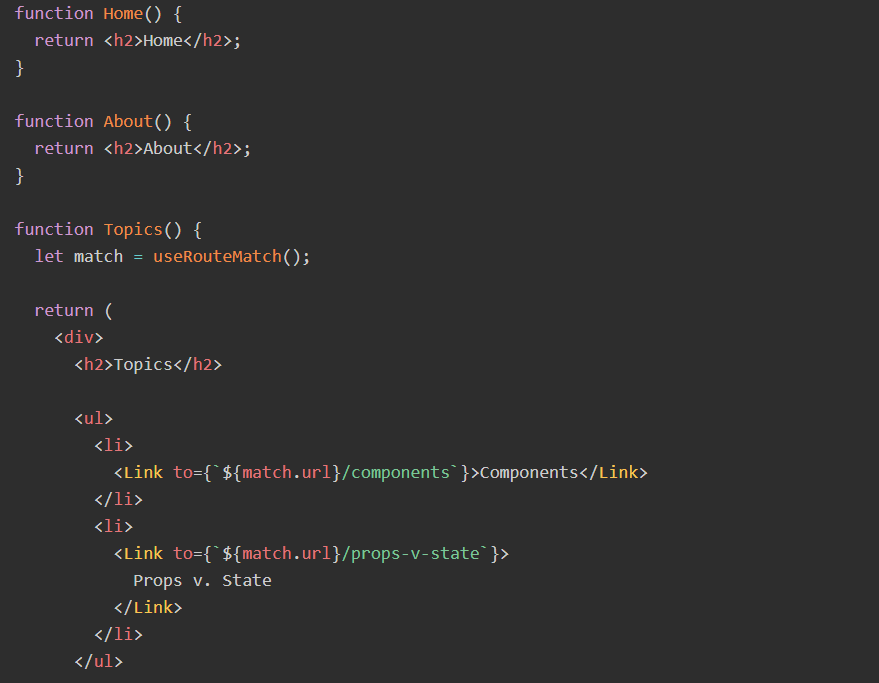
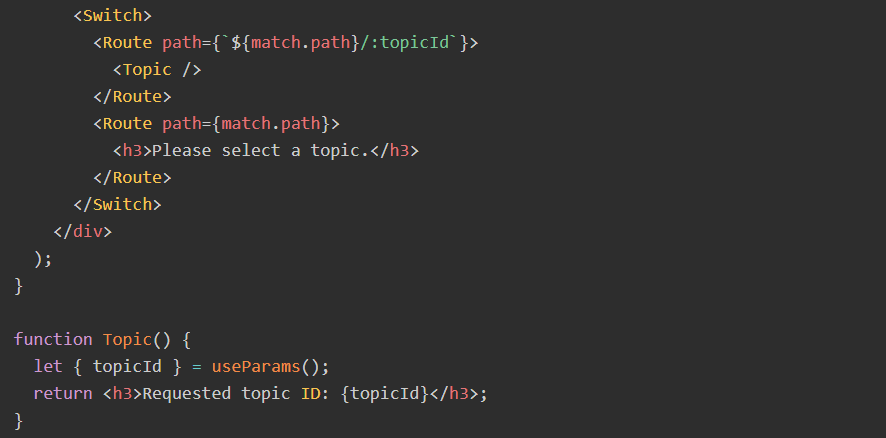
嵌套路由
此示例显示了嵌套路由的工作方式。路由/topics加载Topics组件,
这将<Route>在path :id值上有条件地渲染任何进一步的。



二,明天继续学习react router





评论