发表于: 2020-07-29 19:10:01
0 2393
一,今天完成的事情
学习react-jsx语法
1,列表 & Key
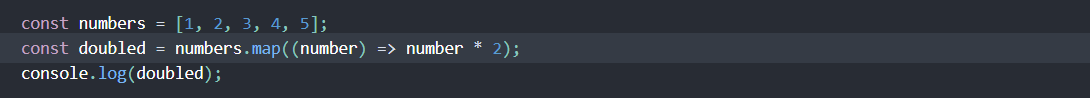
使用 map() 函数让数组中的每一项变双倍,然后我们得到了一个新的列表 doubled 并打印出来:

代码打印出 [2, 4, 6, 8, 10]
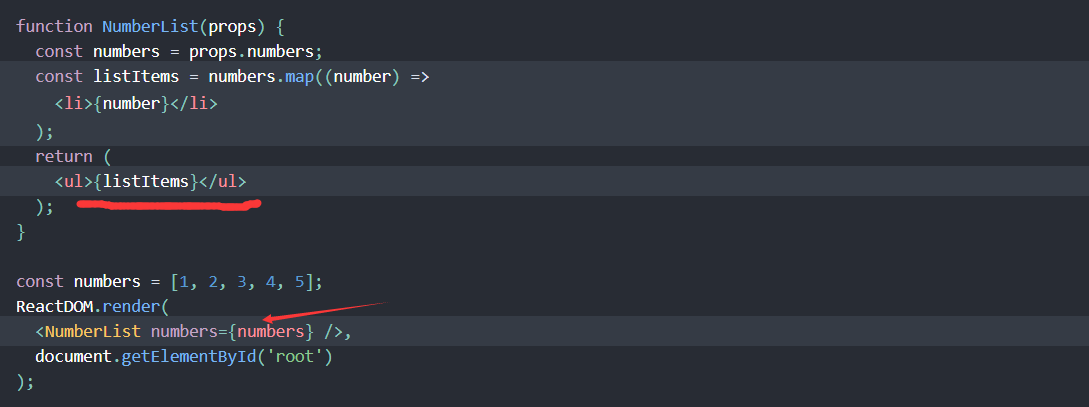
这个组件接收 numbers 数组作为参数并输出一个元素列表。

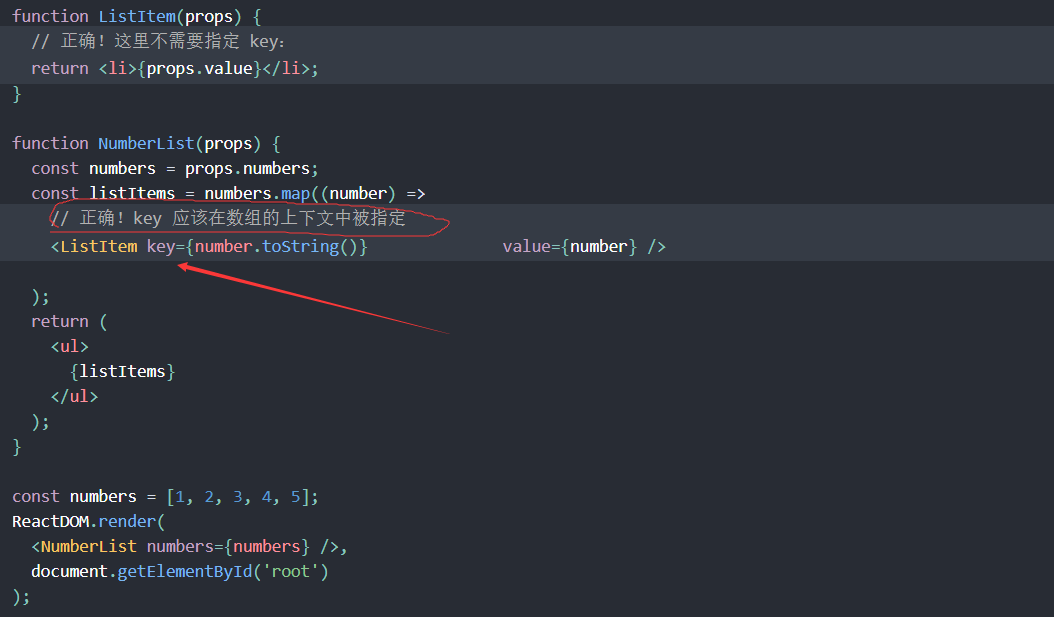
当我们运行这段代码,将会看到一个警告 a key should be provided for list items,
意思是当你创建一个元素时,必须包括一个特殊的 key 属性。

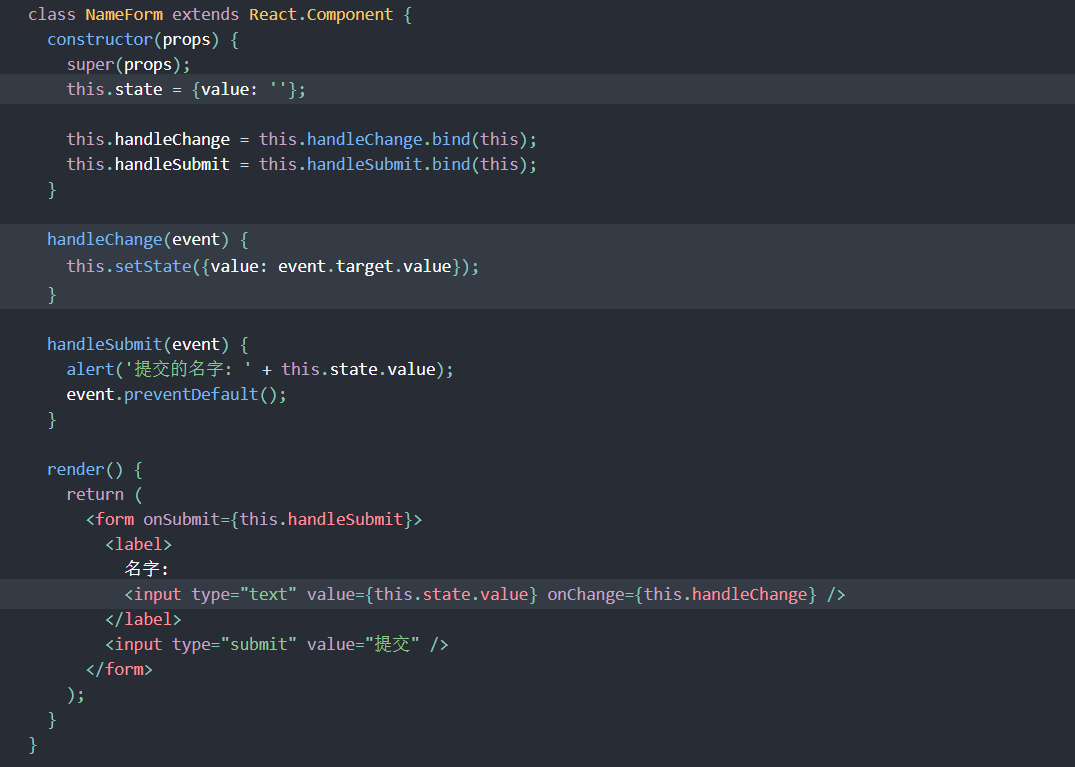
2,表单
将表单写为受控组件:

textarea 标签

select 标签

3,组合 vs 继承
包含关系

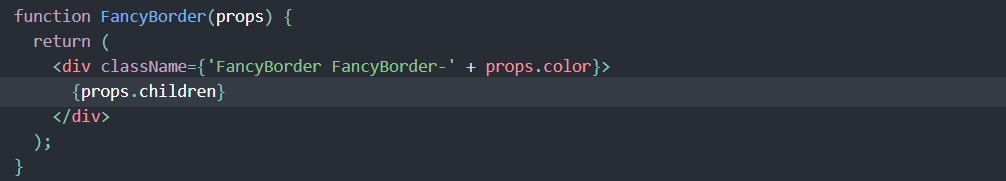
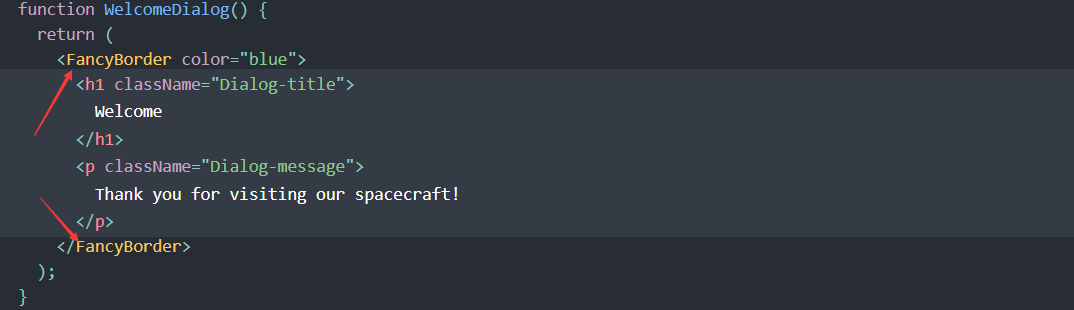
通过 JSX 嵌套,将任意组件作为子组件传递给它们

特例关系
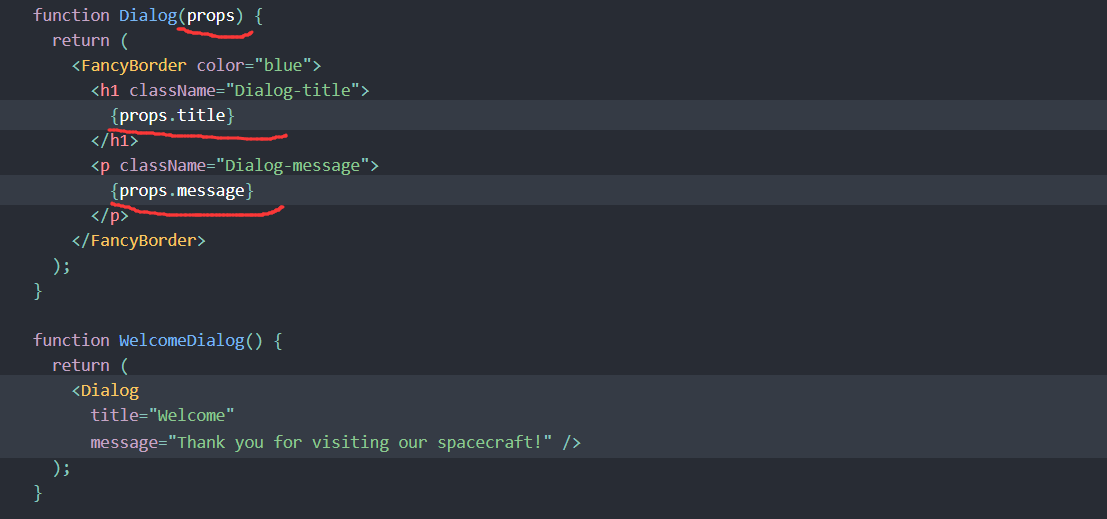
“特殊”组件可以通过 props 定制并渲染“一般”组件:

二,明天准备学习 React Router路由





评论